App:Library:LVGL:docs:Layouts:Flex
https://docs.lvgl.io/8.2/layouts/flex.html
Flex
Overview
| 英文 | 自動翻訳 |
|---|---|
|
The Flexbox (or Flex for short) is a subset of CSS Flexbox. It can arrange items into rows or columns (tracks), handle wrapping, adjust the spacing between the items and tracks, handle grow to make the item(s) fill the remaining space with respect to min/max width and height. To make an object flex container call Note that the flex layout feature of LVGL needs to be globally enabled with |
Flexbox(または略してFlex)はCSSFlexboxのサブセットです。
アイテムを行または列(トラック)に配置し、ラッピングを処理し、アイテムとトラックの間隔を調整し、ハンドルを大きくして、最小/最大の幅と高さに関して残りのスペースをアイテムが埋めるようにします。 オブジェクトフレックスコンテナを作成するには、 LVGLのフレックスレイアウト機能は、 |
Terms
| 英文 | 自動翻訳 |
|---|---|
|
|
Simple interface
| 英文 | 自動翻訳 |
|---|---|
|
With the following functions you can set a Flex layout on any parent. |
次の関数を使用して、任意の親にFlexレイアウトを設定できます。 |
Flex flow
| 英文 | 自動翻訳 |
|---|---|
|
The possible values for
|
|
Flex align
| 英文 | 自動翻訳 |
|---|---|
|
To manage the placement of the children use
The possible values are:
|
可能な値は次のとおりです。
|
Flex grow
| 英文 | 自動翻訳 |
|---|---|
|
Flex grow can be used to make one or more children fill the available space on the track. When more children have grow parameters, the available space will be distributed proportionally to the grow values. For example, there is 400 px remaining space and 4 objects with grow:
Flex grow can be set on a child with |
フレックスグローを使用して、1人または複数の子をトラックの使用可能なスペースに埋めることができます。より多くの子が成長パラメータを持っている場合、利用可能なスペースは成長値に比例して分配されます。たとえば、残りのスペースは400ピクセルで、growのあるオブジェクトは4つあります。
Flex Growthは、 子の成長を無効にするには、 |
Style interface
| 英文 | 自動翻訳 |
|---|---|
|
All the Flex-related values are style properties under the hood and you can use them similarly to any other style property. The following flex related style properties exist:
|
|
Internal padding
| 英文 | 自動翻訳 |
|---|---|
|
To modify the minimum space flexbox inserts between objects, the following properties can be set on the flex container style:
These can for example be used if you don't want any padding between your objects: |
オブジェクト間の最小スペースフレックスボックス挿入を変更するには、フレックスコンテナスタイルに次のプロパティを設定できます。
これらは、たとえば、オブジェクト間にパディングが必要ない場合に使用できます。 |
Other features
RTL
| 英文 | 自動翻訳 |
|---|---|
|
If the base direction of the container is set the The items on |
コンテナの基本方向がLV_BASE_DIR_RTLに設定されている場合、レイアウト上でのLV_FLEX_ALIGN_STARTとLV_FLEX_ALIGN_ENDの意味がROWにより入れ替わります。つまり、STARTが右を意味します。
|
New track
| 英文 | 自動翻訳 |
|---|---|
|
You can force Flex to put an item into a new line with |
lv_obj_add_flag(child, LV_OBJ_FLAG_FLEX_IN_NEW_TRACK)を使用してFlexにアイテムを新しい行を強制的に配置させます。
|
Example
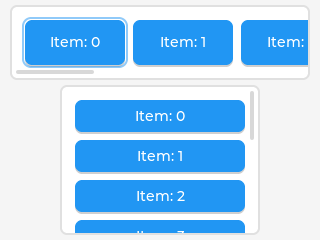
A simple row and a column layout with flexbox
| 英文 | 自動翻訳 |
|---|---|
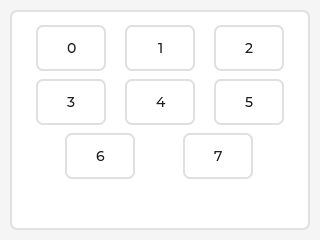
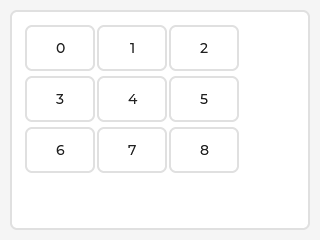
Arrange items in rows with wrap and even spacing | |
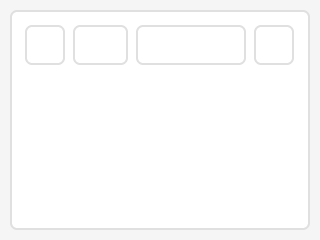
Demonstrate flex grow | |
Demonstrate flex grow. | |
Demonstrate column and row gap style properties | |
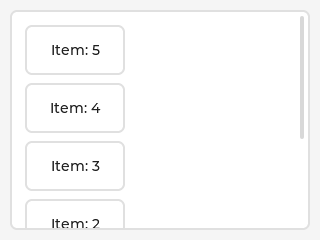
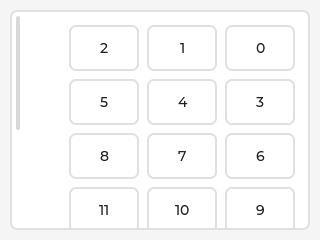
RTL base direction changes order of the items |
API
| 英文 | 自動翻訳 |
|---|---|
|
Enums enum lv_flex_align_t
enum lv_flex_flow_t
Functions LV_EXPORT_CONST_INT(LV_OBJ_FLAG_FLEX_IN_NEW_TRACK) void lv_flex_init(void)
void lv_obj_set_flex_flow(lv_obj_t *obj, lv_flex_flow_t flow)
void lv_obj_set_flex_align(lv_obj_t *obj, lv_flex_align_t main_place, lv_flex_align_t cross_place, lv_flex_align_t track_cross_place)
void lv_obj_set_flex_grow(lv_obj_t *obj, uint8_t grow)
void lv_style_set_flex_flow(lv_style_t *style, lv_flex_flow_t value) void lv_style_set_flex_main_place(lv_style_t *style, lv_flex_align_t value) void lv_style_set_flex_cross_place(lv_style_t *style, lv_flex_align_t value) void lv_style_set_flex_track_place(lv_style_t *style, lv_flex_align_t value) void lv_style_set_flex_grow(lv_style_t *style, uint8_t value) void lv_obj_set_style_flex_flow(lv_obj_t *obj, lv_flex_flow_t value, lv_style_selector_t selector) void lv_obj_set_style_flex_main_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t selector) void lv_obj_set_style_flex_cross_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t selector) void lv_obj_set_style_flex_track_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t selector) void lv_obj_set_style_flex_grow(lv_obj_t *obj, uint8_t value, lv_style_selector_t selector) static inline lv_flex_flow_t lv_obj_get_style_flex_flow(const lv_obj_t *obj, uint32_t part) static inline lv_flex_align_t lv_obj_get_style_flex_main_place(const lv_obj_t *obj, uint32_t part) static inline lv_flex_align_t lv_obj_get_style_flex_cross_place(const lv_obj_t *obj, uint32_t part) static inline lv_flex_align_t lv_obj_get_style_flex_track_place(const lv_obj_t *obj, uint32_t part) static inline uint8_t lv_obj_get_style_flex_grow(const lv_obj_t *obj, uint32_t part) Variables uint32_t LV_LAYOUT_FLEX lv_style_prop_t LV_STYLE_FLEX_FLOW lv_style_prop_t LV_STYLE_FLEX_MAIN_PLACE lv_style_prop_t LV_STYLE_FLEX_CROSS_PLACE lv_style_prop_t LV_STYLE_FLEX_TRACK_PLACE lv_style_prop_t LV_STYLE_FLEX_GROW |
列挙型
列挙型lv_flex_align_t
列挙型lv_flex_flow_t
機能 LV_EXPORT_CONST_INT(LV_OBJ_FLAG_FLEX_IN_NEW_TRACK) void lv_flex_init(void)
void lv_obj_set_flex_flow(lv_obj_t * obj、lv_flex_flow_t flow)
void lv_obj_set_flex_align(lv_obj_t * obj、lv_flex_align_t main_place、lv_flex_align_t cross_place、lv_flex_align_t track_cross_place)
void lv_obj_set_flex_grow(lv_obj_t * obj、uint8_t grow)
void lv_style_set_flex_flow(lv_style_t * style、lv_flex_flow_t value) void lv_style_set_flex_main_place(lv_style_t * style、lv_flex_align_t value) void lv_style_set_flex_cross_place(lv_style_t * style、lv_flex_align_t value) void lv_style_set_flex_track_place(lv_style_t * style、lv_flex_align_t value) void lv_style_set_flex_grow(lv_style_t * style、uint8_t value) void lv_obj_set_style_flex_flow(lv_obj_t * obj、lv_flex_flow_t value、lv_style_selector_tセレクター) void lv_obj_set_style_flex_main_place(lv_obj_t * obj、lv_flex_align_t value、lv_style_selector_tセレクター) void lv_obj_set_style_flex_cross_place(lv_obj_t * obj、lv_flex_align_t value、lv_style_selector_tセレクター) void lv_obj_set_style_flex_track_place(lv_obj_t * obj、lv_flex_align_t value、lv_style_selector_tセレクター) void lv_obj_set_style_flex_grow(lv_obj_t * obj、uint8_t value、lv_style_selector_tセレクター) static inline lv_flex_flow_t lv_obj_get_style_flex_flow(const lv_obj_t * obj、uint32_t part) static inline lv_flex_align_t lv_obj_get_style_flex_main_place(const lv_obj_t * obj、uint32_t part) static inline lv_flex_align_t lv_obj_get_style_flex_cross_place(const lv_obj_t * obj、uint32_t part) static inline lv_flex_align_t lv_obj_get_style_flex_track_place(const lv_obj_t * obj、uint32_t part) 静的インラインuint8_tlv_obj_get_style_flex_grow(const lv_obj_t * obj、uint32_t part) 変数 uint32_t LV_LAYOUT_FLEX lv_style_prop_t LV_STYLE_FLEX_FLOW lv_style_prop_t LV_STYLE_FLEX_MAIN_PLACE lv_style_prop_t LV_STYLE_FLEX_CROSS_PLACE lv_style_prop_t LV_STYLE_FLEX_TRACK_PLACE lv_style_prop_t LV_STYLE_FLEX_GROW |