「App:Library:LVGL:docs:Widgets:Base object」の版間の差分
| (同じ利用者による、間の36版が非表示) | |||
| 1行目: | 1行目: | ||
| + | https://docs.lvgl.io/latest/en/html/widgets/obj.html | ||
| + | |||
https://docs.lvgl.io/8.2/widgets/index.html | https://docs.lvgl.io/8.2/widgets/index.html | ||
| − | + | ||
| + | |||
= Base object (lv_obj) = | = Base object (lv_obj) = | ||
== Overview == | == Overview == | ||
| 17行目: | 20行目: | ||
| − | |||
| − | + | In object-oriented thinking, it is the base class from which all other objects in LVGL are inherited. | |
| + | This, among another things, helps reduce code duplication. | ||
| − | The Base object can be | + | The functions and functionalities of Base object can be used with other widgets too. For example <code style="color: #bb0000;">lv_obj_set_width(slider, 100)</code> |
| − | | | + | |
| + | |||
| + | The Base object can be directly used as a simple widgets. It nothing else then a rectangle. | ||
| + | |ベースオブジェクト」は、画面上のウィジェットの基本的なプロパティを実装したもので、次のようなものです。 | ||
* 座標 | * 座標 | ||
| 29行目: | 35行目: | ||
* 子供 | * 子供 | ||
* スタイルが含まれています | * スタイルが含まれています | ||
| − | * | + | *''Clickable''、''Scrollable''などの属性。 |
| − | |||
| − | |||
| − | + | オブジェクト指向の考え方では、LVGL の他のすべてのオブジェクトが継承される基本クラスです。 | |
| + | |||
| + | これはコードの重複を減らすのに役立ちます。 | ||
| + | |||
| + | |||
| + | |||
| + | Base オブジェクトの関数と機能は、他のウィジェットでも使用できます。 例えば <code style="color: #bb0000;">lv_obj_set_width(slider, 100)</code> | ||
| + | |||
| + | |||
| + | |||
| + | Base オブジェクトは、単純なウィジェットとして直接使用できます。 長方形に他なりません。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
=== Coordinates === | === Coordinates === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==== Size ==== | ==== Size ==== | ||
| 57行目: | 63行目: | ||
| | | | ||
The object size can be modified on individual axes with <code style="color: #bb0000;">lv_obj_set_width(obj, new_width)</code> and <code style="color: #bb0000;">lv_obj_set_height(obj, new_height)</code>, or both axes can be modified at the same time with <code style="color: #bb0000;">lv_obj_set_size(obj, new_width, new_height)</code>. | The object size can be modified on individual axes with <code style="color: #bb0000;">lv_obj_set_width(obj, new_width)</code> and <code style="color: #bb0000;">lv_obj_set_height(obj, new_height)</code>, or both axes can be modified at the same time with <code style="color: #bb0000;">lv_obj_set_size(obj, new_width, new_height)</code>. | ||
| − | | | + | |
| + | |||
| + | Styles can add Margin to the objects. Margin tells that "I want this space around me". To set width or height reduced by the margin <code style="color: #bb0000;">lv_obj_set_width_margin(obj, new_width)</code> or <code style="color: #bb0000;">lv_obj_set_height_margin(obj, new_height)</code>. In more exact way: <code style="color: #bb0000;">new_width = left_margin + object_width + right_margin</code>. | ||
| + | |||
| + | |||
| + | To get the width or height which includes the margins use <code style="color: #bb0000;">lv_obj_get_width/height_margin(obj)</code>. | ||
| + | |||
| + | |||
| + | |||
| + | Styles can add Padding to the object as well. Padding means "I don't want my children too close to my sides, so keep this space". | ||
| + | |||
| + | To set width or height reduced by the padding <code style="color: #bb0000;">lv_obj_set_width_fit(obj, new_width)</code> or <code style="color: #bb0000;">lv_obj_set_height_fit(obj, new_height)</code>. | ||
| + | |||
| + | In a more exact way: <code style="color: #bb0000;">new_width = left_pad + object_width + right_pad</code> | ||
| + | |||
| + | To get the width or height which is REDUCED by padding use <code style="color: #bb0000;">lv_obj_get_width/height_fit(obj)</code>. | ||
| + | |||
| + | It can be considered the "useful size of the object". | ||
| + | |||
| + | |||
| + | |||
| + | Margin and padding gets important when Layout or Auto-fit is used by other widgets. | ||
| + | |オブジェクトのサイズは、<code style="color: #bb0000;">lv_obj_set_width(obj, new_width)</code>および<code style="color: #bb0000;">lv_obj_set_height(obj, new_height)</code>を使用して個々の軸上で変更することも、<code style="color: #bb0000;">lv_obj_set_size(obj, new_width, new_height)</code>を使用して両方の軸を同時に変更することもできます。 | ||
| + | |||
| + | |||
| + | |||
| + | スタイルは、オブジェクトに余白を追加できます。 マージンは「自分の周りにこのスペースが欲しい」と語っています。 マージン <code style="color: #bb0000;">lv_obj_set_width_margin(obj, new_width)</code>または <code style="color: #bb0000;">lv_obj_set_height_margin(obj, new_height)</code> だけ縮小された幅または高さを設定します。 より正確には、<code style="color: #bb0000;">new_width = left_margin + object_width + right_margin</code> です。 | ||
| + | |||
| + | |||
| + | |||
| + | マージンを含む幅または高さを取得するには、<code style="color: #bb0000;">lv_obj_get_width/height_margin(obj)</code>を使用します。 | ||
| + | |||
| + | |||
| + | |||
| + | スタイルは、オブジェクトにパディングを追加することもできます。 パディングとは、「子供たちを脇に近づけたくないので、このスペースを確保してください」という意味です。 | ||
| + | |||
| + | パディング <code style="color: #bb0000;">lv_obj_set_width_fit(obj, new_width)</code> または <code style="color: #bb0000;">lv_obj_set_height_fit(obj, new_height)</code>によって縮小された幅または高さを設定します。 | ||
| + | |||
| + | より正確な方法: <code style="color: #bb0000;">new_width = left_pad + object_width + right_pad</code> | ||
| + | |||
| + | パディングによって削減された幅または高さを取得するには、<code style="color: #bb0000;">lv_obj_get_width/height_fit(obj)</code>を使用します。 | ||
| + | |||
| + | これは「オブジェクトの有用なサイズ」と見なすことができます。 | ||
| + | |||
| + | |||
| + | |||
| + | レイアウトまたは自動調整が他のウィジェットで使用されている場合、マージンとパディングが重要になります。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 68行目: | 121行目: | ||
| | | | ||
You can set the position relative to the parent with <code style="color: #bb0000;">lv_obj_set_x(obj, new_x)</code> and <code style="color: #bb0000;">lv_obj_set_y(obj, new_y)</code>, or both axes at the same time with <code style="color: #bb0000;">lv_obj_set_pos(obj, new_x, new_y)</code>. | You can set the position relative to the parent with <code style="color: #bb0000;">lv_obj_set_x(obj, new_x)</code> and <code style="color: #bb0000;">lv_obj_set_y(obj, new_y)</code>, or both axes at the same time with <code style="color: #bb0000;">lv_obj_set_pos(obj, new_x, new_y)</code>. | ||
| − | |<code>lv_obj_set_x(obj, new_x)</code> | + | |親からの相対位置は、<code style="color: #bb0000;">lv_obj_set_x(obj, new_x)</code>と<code style="color: #bb0000;">lv_obj_set_y(obj, new_y)</code>、または<code style="color: #bb0000;">lv_obj_set_pos(obj, new_x, new_y)</code>を使用して同時に設定できます。 |
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 77行目: | 131行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| + | |You can align the object to another with <code style="color: #bb0000;">lv_obj_align(obj, obj_ref, LV_ALIGN_..., x_ofs, y_ofs)</code>. | ||
| + | |||
| + | * <code style="color: #bb0000;">obj</code> is the object to align. | ||
| + | * <code style="color: #bb0000;">obj_ref</code> is a reference object. <code style="color: #bb0000;">obj</code> will be aligned to it. If <code style="color: #bb0000;">obj_ref = NULL</code>, then the parent of <code style="color: #bb0000;">obj</code> will be used. | ||
| + | * The third argument is the ''type'' of alignment. These are the possible options: | ||
| + | |<code style="color: #bb0000;">lv_obj_align(obj, obj_ref, LV_ALIGN_..., x_ofs, y_ofs)</code> を使用して、オブジェクトを別のオブジェクトに位置合わせできます。 | ||
| + | |||
| + | *<code style="color: #bb0000;">obj</code> は整列するオブジェクトです。 | ||
| + | *<code style="color: #bb0000;">obj_ref</code> は参照オブジェクトです。 <code style="color: #bb0000;">obj</code> がそれに合わせられます。 <code style="color: #bb0000;">obj_ref = NULL</code> の場合、<code style="color: #bb0000;">obj</code> の親が使用されます。 | ||
| + | * 3 番目の引数は、配置のタイプです。 可能なオプションは次のとおりです。 | ||
| + | |- | ||
| + | | colspan="2" |[[file:LVGL Lib docs obj.png|link=https://docs.lvgl.io/latest/en/html/widgets/obj.html#base-objects-with-custom-styles]] | ||
| + | |- | ||
| + | | | ||
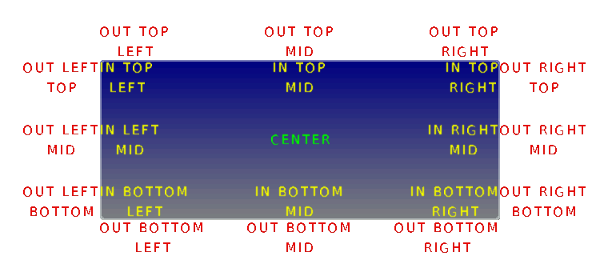
| + | * The alignment types build like <code style="color: #bb0000;">LV_ALIGN_OUT_TOP_MID</code>. | ||
| + | * The last two arguments allow you to shift the object by a specified number of pixels after aligning it. | ||
| | | | ||
| − | + | * 配置タイプは <code style="color: #bb0000;">LV_ALIGN_OUT_TOP_MID</code> のように構築されます。 | |
| − | < | + | * 最後の 2 つの引数を使用すると、位置合わせ後に、指定したピクセル数だけオブジェクトをシフトできます。 |
| − | + | |- | |
| − | + | |For example, to align a text below an image: <code style="color: #bb0000;">lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)</code>. | |
| − | + | Or to align a text in the middle of its parent: <code style="color: #bb0000;">lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0)</code>. | |
| − | + | ||
| − | + | ||
| − | </ | + | <code style="color: #bb0000;">lv_obj_align_origo</code> works similarly to <code style="color: #bb0000;">lv_obj_align</code> but it aligns the center of the object. |
| − | + | ||
| + | |||
| + | For example, <code style="color: #bb0000;">lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0)</code> will align the center of the button the bottom of the image. | ||
| + | |||
| + | |||
| + | The parameters of the alignment will be saved in the object if <code style="color: #bb0000;">LV_USE_OBJ_REALIGN</code> is enabled in '''''lv_conf.h'''''. | ||
| + | |||
| + | You can then realign the objects simply by calling <code style="color: #bb0000;">lv_obj_realign(obj)</code>. | ||
| + | |||
| + | It's equivalent to calling <code style="color: #bb0000;">lv_obj_align</code> again with the same parameters. | ||
| + | |たとえば、画像の下にテキストを配置するには: <code style="color: #bb0000;">lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)</code>。 | ||
| + | または、テキストをその親の中央に配置するには: <code style="color: #bb0000;">lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0)</code>。 | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">lv_obj_align_origo</code> は <code style="color: #bb0000;">lv_obj_align</code> と同様に機能しますが、オブジェクトの中心を揃えます。 | ||
| + | |||
| + | |||
| + | たとえば、<code style="color: #bb0000;">lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0)</code> は、ボタンの中心を画像の下に揃えます。 | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">LV_USE_OBJ_REALIGN</code> が '''''lv_conf.h''''' で有効になっている場合、アラインメントのパラメーターはオブジェクトに保存されます。 | ||
| + | |||
| + | その後、<code style="color: #bb0000;">lv_obj_realign(obj)</code> を呼び出すだけでオブジェクトを再配置できます。 | ||
| + | |||
| + | 同じパラメーターで <code style="color: #bb0000;">lv_obj_align</code> を再度呼び出すことと同じです。 | ||
| + | |- | ||
| + | |If the alignment happened with <code style="color: #bb0000;">lv_obj_align_origo</code>, then it will be used when the object is realigned. | ||
| + | |||
| + | |||
| + | The <code style="color: #bb0000;">lv_obj_align_x/y</code> and <code style="color: #bb0000;">lv_obj_align_origo_x/y</code> function can be used t align only on one axis. | ||
| + | |||
| + | |||
| + | If <code style="color: #bb0000;">lv_obj_set_auto_realign(obj, true)</code> is used the object will be realigned automatically, if its size changes in <code style="color: #bb0000;">lv_obj_set_width/height/size()</code> functions. It's very useful when size animations are applied to the object and the original position needs to be kept. | ||
| + | |||
| + | |||
| + | '''Note that the coordinates of screens can't be changed. Attempting to use these functions on screens will result in undefined behavior.''' | ||
| + | |アライメントが <code style="color: #bb0000;">lv_obj_align_origo</code> で発生した場合、オブジェクトが再アライメントされるときに使用されます。 | ||
| + | |||
| + | <code style="color: #bb0000;">lv_obj_align_x/y</code> および <code style="color: #bb0000;">lv_obj_align_origo_x/y</code>関数は、1 つの軸でのみ整列するために使用できます。 | ||
| − | |||
| − | + | <code style="color: #bb0000;">lv_obj_set_auto_realign(obj, true)</code> が使用されている場合、そのサイズが <code style="color: #bb0000;">lv_obj_set_width/height/size()</code> 関数で変更された場合、オブジェクトは自動的に再配置されます。 オブジェクトにサイズ アニメーションを適用し、元の位置を維持する必要がある場合に非常に便利です。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''画面の座標は変更できないことに注意してください。 これらの関数を画面で使用しようとすると、未定義の動作が発生します。''' | |
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 115行目: | 212行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |You can set a new parent for an object with <code style="color: #bb0000;">lv_obj_set_parent(obj, new_parent)</code>. |
| − | You can set a new parent for an object with <code style="color: #bb0000;">lv_obj_set_parent(obj, new_parent)</code>. To get the current parent, use <code style="color: #bb0000;">lv_obj_get_parent(obj)</code>. | + | To get the current parent, use <code style="color: #bb0000;">lv_obj_get_parent(obj)</code>. |
| + | |||
| + | To get the children of an object, use <code style="color: #bb0000;">lv_obj_get_child(obj, child_prev)</code> (from last to first) or <code style="color: #bb0000;">lv_obj_get_child_back(obj, child_prev)</code> (from first to last). To get the first child, pass <code style="color: #bb0000;">NULL</code> as the second parameter and use the return value to iterate through the children. The function will return <code style="color: #bb0000;">NULL</code> if there are no more children. For example: | ||
| + | |<code style="color: #bb0000;">lv_obj_set_parent(obj, new_parent)</code>を使用して、オブジェクトの新しい親を設定できます。 | ||
| + | 現在の親を取得するには、<code style="color: #bb0000;">lv_obj_get_parent(obj)</code> を使用します。 | ||
| + | |||
| + | |||
| + | オブジェクトの子を取得するには、l<code style="color: #bb0000;">lv_obj_get_child(obj, child_prev)</code> (最後から最初へ) または <code style="color: #bb0000;">lv_obj_get_child_back(obj, child_prev)</code> (最初から最後へ) を使用します。 最初の子を取得するには、2 番目のパラメーターとして <code style="color: #bb0000;">NULL</code> を渡し、戻り値を使用して子を反復処理します。 子がそれ以上ない場合、関数は <code style="color: #bb0000;">NULL</code> を返します。 例えば: | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | <syntaxhighlight lang="c++" style="border: 1px dashed gray;"> | ||
| + | lv_obj_t * child = lv_obj_get_child(parent, NULL); | ||
| + | while(child) { | ||
| + | /*Do something with "child" */ | ||
| + | child = lv_obj_get_child(parent, child); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |- | ||
| + | |<code style="color: #bb0000;">lv_obj_get_index(obj)</code> tells the number of children on an object. | ||
| + | It is equivalent to the number of younger children in the parent. | ||
| + | |||
| + | <code style="color: #bb0000;">lv_obj_count_children_recursive(obj)</code> also tells the number of children but counts children of children recursively. | ||
| + | |<code style="color: #bb0000;">lv_obj_get_index(obj)</code> は、オブジェクトの子の数を示します。 | ||
| + | これは、親の年少の子供の数に相当します。 | ||
| − | |||
| − | + | <code style="color: #bb0000;">lv_obj_count_children_recursive(obj)</code> も子の数を示しますが、子の子を再帰的にカウントします。 | |
| − | + | |} | |
| − | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | |
| − | + | === Screens === | |
| − | + | {| class="wikitable" | |
| − | + | !英文 | |
| − | + | !自動翻訳 | |
| − | + | |- | |
| − | + | | | |
| − | + | When you have created a screen like <code style="color: #bb0000;">lv_obj_t * screen = lv_obj_create(NULL, NULL)</code>, you can load it with <code style="color: #bb0000;">lv_scr_load(screen)</code>. | |
| − | </ | ||
| − | <code style="color: #bb0000;"> | ||
| + | The <code style="color: #bb0000;">lv_scr_act()</code> function gives you a pointer to the current screen. | ||
| − | |||
| − | |||
| + | If you have more display then it's important to know that these functions operate on the lastly created or the explicitly selected (with <code style="color: #bb0000;">lv_disp_set_default</code>) display. | ||
| − | |||
| − | |||
| − | + | To get an object's screen use the <code style="color: #bb0000;">lv_obj_get_screen(obj)</code> function. | |
| + | |<code style="color: #bb0000;">lv_obj_t * screen = lv_obj_create(NULL, NULL)</code>のように画面を作成したら、<code style="color: #bb0000;">lv_scr_load(screen)</code> で読み込むことができます。 | ||
| + | <code style="color: #bb0000;">lv_scr_act()</code>関数は、現在の画面へのポインターを提供します。 | ||
| − | |||
| − | |||
| − | |||
| − | + | より多くのディスプレイがある場合、これらの関数は最後に作成されたディスプレイまたは明示的に選択された (<code style="color: #bb0000;">lv_disp_set_default</code>を使用して) ディスプレイで動作することを知っておくことが重要です。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | オブジェクトの画面を取得するには、<code style="color: #bb0000;">lv_obj_get_screen(obj)</code>関数を使用します。 | |
| − | |||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | === | + | === Layers === |
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
| 173行目: | 280行目: | ||
|- | |- | ||
| | | | ||
| − | + | There are two automatically generated layers: | |
| + | * top layer | ||
| + | * system layer | ||
| − | |||
| − | + | They are independent of the screens and they will be shown on every screen. | |
| + | The ''top layer'' is above every object on the screen and the ''system layer'' is above the ''top layer'' too. You can add any pop-up windows to the ''top layer'' freely. | ||
| − | + | But, the ''system layer'' is restricted to system-level things (e.g. mouse cursor will be placed here in <code style="color: #bb0000;">lv_indev_set_cursor()</code>). | |
| − | | | + | |
| + | |||
| + | The <code style="color: #bb0000;">lv_layer_top()</code> and <code style="color: #bb0000;">lv_layer_sys()</code> functions gives a pointer to the top or system layer. | ||
| + | |||
| + | |||
| + | You can bring an object to the foreground or send it to the background with <code style="color: #bb0000;">lv_obj_move_foreground(obj)</code> and <code style="color: #bb0000;">lv_obj_move_background(obj)</code>. | ||
| + | |||
| + | |||
| + | Read the Layer overview section to learn more about [[App:Library:LVGL:docs:Overview:Layers|<u>'''layers'''</u>]]. | ||
| + | |2 つの自動生成レイヤーがあります。 | ||
| + | |||
| + | * 上層 | ||
| + | * システム層 | ||
| + | |||
| + | |||
| + | それらは画面から独立しており、すべての画面に表示されます。 最上位レイヤーは画面上のすべてのオブジェクトの上にあり、システム レイヤーも最上位レイヤーの上にあります。 | ||
| + | |||
| + | 最上層に任意のポップアップ ウィンドウを自由に追加できます。 | ||
| + | |||
| + | ただし、システム レイヤーはシステム レベルのものに制限されます (たとえば、マウス カーソルは <code style="color: #bb0000;">lv_indev_set_cursor()</code> でここに配置されます)。 | ||
| + | |||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">lv_layer_top()</code> および<code style="color: #bb0000;">lv_layer_sys()</code>関数は、最上位層またはシステム層へのポインターを提供します。 | ||
| + | |||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">lv_obj_move_foreground(obj)</code> と <code style="color: #bb0000;">lv_obj_move_background(obj)</code>を使用して、オブジェクトをフォアグラウンドに移動したり、バックグラウンドに移動したりできます。 | ||
| − | |||
| − | + | [[App:Library:LVGL:docs:Overview:Layers|<u>'''layers'''</u>]]の詳細については、レイヤーの概要セクションを参照してください。 | |
| − | |||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 204行目: | 339行目: | ||
Read the Event overview to learn more about events. | Read the Event overview to learn more about events. | ||
| − | | | + | |オブジェクトにイベントコールバックを設定するには、<code style="color: #bb0000;">lv_obj_add_event_cb(obj, event_cb, LV_EVENT_..., user_data)</code>を使い、 |
| − | + | イベントを手動でオブジェクトに送信するには、<code style="color: #bb0000;">lv_event_send(obj, LV_EVENT_..., param)</code>を使います。 | |
| − | |||
| − | + | イベントの詳細については、 「イベントの概要」 を参照してください。 | |
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | == Parts == |
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |To set an event callback for an object, use <code style="color: #bb0000;">lv_obj_set_event_cb(obj, event_cb)</code>, |
| − | + | ||
| + | |||
| + | To manually send an event to an object, use <code style="color: #bb0000;">lv_event_send(obj, LV_EVENT_..., data)</code> | ||
| + | |||
| + | |||
| + | Read the Event overview to learn more about the events. | ||
| + | |オブジェクトのイベント コールバックを設定するには、<code style="color: #bb0000;">lv_obj_set_event_cb(obj, event_cb)</code>を使用します。 | ||
| − | + | イベントをオブジェクトに手動で送信するには、<code style="color: #bb0000;">lv_event_send(obj, LV_EVENT_..., data)</code> を使用します。 | |
| − | |||
| − | |||
| − | |||
| − | + | イベントの詳細については、イベントの概要をご覧ください。 | |
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | + | === States === | |
| − | + | {| class="wikitable" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| + | |The widgets can have multiple parts. For example a Button has only a main part but a Slider is built from a background, an indicator and a knob. | ||
| + | |||
| + | |||
| + | The name of the parts is constructed like <code style="color: #bb0000;">LV_ + <TYPE> _PART_ <NAME></code>. For example <code style="color: #bb0000;">LV_BTN_PART_MAIN</code> or <code style="color: #bb0000;">LV_SLIDER_PART_KNOB</code>. The parts are usually used when styles are add to the objects. Using parts different styles can be assigned to the different parts of the objects. | ||
| + | |||
| + | |||
| + | To learn more about the parts read the related section of the Style overview. | ||
| + | |ウィジェットには複数のパーツを含めることができます。 たとえば、ボタンには主要な部分しかありませんが、スライダーは背景、インジケーター、およびノブから構築されます。 | ||
| + | |||
| + | |||
| + | |||
| − | + | パーツの名前は、<code style="color: #bb0000;">LV_ + <TYPE> _PART_ <NAME></code>のように構成されます。 たとえば、<code style="color: #bb0000;">LV_BTN_PART_MAIN</code> または <code style="color: #bb0000;">LV_SLIDER_PART_KNOB</code> です。 パーツは通常、オブジェクトにスタイルを追加するときに使用されます。 パーツを使用すると、オブジェクトのさまざまなパーツにさまざまなスタイルを割り当てることができます。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | パーツの詳細については、スタイルの概要の関連セクションをお読みください。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | === | + | === Styles === |
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
| 293行目: | 401行目: | ||
|- | |- | ||
| | | | ||
| − | + | Be sure to read the Style overview first. | |
| + | |||
| + | |||
| + | To add a style to an object use <code style="color: #bb0000;">lv_obj_add_style(obj, part, &new_style)</code> function. | ||
| + | |||
| + | The Base object use all the rectangle-like style properties. | ||
| + | |||
| + | |||
| + | To remove all styles from an object use <code style="color: #bb0000;">lv_obj_reset_style_list(obj, part)</code> | ||
| + | |||
| + | |||
| + | If you modify a style, which is already used by objects, in order to refresh the affected objects you can use either <code style="color: #bb0000;">lv_obj_refresh_style(obj)</code> on each object using it or to notify all objects with a given style use <code style="color: #bb0000;">lv_obj_report_style_mod(&style)</code>. | ||
| + | |||
| + | If the parameter of <code style="color: #bb0000;">lv_obj_report_style_mod</code> is <code style="color: #bb0000;">NULL</code>, all objects will be notified. | ||
| + | |最初に必ずスタイルの概要をお読みください。 | ||
| + | |||
| + | |||
| − | + | オブジェクトにスタイルを追加するには、<code style="color: #bb0000;">lv_obj_add_style(obj, part, &new_style)</code> 関数を使用します。 | |
| − | <code style="color: #bb0000;"> | + | Base オブジェクトは、すべての長方形のようなスタイル プロパティを使用します。 |
| − | + | ||
| + | |||
| + | |||
| + | オブジェクトからすべてのスタイルを削除するには、<code style="color: #bb0000;">lv_obj_reset_style_list(obj, part)</code>を使用します | ||
| + | |||
| + | |||
| + | オブジェクトで既に使用されているスタイルを変更する場合、影響を受けるオブジェクトを更新するには、それを使用する各オブジェクトで <code style="color: #bb0000;">lv_obj_refresh_style(obj)</code> を使用するか、指定されたスタイルを持つすべてのオブジェクトに <code style="color: #bb0000;">lv_obj_report_style_mod(&style)</code>を使用して通知します。 <code style="color: #bb0000;">lv_obj_report_style_mod</code>のパラメーターが <code style="color: #bb0000;">NULL</code> の場合、すべてのオブジェクトが通知されます。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | === | + | === Attributes === |
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |There are some attributes which can be enabled/disabled by <code style="color: #bb0000;">lv_obj_set_...(obj, true/false)</code>: |
| − | + | ||
| − | + | * hidden - Hide the object. It will not be drawn and will be considered by input devices as if it doesn't exist., Its children will be hidden too. | |
| + | * click - Allows you to click the object via input devices. If disabled, then click events are passed to the object behind this one. (E.g. Labels are not clickable by default) | ||
| + | * top - If enabled then when this object or any of its children is clicked then this object comes to the foreground. | ||
| + | * drag - Enable dragging (moving by an input device) | ||
| + | * drag_dir - Enable dragging only in specific directions. Can be <code style="color: #bb0000;">LV_DRAG_DIR_HOR/VER/ALL</code>. | ||
| + | * drag_throw - Enable "throwing" with dragging as if the object would have momentum | ||
| + | * drag_parent - If enabled then the object's parent will be moved during dragging. It will look like as if the parent is dragged. Checked recursively, so can propagate to grandparents too. | ||
| + | * parent_event - Propagate the events to the parents too. Checked recursively, so can propagate to grandparents too. | ||
| + | * opa_scale_enable - Enable opacity scaling. See the [#opa-scale](Opa scale) section. | ||
| + | |<code style="color: #bb0000;">lv_obj_set_...(obj, true/false)</code>で有効/無効にできる属性がいくつかあります: | ||
| + | |||
| + | * hidden - オブジェクトを隠します。それは描画されず、入力デバイスによって存在しないかのように見なされます。その子も非表示になります。 | ||
| + | * click - 入力デバイスを介してオブジェクトをクリックできるようにします。無効にすると、クリック イベントはこのオブジェクトの背後にあるオブジェクトに渡されます。 (例: ラベルはデフォルトではクリックできません) | ||
| + | * top - 有効にすると、このオブジェクトまたはその子のいずれかをクリックすると、このオブジェクトが前面に表示されます。 | ||
| + | * drag - ドラッグを有効にする (入力デバイスによる移動) | ||
| + | * drag_dir - 特定の方向へのドラッグのみを有効にします。 <code style="color: #bb0000;">LV_DRAG_DIR_HOR/VER/ALL</code>を指定できます。 | ||
| + | * drag_throw - オブジェクトに勢いがあるかのように、ドラッグで「投げ」を有効にします | ||
| + | * drag_parent - 有効にすると、ドラッグ中にオブジェクトの親が移動します。親がドラッグされているように見えます。再帰的にチェックされるため、祖父母にも伝播できます。 | ||
| + | * parent_event - イベントを親にも伝播します。再帰的にチェックされるため、祖父母にも伝播できます。 | ||
| + | * opa_scale_enable - 不透明度のスケーリングを有効にします。 [#opa-scale](オパ スケール) セクションを参照してください。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | === Protect === |
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |There are some specific actions which happen automatically in the library. |
| − | + | To prevent one or more that kind of actions, you can protect the object against them. | |
| − | + | ||
| − | + | The following protections exists: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * '''LV_PROTECT_NONE''' No protection | |
| − | + | * '''LV_PROTECT_POS''' Prevent automatic positioning (e.g. Layout in Containers) | |
| − | + | * '''LV_PROTECT_FOLLOW''' Prevent the object be followed (make a "line break") in automatic ordering (e.g. Layout in Containers) | |
| + | * '''LV_PROTECT_PARENT''' Prevent automatic parent change. (e.g. Page moves the children created on the background to the scrollable) | ||
| + | * '''LV_PROTECT_PRESS_LOST''' Prevent losing press when the press is slid out of the objects. (E.g. a Button can be released out of it if it was being pressed) | ||
| + | * '''LV_PROTECT_CLICK_FOCUS''' Prevent automatically focusing the object if it's in a ''Group'' and click focus is enabled. | ||
| + | * '''LV_PROTECT_CHILD_CHG''' Disable the child change signal. Used internally by the library | ||
| − | + | The <code style="color: #bb0000;">lv_obj_add/clear_protect(obj, LV_PROTECT_...)</code> sets/clears the protection. You can use ''<nowiki/>'OR'ed'' values of protection types too. | |
| − | + | |ライブラリで自動的に発生する特定のアクションがいくつかあります。 | |
| − | + | そのようなアクションを 1 つ以上防止するために、オブジェクトをそれらから保護することができます。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 次の保護が存在します。 | |
| − | + | * '''LV_PROTECT_NONE''' 保護なし | |
| − | + | * '''LV_PROTECT_POS''' 自動配置を防止します (例: コンテナー内のレイアウト) | |
| − | + | * '''LV_PROTECT_FOLLOW''' 自動順序付け (例: コンテナー内のレイアウト) でオブジェクトが続く (「改行」を行う) のを防ぎます。 | |
| + | * '''LV_PROTECT_PARENT''' 自動親変更を防ぎます。 (例: Page は、背景に作成された子をスクロール可能に移動します) | ||
| + | * '''LV_PROTECT_PRESS_LOST''' プレスがオブジェクトからスライドしたときにプレスが失われるのを防ぎます。 (たとえば、ボタンが押されていた場合、ボタンを離すことができます) | ||
| + | * '''LV_PROTECT_CLICK_FOCUS''' オブジェクトがグループ内にあり、クリック フォーカスが有効になっている場合、オブジェクトが自動的にフォーカスされるのを防ぎます。 | ||
| + | * '''LV_PROTECT_CHILD_CHG''' 子変更信号を無効にします。ライブラリによって内部的に使用されます | ||
| − | + | <code style="color: #bb0000;">lv_obj_add/clear_protect(obj, LV_PROTECT_...)</code> は、保護を設定/クリアします。保護タイプの「OR」値も使用できます。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | + | === Groups === | |
| − | == | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
| 374行目: | 510行目: | ||
|- | |- | ||
| | | | ||
| − | + | Once, an object is added to ''group'' with <code style="color: #bb0000;">lv_group_add_obj(group, obj)</code> the object's current group can be get with <code style="color: #bb0000;">lv_obj_get_group(obj)</code>. | |
| − | |||
| − | |||
| − | < | + | <code style="color: #bb0000;">lv_obj_is_focused(obj)</code> tells if the object is currently focused on its group or not. If the object is not added to a group, <code style="color: #bb0000;">false</code> will be returned. |
| − | |||
| − | |||
| − | |||
| − | < | + | Read the Input devices overview to learn more about the ''Groups''. |
| − | + | |オブジェクトが <code style="color: #bb0000;">lv_group_add_obj(group, obj)</code>でグループに追加されると、オブジェクトの現在のグループは <code style="color: #bb0000;">lv_obj_get_group(obj)</code> で取得できます。 | |
| − | |||
| − | < | + | <code style="color: #bb0000;">lv_obj_is_focused(obj)</code>は、オブジェクトが現在そのグループにフォーカスされているかどうかを示します。 オブジェクトがグループに追加されていない場合は、<code style="color: #bb0000;">false</code> が返されます。 |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | グループの詳細については、入力デバイスの概要をご覧ください。 | |
| − | + | |} | |
| − | : | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| − | :: | ||
| − | |||
| − | |||
| − | |||
| − | :: | ||
| − | |||
| − | < | + | === Extended click area === |
| − | + | {| class="wikitable" | |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | By default, the objects can be clicked only on their coordinates, however, this area can be extended with <code style="color: #bb0000;">lv_obj_set_ext_click_area(obj, left, right, top, bottom)</code>. | ||
| − | < | + | <code style="color: #bb0000;">left/right/top/bottom</code> describes how far the clickable area should extend past the default in each direction. |
| − | |||
| − | |||
| − | |||
| − | < | + | This feature needs to enabled in ''lv_conf.h'' with <code style="color: #bb0000;">LV_USE_EXT_CLICK_AREA</code>. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The possible values are: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | * LV_EXT_CLICK_AREA_FULL store all 4 coordinates as <code style="color: #bb0000;">lv_coord_t</code> |
| − | + | * LV_EXT_CLICK_AREA_TINY store only horizontal and vertical coordinates (use the greater value of left/right and top/bottom) as <code style="color: #bb0000;">uint8_t</code> | |
| − | + | * LV_EXT_CLICK_AREA_OFF Disable this feature | |
| − | + | |デフォルトでは、オブジェクトは座標上でのみクリックできますが、この領域は<code style="color: #bb0000;">v_obj_set_ext_click_area(obj, left, right, top, bottom)</code>で拡張できます。 | |
| − | + | <code style="color: #bb0000;">left/right/top/bottom</code>は、クリック可能な領域がデフォルトを超えて各方向にどれだけ拡張されるかを示します。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | この機能は、<code style="color: #bb0000;">LV_USE_EXT_CLICK_AREA</code> を使用して lv_conf.h で有効にする必要があります。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 可能な値は次のとおりです。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | * LV_EXT_CLICK_AREA_FULL 4 つの座標すべてを <code style="color: #bb0000;">lv_coord_t</code> として保存します |
| − | + | * LV_EXT_CLICK_AREA_TINY は、<code style="color: #bb0000;">uint8_t</code> として水平および垂直座標のみを格納します (左/右および上/下の大きい方の値を使用)。 | |
| − | + | * LV_EXT_CLICK_AREA_OFF この機能を無効にする | |
| − | :: | + | |} |
| − | :: | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| − | : | ||
| − | : | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Events == | |
| − | : | + | {| class="wikitable" |
| − | : | + | !英文 |
| − | :: ''' | + | !自動翻訳 |
| − | + | |- | |
| − | + | |Only the [[App:Library:LVGL:docs:Overview:Events#Generic events|'''<u>Generic events</u>''']] are sent by the object type. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Learn more about [[App:Library:LVGL:docs:Overview:Events|<u>'''Events'''</u>]]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | |オブジェクト タイプによって送信されるのは [[App:Library:LVGL:docs:Overview:Events#Generic events|'''<u>Generic events</u>''']] のみです。 | |
| − | : | ||
| − | |||
| − | :: ''' | ||
| − | |||
| − | |||
| − | + | 詳細は[[App:Library:LVGL:docs:Overview:Events|<u>'''Events'''</u>]]をご覧ください。 | |
| − | : | ||
| − | |||
| − | :: ''' | ||
| − | + | |} | |
| − | : | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| − | : | ||
| − | :: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Keys == | |
| − | + | {| class="wikitable" | |
| − | + | !英文 | |
| − | + | !自動翻訳 | |
| − | + | |- | |
| − | + | | | |
| + | No ''Keys'' are processed by the object type. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Learn more about [[App:Library:LVGL:docs:Overview:Input devices|'''<u>Keys</u>''']]. | |
| − | : | + | |オブジェクト タイプによって処理されるキーはありません。 |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 詳細は[[App:Library:LVGL:docs:Overview:Input devices|'''<u>Keys</u>''']]をご覧ください。 | |
| − | : | + | |} |
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Example == | ||
| + | === Base objects with custom styles === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |[[file:LVGL Lib docs BaseObj.png|link=https://docs.lvgl.io/latest/en/html/widgets/obj.html#base-objects-with-custom-styles]] | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | + | == [https://docs.lvgl.io/latest/en/html/widgets/obj.html#api API] == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | :[[App:Library:LVGL | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
2022年8月31日 (水) 21:20時点における最新版
https://docs.lvgl.io/latest/en/html/widgets/obj.html
https://docs.lvgl.io/8.2/widgets/index.html
Base object (lv_obj)
Overview
| 英文 | 自動翻訳 |
|---|---|
|
The 'Base Object' implements the basic properties of widgets on a screen, such as:
In object-oriented thinking, it is the base class from which all other objects in LVGL are inherited. This, among another things, helps reduce code duplication. The functions and functionalities of Base object can be used with other widgets too. For example
|
ベースオブジェクト」は、画面上のウィジェットの基本的なプロパティを実装したもので、次のようなものです。
オブジェクト指向の考え方では、LVGL の他のすべてのオブジェクトが継承される基本クラスです。 これはコードの重複を減らすのに役立ちます。
Base オブジェクトの関数と機能は、他のウィジェットでも使用できます。 例えば
Base オブジェクトは、単純なウィジェットとして直接使用できます。 長方形に他なりません。 |
Coordinates
Size
| 英文 | 自動翻訳 |
|---|---|
|
The object size can be modified on individual axes with
Styles can add Padding to the object as well. Padding means "I don't want my children too close to my sides, so keep this space". To set width or height reduced by the padding In a more exact way: To get the width or height which is REDUCED by padding use It can be considered the "useful size of the object".
Margin and padding gets important when Layout or Auto-fit is used by other widgets. |
オブジェクトのサイズは、lv_obj_set_width(obj, new_width)およびlv_obj_set_height(obj, new_height)を使用して個々の軸上で変更することも、lv_obj_set_size(obj, new_width, new_height)を使用して両方の軸を同時に変更することもできます。
スタイルは、オブジェクトに余白を追加できます。 マージンは「自分の周りにこのスペースが欲しい」と語っています。 マージン
マージンを含む幅または高さを取得するには、
スタイルは、オブジェクトにパディングを追加することもできます。 パディングとは、「子供たちを脇に近づけたくないので、このスペースを確保してください」という意味です。 パディング より正確な方法: パディングによって削減された幅または高さを取得するには、 これは「オブジェクトの有用なサイズ」と見なすことができます。
レイアウトまたは自動調整が他のウィジェットで使用されている場合、マージンとパディングが重要になります。 |
Position
| 英文 | 自動翻訳 |
|---|---|
|
You can set the position relative to the parent with |
親からの相対位置は、lv_obj_set_x(obj, new_x)とlv_obj_set_y(obj, new_y)、またはlv_obj_set_pos(obj, new_x, new_y)を使用して同時に設定できます。
|
Alignment
Parents and children
| 英文 | 自動翻訳 |
|---|---|
You can set a new parent for an object with lv_obj_set_parent(obj, new_parent).
To get the current parent, use To get the children of an object, use |
lv_obj_set_parent(obj, new_parent)を使用して、オブジェクトの新しい親を設定できます。
現在の親を取得するには、
|
lv_obj_t * child = lv_obj_get_child(parent, NULL);
while(child) {
/*Do something with "child" */
child = lv_obj_get_child(parent, child);
}
| |
lv_obj_get_index(obj) tells the number of children on an object.
It is equivalent to the number of younger children in the parent.
|
lv_obj_get_index(obj) は、オブジェクトの子の数を示します。
これは、親の年少の子供の数に相当します。
|
Screens
| 英文 | 自動翻訳 |
|---|---|
|
When you have created a screen like The
If you have more display then it's important to know that these functions operate on the lastly created or the explicitly selected (with
|
lv_obj_t * screen = lv_obj_create(NULL, NULL)のように画面を作成したら、lv_scr_load(screen) で読み込むことができます。
|
Layers
| 英文 | 自動翻訳 |
|---|---|
|
There are two automatically generated layers:
The top layer is above every object on the screen and the system layer is above the top layer too. You can add any pop-up windows to the top layer freely. But, the system layer is restricted to system-level things (e.g. mouse cursor will be placed here in
|
2 つの自動生成レイヤーがあります。
最上層に任意のポップアップ ウィンドウを自由に追加できます。 ただし、システム レイヤーはシステム レベルのものに制限されます (たとえば、マウス カーソルは
|
Events
| 英文 | 自動翻訳 |
|---|---|
|
To set an event callback for an object, use
Read the Event overview to learn more about events. |
オブジェクトにイベントコールバックを設定するには、lv_obj_add_event_cb(obj, event_cb, LV_EVENT_..., user_data)を使い、
イベントを手動でオブジェクトに送信するには、 イベントの詳細については、 「イベントの概要」 を参照してください。 |
Parts
| 英文 | 自動翻訳 |
|---|---|
To set an event callback for an object, use lv_obj_set_event_cb(obj, event_cb),
|
オブジェクトのイベント コールバックを設定するには、lv_obj_set_event_cb(obj, event_cb)を使用します。
イベントの詳細については、イベントの概要をご覧ください。 |
States
| 英文 | 自動翻訳 |
|---|---|
| The widgets can have multiple parts. For example a Button has only a main part but a Slider is built from a background, an indicator and a knob.
|
ウィジェットには複数のパーツを含めることができます。 たとえば、ボタンには主要な部分しかありませんが、スライダーは背景、インジケーター、およびノブから構築されます。
|
Styles
| 英文 | 自動翻訳 |
|---|---|
|
Be sure to read the Style overview first.
The Base object use all the rectangle-like style properties.
If the parameter of |
最初に必ずスタイルの概要をお読みください。
Base オブジェクトは、すべての長方形のようなスタイル プロパティを使用します。
オブジェクトからすべてのスタイルを削除するには、
|
Attributes
| 英文 | 自動翻訳 |
|---|---|
There are some attributes which can be enabled/disabled by lv_obj_set_...(obj, true/false):
|
lv_obj_set_...(obj, true/false)で有効/無効にできる属性がいくつかあります:
|
Protect
| 英文 | 自動翻訳 |
|---|---|
| There are some specific actions which happen automatically in the library.
To prevent one or more that kind of actions, you can protect the object against them. The following protections exists:
|
ライブラリで自動的に発生する特定のアクションがいくつかあります。
そのようなアクションを 1 つ以上防止するために、オブジェクトをそれらから保護することができます。 次の保護が存在します。
|
Groups
| 英文 | 自動翻訳 |
|---|---|
|
Once, an object is added to group with
|
オブジェクトが lv_group_add_obj(group, obj)でグループに追加されると、オブジェクトの現在のグループは lv_obj_get_group(obj) で取得できます。
グループの詳細については、入力デバイスの概要をご覧ください。 |
Extended click area
| 英文 | 自動翻訳 |
|---|---|
|
By default, the objects can be clicked only on their coordinates, however, this area can be extended with
The possible values are:
|
デフォルトでは、オブジェクトは座標上でのみクリックできますが、この領域はv_obj_set_ext_click_area(obj, left, right, top, bottom)で拡張できます。
可能な値は次のとおりです。
|
Events
| 英文 | 自動翻訳 |
|---|---|
| Only the Generic events are sent by the object type.
|
オブジェクト タイプによって送信されるのは Generic events のみです。
詳細はEventsをご覧ください。 |
Keys
| 英文 | 自動翻訳 |
|---|---|
|
No Keys are processed by the object type.
|
オブジェクト タイプによって処理されるキーはありません。
|
Example
Base objects with custom styles

|