App:Library:LVGL
Arduino IDE + LVGL8.3.3
注:LVGL8.3.3はArduinoIDEからインストールできるます。<BR /> いくつかのバグもありますが、バグは回避しながら使いましょう。install
Arduino IDE
Arduino公式ページ または Windows Store からインストールして下さい。
ESP32を使えるように、追加のボードマネージャーを設定します。
- "ファイル"→"環境設定"→"追加のボードマネージャーのURL"
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
library
lv_Arduino
lv_arduinoがインストールされているとライブラリの重複でうまく動かないため、
先にライブラリフォルダからフォルダ丸ごと削除して下さい。
削除すれば次にArduinoIDEを起動した時に自動で認識されます。
ライブラリフォルダの場所は、"ファイル"→"環境設定"→"スケッチブックの保存場所" の "libraries" フォルダ内です。
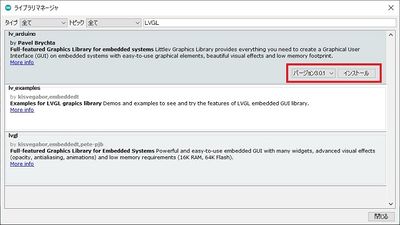
Arduino IDEを起動、"ツール" → "ライブラリを管理..." → 検索:"LVGL"
"lv_arduino" をインストールします。
次に、ライブラリをインストールしたフォルダ 〜/lvgl/ の中にある "lv_conf_template.h" を 1個下の階層にコピーして、さらにファイル名を"lv_conf.h"に変更します。
(library folder)/lvgl/lv_conf_template.h /lv_conf.hさらにこの"lv_conf.h"をテキストエディタで開き、最初の辺りにある "#if 0"を"#if 0"に書き換えて保存します。 これでLVGLが有効になります。
以上でインストール完了です。
LVGLの解説
https://www.arduino.cc/reference/en/libraries/lvgl/
Fontの追加
- 組み込みたいFontをDownload
Free Fonts
7seg https://torinak.com/font/7-segment さわらびフォント https://sawarabi-fonts.osdn.jp/ Font Viewer
https://fontdrop.info/ https://fontsee.com/
- FontをLVGLの形式に変換
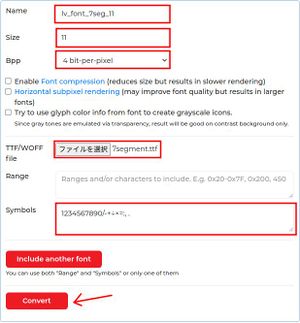
Online Font Converter https://lvgl.io/tools/fontconverter 7seg(60px)の入力例
Name 出力ファイル名 lv_font_7seg_60 ※"-"は使えません
Size 縦幅 60 ※日本語fontで50以上にすると、
compile時にErrorになる事があります。
Bpp 1px分解能 1〜4 bit-per-pixel ※単文字を表示するだけなら1bit-per-pixelにしておけば、
常用漢字でコンパイル後のサイズが約300kB減るようです
□ □
□
空白 Enable Font compression (reduces size but results in slower rendering) Horizontal subpixel rendering (may improve font quality but results in larger fonts)
Try to use glyph color info from font to create grayscale icons.Range 空白 Symbols 7seg 1234567890/-+÷×=:, .CALcalonON 常用漢字 +
常用外漢字
亜哀挨愛曖悪握圧扱宛嵐安案暗以衣位囲医依委威為畏胃尉異移萎偉椅彙意違維慰遺緯域育一壱逸茨芋引印因咽姻員院淫陰飲隠韻右宇羽雨唄鬱畝浦運雲永泳英映栄営詠影鋭衛易疫益液駅悦越謁閲円延沿炎怨宴媛援園煙猿遠鉛塩演縁艶汚王凹央応往押旺欧殴桜翁奥横岡屋億憶臆虞乙俺卸音恩温穏下化火加可仮何花佳価果河苛科架夏家荷華菓貨渦過嫁暇禍靴寡歌箇稼課蚊牙瓦我画芽賀雅餓介回灰会快戒改怪拐悔海界皆械絵開階塊楷解潰壊懐諧貝外劾害崖涯街慨蓋該概骸垣柿各角拡革格核殻郭覚較隔閣確獲嚇穫学岳楽額顎掛潟括活喝渇割葛滑褐轄且株釜鎌刈干刊甘汗缶完肝官冠巻看陥乾勘患貫寒喚堪換敢棺款間閑勧寛幹感漢慣管関歓監緩憾還館環簡観韓艦鑑丸含岸岩玩眼頑顔願企伎危机気岐希忌汽奇祈季紀軌既記起飢鬼帰基寄規亀喜幾揮期棋貴棄毀旗器畿輝機騎技宜偽欺義疑儀戯擬犠議菊吉喫詰却客脚逆虐九久及弓丘旧休吸朽臼求究泣急級糾宮救球給嗅窮牛去巨居拒拠挙虚許距魚御漁凶共叫狂京享供協況峡挟狭恐恭胸脅強教郷境橋矯鏡競響驚仰暁業凝曲局極玉巾斤均近金菌勤琴筋僅禁緊錦謹襟吟銀区句苦駆具惧愚空偶遇隅串屈掘窟熊繰君訓勲薫軍郡群兄刑形系径茎係型契計恵啓掲渓経蛍敬景軽傾携継詣慶憬稽憩警鶏芸迎鯨隙劇撃激桁欠穴血決結傑潔月犬件見券肩建研県倹兼剣拳軒健険圏堅検嫌献絹遣権憲賢謙鍵繭顕験懸元幻玄言弦限原現舷減源厳己戸古呼固股虎孤弧故枯個庫湖雇誇鼓錮顧五互午呉後娯悟碁語誤護口工公勾孔功巧広甲交光向后好江考行坑孝抗攻更効幸拘肯侯厚恒洪皇紅荒郊香候校耕航貢降高康控梗黄喉慌港硬絞項溝鉱構綱酵稿興衡鋼講購乞号合拷剛傲豪克告谷刻国黒穀酷獄骨駒込頃今困昆恨根婚混痕紺魂墾懇左佐沙査砂唆差詐鎖座挫才再災妻采砕宰栽彩採済祭斎細菜最裁債催塞歳載際埼在材剤財罪崎作削昨柵索策酢搾錯咲冊札刷刹拶殺察撮擦雑皿三山参桟蚕惨産傘散算酸賛残斬暫士子支止氏仕史司四市矢旨死糸至伺志私使刺始姉枝祉肢姿思指施師恣紙脂視紫詞歯嗣試詩資飼誌雌摯賜諮示字寺次耳自似児事侍治持時滋慈辞磁餌璽鹿式識軸七𠮟失室疾執湿嫉漆質実芝写社車舎者射捨赦斜煮遮謝邪蛇尺借酌釈爵若弱寂手主守朱取狩首殊珠酒腫種趣寿受呪授需儒樹収囚州舟秀周宗拾秋臭修袖終羞習週就衆集愁酬醜蹴襲十汁充住柔重従渋銃獣縦叔祝宿淑粛縮塾熟出述術俊春瞬旬巡盾准殉純循順準潤遵処初所書庶暑署緒諸女如助序叙徐除小升少召匠床抄肖尚招承昇松沼昭宵将消症祥称笑唱商渉章紹訟勝掌晶焼焦硝粧詔証象傷奨照詳彰障憧衝賞償礁鐘上丈冗条状乗城浄剰常情場畳蒸縄壌嬢錠譲醸色拭食植殖飾触嘱織職辱尻心申伸臣芯身辛侵信津神唇娠振浸真針深紳進森診寝慎新審震薪親人刃仁尽迅甚陣尋腎須図水吹垂炊帥粋衰推酔遂睡穂随髄枢崇数据杉裾寸瀬是井世正生成西声制姓征性青斉政星牲省凄逝清盛婿晴勢聖誠精製誓静請整醒税夕斥石赤昔析席脊隻惜戚責跡積績籍切折拙窃接設雪摂節説舌絶千川仙占先宣専泉浅洗染扇栓旋船戦煎羨腺詮践箋銭潜線遷選薦繊鮮全前善然禅漸膳繕狙阻祖租素措粗組疎訴塑遡礎双壮早争走奏相荘草送倉捜挿桑巣掃曹曽爽窓創喪痩葬装僧想層総遭槽踪操燥霜騒藻造像増憎蔵贈臓即束足促則息捉速側測俗族属賊続卒率存村孫尊損遜他多汰打妥唾堕惰駄太対体耐待怠胎退帯泰堆袋逮替貸隊滞態戴大代台第題滝宅択沢卓拓託濯諾濁但達脱奪棚誰丹旦担単炭胆探淡短嘆端綻誕鍛団男段断弾暖談壇地池知値恥致遅痴稚置緻竹畜逐蓄築秩窒茶着嫡中仲虫沖宙忠抽注昼柱衷酎鋳駐著貯丁弔庁兆町長挑帳張彫眺釣頂鳥朝貼超腸跳徴嘲潮澄調聴懲直勅捗沈珍朕陳賃鎮追椎墜通痛塚漬坪爪鶴低呈廷弟定底抵邸亭貞帝訂庭逓停偵堤提程艇締諦泥的笛摘滴適敵溺迭哲鉄徹撤天典店点展添転塡田伝殿電斗吐妬徒途都渡塗賭土奴努度怒刀冬灯当投豆東到逃倒凍唐島桃討透党悼盗陶塔搭棟湯痘登答等筒統稲踏糖頭謄藤闘騰同洞胴動堂童道働銅導瞳峠匿特得督徳篤毒独読栃凸突届屯豚頓貪鈍曇丼那奈内梨謎鍋南軟難二尼弐匂肉虹日入乳尿任妊忍認寧熱年念捻粘燃悩納能脳農濃把波派破覇馬婆罵拝杯背肺俳配排敗廃輩売倍梅培陪媒買賠白伯拍泊迫剝舶博薄麦漠縛爆箱箸畑肌八鉢発髪伐抜罰閥反半氾犯帆汎伴判坂阪板版班畔般販斑飯搬煩頒範繁藩晩番蛮盤比皮妃否批彼披肥非卑飛疲秘被悲扉費碑罷避尾眉美備微鼻膝肘匹必泌筆姫百氷表俵票評漂標苗秒病描猫品浜貧賓頻敏瓶不夫父付布扶府怖阜附訃負赴浮婦符富普腐敷膚賦譜侮武部舞封風伏服副幅復福腹複覆払沸仏物粉紛雰噴墳憤奮分文聞丙平兵併並柄陛閉塀幣弊蔽餅米壁璧癖別蔑片辺返変偏遍編弁便勉歩保哺捕補舗母募墓慕暮簿方包芳邦奉宝抱放法泡胞俸倣峰砲崩訪報蜂豊飽褒縫亡乏忙坊妨忘防房肪某冒剖紡望傍帽棒貿貌暴膨謀頰北木朴牧睦僕墨撲没勃堀本奔翻凡盆麻摩磨魔毎妹枚昧埋幕膜枕又末抹万満慢漫未味魅岬密蜜脈妙民眠矛務無夢霧娘名命明迷冥盟銘鳴滅免面綿麺茂模毛妄盲耗猛網目黙門紋問冶夜野弥厄役約訳薬躍闇由油喩愉諭輸癒唯友有勇幽悠郵湧猶裕遊雄誘憂融優与予余誉預幼用羊妖洋要容庸揚揺葉陽溶腰様瘍踊窯養擁謡曜抑沃浴欲翌翼拉裸羅来雷頼絡落酪辣乱卵覧濫藍欄吏利里理痢裏履璃離陸立律慄略柳流留竜粒隆硫侶旅虜慮了両良料涼猟陵量僚領寮療瞭糧力緑林厘倫輪隣臨瑠涙累塁類令礼冷励戻例鈴零霊隷齢麗暦歴列劣烈裂恋連廉練錬呂炉賂路露老労弄郎朗浪廊楼漏籠六録麓論和話賄脇惑枠湾腕あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわゐゑをんがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉっゃゅょアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヰヱヲンガギグゲゴザジズゼゾダヂズデドバビブベボパピプペポァィゥェォッャュョヴ、。ー~「」【】『』゛゜♪♭■□◆◇△▲▽▼◎○●◯‥…・∴∵※×〒!”#$%&'()=~|`{+*}<>?_-^\@[;:],./\!”#$%&’()=~|`{+*}<>?_-^\@[;:],./飴󠄀伊炒嘘謳叶噛絆繋叩鮭喋醤揃蝶杖掴吊也馴濡胚曝捧萌儲貰遥鷹狼溜歪罠碗\abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789 曜日 URL
温度
°%.,+-/: * abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789月火水木金土日曜()()0123456789[;:]℃温湿濃度
- Font fileを修正
先頭のlvgl.hの設定を変更 (他のfontファイルに合わせる)
修正前 修正後
- lv_font.h:追加したFontの設定を追記 ("libraries\lvgl\src\font\lv_font.h")
lv_font.h 242行目辺り /home/■/Arduino/Projects/libraries/lvgl/src/font #if LV_FONT_7SEG_60 LV_FONT_DECLARE(lv_font_7seg_60) #endif
- lv_font.mk:追加したFontの設定を追記 ("libraries\lvgl\src\font\lv_font.mk")
lv_font.mk 32行目辺り /home/■/Arduino/Projects/libraries/lvgl/src/font CSRCS += lv_font_7seg_60.c
- lv_conf.h:追加したFontの設定を追記 ("lv_conf.h"はprojectフォルダ内の"libraries\lvgl\lv_conf_template.h"をコピーして作り、"libraries\lv_conf.h"として配置するファイル)
lv_conf.h 390行目辺り /home/■/Arduino/Projects/libraries/lv_conf.h
#define LV_FONT_7SEG_60 1
- Fontを配置
Windows ubuntu store /home/■/Arduino/Projects/libraries/lvgl/src/font
- Programを変更
lv_obj_set_style_text_font(label_■, &lv_font_7seg_60 , LV_PART_MAIN | LV_STATE_DEFAULT);
- 参考HP
組み込み手順 https://qiita.com/skyfish20ch/items/e5437221447b4307d299
動作確認
ここでは TFT_eSPI + LVGL8.3.3 の組み合わせで動作確認をします。
以下、書きかけです!!!!
TFT_eSPIは結線情報をヘッダーファイル(User_Setup.h)内に保存するため、色々なスケッチ例をほぼ変更なしで動かす事ができます。
※TFT_eSPI の代わりに LovyanGFX+LVGLで動作確認したい場合の動作確認の方法は
(日本語字幕)LVGL8:Ep0.GFX Setup(ft.LovyanGFX)を参照してください。 正直、LovyanGFXの方が良いのですが、ここではTFT_eSPIについて書きます。
TFT_eSPIのインストール
ディスプレイドライバ TFT_eSPI をインストールします。
スケッチ例で動作確認
LVGLの動作確認①
タッチセンサと画像表示の両方を確認するため、スライダーを動かすスケッチ例を動かします。
"ファイル" → "スケッチ例" → "lv_arduino" → "ESP32_TFT_Slider"
スライダーを操作できれば動作確認完了です。
LVGLの動作確認②
もう少し凝ったスケッチ例を Bodmer氏(TFT_eSPI の作者)が公開されています。
せっかくなので実行してみましょう。
Real-world LVGL demo example?ここのbodmer氏の投稿にある
LVGL_ESP32_Test_1.zip (3.45 KB)
これをダウンロード・解凍すると現れるフォルダの中に次のファイルがあります。
LVGL_ESP32_Test_1
- Callbacks.ino
- Loop.ino
- LVGL_ESP32_Test_1.ino
- Setup.ino
これを実行ファイルを置いているフォルダにフォルダごとコピーします。
実行ファイル置いてあるフォルダの場所は、デフォルトでは次の場所になっています。
"■"はPCにログインしているアカウント名です。
Linux /home/■/Arduino/projects/ Windows C:\Users\■\Documents\Arduino
LVGL_ESP32_Test_1.inoを実行します。
スライダー等が表示されて操作できれば動作確認完了です。
問題点のメモ
LVGL8.3.3は色々と未完成な部分が多い印象です。
機能 問題点 回避策 TFT_eSPI TFT_eSPIとセットで使うと、TFT_eSPIが出力するxy座標の画素数の計算がxyで逆になってしまい、画像の縦横比と合わない。 (LovyanGFXでは正常)
各軸の分解能比で補正。 dat->point.x = touchX*4/3;
dat->point.y = touchY*3/4;
又は、LovyanGFXを使う。
timer LVGLはArduinoのタイマーをch番号の小さい方順に使うっぽくて、LEDの明るさ制御等にタイマーを使うと衝突してうまく動かない事がある。 衝突しないchを探る timer lv_timerを使うと、 1.動作回数の指定が効かない。
2.pauseは効くけど、resumeできない。
1.別で回数をカウントして最後にtimerをdelete 2.deleteは効くので、一旦消してからresumeするタイミングで再びタイマーを再定義する。
xTask xTaskCreateで並列処理させるとGuru Error多発。 lv_timerを使う。 タイミングの制約がある場合には他のタイマーを止める等で対策をする。
Tutorial : LVGL8
https://docs.arduino.cc/tutorials/portenta-h7/creating-gui-with-lvgl
Tutorial Video:lv_arduino
by That Project
No. YouTube 内容 lvgl TFT_eSPI LovyanGFX SquareLine code 0 (日本語字幕)LVGL8 : Ep 0. GFX Setup (ft. LovyanGFX) LVGL+LovyanGFX ・LovyanGFXの初期設定
・タッチディスプレイのcalibration data取得
ここでタッチディスプレイの calibration data を得るため、下記Videoを見る前に実施しておく事。◆ ○ github 1 (日本語字幕)ESP32 :LVGL8 : Ep 1. Demos with LILY PI ◆ ○ github 2 (日本語字幕)ESP32 :LVGL8 : Ep 2. Shortcuts for Pull Stack Developer Fullでなく、Pullスタックの開発者のためのショートカットキー
ESP32をキーボードとして使う ◆ ○ github 3 ESP32 :LVGL8 : Ep3.Ep 3. Base Project for WiFi Settings WiFi設定の基本プロジェクト LVGL8 Base roject
For Selecting WiFi Dynamically
WiFi接続・時刻取得・ ◆ ○ github 4 QR Code Maker (ESP32+LVGL8) ◆ ○ github 5 Make your own System Monitor with ESP32 + LVGL 8 ◆ ○ github LVGL8 | Ep 3. Base Project for WiFi Settings] ◆
Arduino IDE + lv_arduino
lv_Arduino (Arduino向けLVGL ver3)
注:lv_Arduinoは古くて現在のLVGLとはあまり互換性がありませんが、新しいLVGLより軽く動きます。 いくつかの重大なバグもあるため、LVGL Ver8以降をお勧めします。install
Arduino IDE
Arduino公式ページ または Windows Store からインストールして下さい。
ESP32を使えるように、追加のボードマネージャーを設定します。
- "ファイル"→"環境設定"→"追加のボードマネージャーのURL"
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
library
lv_Arduino
Arduino IDEを起動、"ツール" → "ライブラリを管理..." → 検索:"LVGL"
"lv_arduino" をインストールします。
lv_arduinoは旧版で、既にサポートされていません。新しいライブラリは lvgl , lv_example です。 しかし、Arduino IDE にライブラリマネージャからインストールした場合に
そのまま動作するのは lv_arduino である事から、ここでは lv_arduino を使用します。
同時に lvgl , lv_example がインストールされているとライブラリの重複で動作しなくなるため、 lvgl , lv_example を消して下さい。
フォルダ丸ごと消してからアプリを再起動すればアンインストール完了です。
場所は、"ファイル"→"環境設定"→"スケッチブックの保存場所" の "libraries" フォルダ内です。以上でインストール完了です。
LVGLの解説
https://www.arduino.cc/reference/en/libraries/lvgl/
動作確認
ここでは TFT_eSPI + LVGL の組み合わせで動作確認をします。
TFT_eSPIは結線情報をヘッダーファイル(User_Setup.h)内に保存するため、色々なスケッチ例をほぼ変更なしで動かす事ができます。
※TFT_eSPI の代わりに LovyanGFX+LVGLで動作確認したい場合の動作確認の方法は
(日本語字幕)LVGL8:Ep0.GFX Setup(ft.LovyanGFX)を参照してください。
TFT_eSPIのインストール
ディスプレイドライバ TFT_eSPI をインストールします。
スケッチ例で動作確認
LVGLの動作確認①
タッチセンサと画像表示の両方を確認するため、スライダーを動かすスケッチ例を動かします。
"ファイル" → "スケッチ例" → "lv_arduino" → "ESP32_TFT_Slider"
スライダーを操作できれば動作確認完了です。
LVGLの動作確認②
もう少し凝ったスケッチ例を Bodmer氏(TFT_eSPI の作者)が公開されています。
せっかくなので実行してみましょう。
Real-world LVGL demo example?ここのbodmer氏の投稿にある
LVGL_ESP32_Test_1.zip (3.45 KB)
これをダウンロード・解凍すると現れるフォルダの中に次のファイルがあります。
LVGL_ESP32_Test_1
- Callbacks.ino
- Loop.ino
- LVGL_ESP32_Test_1.ino
- Setup.ino
これを実行ファイルを置いているフォルダにフォルダごとコピーします。
実行ファイル置いてあるフォルダの場所は、デフォルトでは次の場所になっています。
"■"はPCにログインしているアカウント名です。
Linux /home/■/Arduino/projects/ Windows C:\Users\■\Documents\Arduino
LVGL_ESP32_Test_1.inoを実行します。
スライダー等が表示されて操作できれば動作確認完了です。
Tutorial : lv_arduino
https://docs.arduino.cc/tutorials/portenta-h7/creating-gui-with-lvgl
Tutorial Video:lv_arduino
by That Project
No. YouTube 内容 lvgl TFT_eSPI LovyanGFX SquareLine code ESP32Berry, "WiFi connection & Simple Note App" Version 0.1 Group: ESP32+LVGL Projects ◆ 0 Part.0 - 配線 I/O Port 設定
TFT_eSPI インストール
タッチ位置調整
LCD向き設定(横長)
◎ 1 Part.1 - Basic LittlevGL for Simple Note App📝 2 Part.2 - By LittlevGL for Simple Note App📝 1/2 ChatApp:ESP32 + ESP-NOW + LVGL7 ESP-NOWとは:ESP同士で通信する機能 キー入力画面の作り方
◆ ◎ github 2/2 ChatApp:ESP32 + ESP-NOW + LVGL7 ◆ ◎ github 1/2 ESP32 Dynamic WIFI configuration GUI using LVGL7.x インストール:TFT-eSPI, lv_arduino TFT_eSPI:タッチセンサのcalibration parameter取得 ※defaultの方がいいかも?
LVGL:スライダーdemoの動作確認
◆ ◎ github 2/2 ESP32 Dynamic WIFI configuration GUI using LVGL7.x Wifi:DropDownListからSSID選択、Passをキー入力 WiFi接続
プログラムの概要説明
※320x240の画面ではメーターがはみ出し、Status barは完全にはみだす。
◆ ◎ 1/2 Part.1: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) SquareLine Studio → Arduino IDE (LVGL+LovyanGFX) ◆ ○ ◇ github 2/2 Part.2: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) イベント・アクションの設定→ Arduino IDE (LVGL+LovyanGFX) ◆ ○ ◇ 1/2 トイカメラを作ります! パート1 ESP32CAM + ILI9488 LVGL7 : リアルタイムディスプレイ
2/2 トイカメラを作ります! パート2 ESP32CAM + ILI9488 LVGL7 : LVGL設定
LVGL8 | Ep 3. Base Project for WiFi Settings] ◆
eclipse IDE + LVGL
フォルダ構成
#Linux #Windows 参考
LVGLドキュメント日本語訳
LVGL Ver8.2 docs
LVGL Readme (github)
LVGL+eclipse Tutorial Video
YouTube OS 作者 内容 IDE lvgl.h TFT_eSPI LovyanGFX How to Run Littlev Graphics Library in PC Simulator (Linux) ※lv_pcはproj_pcに変更。
※最後のRun configuurationsでC/C++ Appricationsに"~/eclipse-workspace/proj_pc/Debug/proj_pc"を設定。
Linux LVGL Linux環境のSetupからSimを動かすまで。 インストール:SDL2,JRE,Eclipse
Run:PC Simulator
※Sim内容の説明なし
Eclipse ILI9341 TFT LCDからESP32-ディスプレイ、SDカード、およびタッチの完全な方法。 TFT_eSPIドライバーの使用 XTronical TFT_eSPIの設定 LVGL8 | Ep 0. GFX Setup (ft. LovyanGFX)] Mac That Project Arduino環境構築 ● ● GUI on ESP32 with 30 FPS using LittlevGL LVGL 動作のdemoのみ Make your own System Monitor with ESP32 + LVGL 8 ESP32-Watch for OpenHaystack QR Code Maker (ESP32+LVGL8) Not AirTag, But ESP32Tag ESP32 | LVGL8 | Ep3.WiFi設定の基本プロジェクト ESP32 Dynamic WIFI configuration GUI using LVGL7.x Interface LVGL with STM32 Low Memory Controllers :: Parallel Display Windows Controllers Tech
LVGLpageの初期設定方法の詳細な解説 フレームバッファの使い方等(STM32)
STM32CUBEIDE ●
SquareLine Studio
[EN]
インストール
次の順にインストールします。
使い方 for Arduino IDE
Arduino用のファイルを出力するためには、次の通りです。
- 何かプロジェクトを作ります。
- "Export"→"Create Template Project"→保存先のフォルダを指定
- "Export"→"Export UI Files"
保存先のフォルダの中の次の場所にファイルが保存されます。
<folder>/stm32g0/ui/ui.ino 等
Arduino IDEから上記フォルダを開きます。
- 〜.ino 入り口のファイルです。
- ui.c メインの処理をするファイルです。
- ui.h
- ui_comp.c
- ui.comp.h
- ui_helper.c
- ui_helper.h
等
詳細な中身をよく観察すればわかってくると思います。
TFT_eSPIで使う場合、
〜.inoファイルに追加するのは次の通りです。
・SETUPの前
#include <TFT_eSPI.h> static const uint16_t screenWidth = 320; //画素数:横
static const uint16_t screenHeight = 240; //画素数:縦
TFT_eSPI tft = TFT_eSPI(screenWidth, screenHeight);
・void my_touchpad_read(〜)の中
bool touched = tft.getTouch( &touchX, &touchY, 600 ); defaultでは次のように書かれているので、必ず書き換える必要があります。 bool touched = false;//tft.getTouch( &touchX, &touchY, 600 );
・void setup()の中
tft.begin(); /* TFT init */ tft.setRotation( 3 ); /* Landscape orientation, flipped */
uint16_t calData[5] = { 409, 3504, 274, 3542, 1 };
tft.setTouch(calData);
calDataを書き込む後半の2行が欠けているため必ず追加します。 calDataの数列は Touch_calibrate.ino で取得します。
tft.setRotation(3)で向きが決まり、その値により
calDataの値は変化するので、4種類取得しておけば十分です。
おおよそこれで動くと思います。
ドキュメント日本語訳
https://docs.squareline.io/docs/squareline/
Welcome
ようこそ
[EN] Welcome Introduction (2)
はじめに
[EN] Overview [EN] Typical Development Workflow
[EN] Installation ★
Designer environment
環境
[EN] How to use the SquareLine Studio layout?
Panels
[EN] Launcher
[EN] Preferences
[EN] Project Settings
[EN] Animation Panel
[EN] Asset Panel
[EN] Console Panel
[EN] Font Manager Panel
[EN] Hierarchy Panel
[EN] History Panel
[EN] Inspector Panel
[EN] Widget PanelStyles
スタイル
[EN] Styles Events and Actions
イベントとアクション
Events and Actions [EN] Miscellaneous
その他
[EN] Changelog [EN] How to upgrade SquareLine Studio to an up-to-date version?
Tutorials
チュートリアル
[EN] Tutorial 1 - Trying out an Example Tutorial Video:SuareLine Studio
https://youtu.be/9qp3Lmc8r-Q 全て英語です。日本語字幕で見る場合には、右下の歯車マークの"設定"から"字幕:英語(自動生成)"→"自動翻訳:日本語"とします。
SquareLine studio + eclipseのワークフローの全体像を知りたい人には★がオススメです。
eclipse Sim ArduinoIDE ESP32 title ★ ○ ー ー Create an Impressive UI in 10 Minutes without Images 3Dプリンタ用UIを10分で作る ー ー ー ー Developing Embedded GUI with Open Source LVGL. LVGL/SquareLine Studioの概要説明 Webinar ー ー ー ー SquareLine Studio SquareLine studio プロモーションビデオ ー ー ー ー Basic Tutorial #1:Get started アプリの概要説明 #2:Create a New Project 新prjの作り方、ボタンの配置・設定 #3:Styles Stylesの設定 #4:Events and Actions イベントとアクションの設定・動き方 #5:Animations アニメーションの作り方・動き方 ー ー ○ ○ Part.1: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) SquareLine Studio → Arduino IDE (LVGL+LovyanGFX) github ー ー ○ ○ Part.2: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) イベント・アクションの設定→ Arduino IDE (LVGL+LovyanGFX) ー ー ー ー LVGL官方GUI设计器【SquareLine Studio】试玩! Squareline Studio → VSCode
Link
LVGL 公式
LVGL https://lvgl.io/ (訳) LVGL docs https://docs.lvgl.io/master/index.html (訳) Github https://github.com/lvgl/lvgl (訳) SquareLine Studio https://squareline.io/ SquareLine Studio docs https://docs.squareline.io/docs/squareline/ (訳) LVGL's Blog (ESP32関連)
2019/08/05 Pure Micropython Display Driver (訳) 2019/02/23 New release v5.3 - Micropython support, New object types, new features (訳)
2019/02/02 How to use the iPod Nano 6 LCD for LittlevGL (訳)
2019/01/31 Espressif officially supports LittlevGL on ESP32! Let's try it! (訳)
2018/12/26 LittlevGL References (訳)
LVGL Academy https://lvgl.academy/ ※英語・有料・Youtubeじゃないから自動翻訳不可
関連資料 (ESP32+LVGL)
補足
- Arduino IDE の場合、ライブラリマネージャからインストール可能な LVGL は "lv_arduino" のみ。
- Eclipse + ESP-IDF を入れる方法:Windows, Linux(ubuntu)
- LVGLは旧名LittlevGL
- LVGL作者は基本的には Linux+Eclipse+SDK の環境
- Ver〜1.0.5は、ubuntuにインストールする場合、GPUの誤認識により起動直後に終了する事があります。
その場合、.desktop ファイルを書き換えると治る事があります。
削除: "" 追加 : -force-opengl
→ Exec=/home/[user name]/ダウンロード/SquareLine_Studio_Linux_v1_1_0_Beta1/linux4/SquareLine_Studio_Beta.x86_64 -force-opengl %U
Ver1.1.0でこの問題は改善されました。
- SquareLine Studio 1.1.0 から Arduino IDE 用のプログラム(〜.ino)を出力できるようになりました。
1. "File"→"Prefersences"内でLCDの解像度等の設定を必要な値に合わせます。
2. "Export" - "Create Template Project" :保存先のフォルダを指定すると、そこに "ui.ino" を含むフォルダが保存されます。Export folderの設定も自動で更新されます。
3. "Export" - "Export UI Files" :必定な各種ファイルが上記フォルダに保存されます。
4. ArduinoIDEにライブラリ"TFT_eSPI"をインストールして、"ui.ino"を開き、"ui.ino"内のTFT_eSPIのタッチ設定部分が一部コメントアウトされている所(bool touched = tft.getTouch( &touchX, &touchY);)を戻せば基本的には動くようになります。
本来ならこの手順で出力した "ui.ino" をArduino IDEから開くだけで使えるはずですが、まだうまく動作してくれない場合もあるようです。原因は色々あります。SquareLine StudioのSample Projectは解像度の違いで動作できないのものが多いのですが、自分でゼロから作ったProjectは動く事が多いので、色々試すとLVGLの便利さがわかってくると思います。