「App:Library:LVGL:docs:Widgets:Gauge (lv gauge)」の版間の差分
(ページの作成:「https://docs.lvgl.io/latest/en/html/widgets/gauge.html = Gauge (lv_gauge) = == Overview == {| class="wikitable" !英文 !自動翻訳 |- | The gauge is a meter with scal…」) |
|||
| (同じ利用者による、間の9版が非表示) | |||
| 11行目: | 11行目: | ||
|ゲージは、スケールラベルと1つ以上の針を備えたメーターです。 | |ゲージは、スケールラベルと1つ以上の針を備えたメーターです。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| + | |||
== Parts and Styles == | == Parts and Styles == | ||
| 17行目: | 19行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |The Gauge's main part is called <code style="color: #bb0000;">LV_GAUGE_PART_MAIN</code>. It draws a background using the typical background style properties and "minor" scale lines using the ''line'' and ''scale'' style properties. |
| − | | | + | |
| + | It also uses the ''text'' properties to set the style of the scale labels. ''pad_inner'' is used to set space between the scale lines and the scale labels. | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">LV_GAUGE_PART_MAJOR</code> is a virtual part which describes the major scale lines (where labels are added) using the ''line'' and ''scale'' style properties. | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">LV_GAUGE_PART_NEEDLE</code> is also virtual part and it describes the needle(s) via the ''line'' style properties. | ||
| + | |||
| + | The ''size'' and the typical background properties are used to describe a rectangle (or circle) in the pivot point of the needle(s). | ||
| + | |||
| + | ''pad_inner'' is used to to make the needle(s) smaller than the outer radius of the scale lines. | ||
| + | |ゲージの主要部分は、<code style="color: #bb0000;">'''LV_GAUGE_PART_MAIN'''</code>と呼ばれます。 典型的なバックグラウンドスタイルのプロパティと、ラインおよびスケールスタイルのプロパティを使用して「マイナー」スケールラインを使用して背景を描画します。 | ||
| + | |||
| + | また、テキストプロパティを使用して、スケールラベルのスタイルを設定します。 PAD_INNERは、スケールラインとスケールラベルの間にスペースを設定するために使用されます。 | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">LV_GAUGE_PART_MAJOR</code>は、ラインおよびスケールスタイルのプロパティを使用して、主要なスケールライン(ラベルが追加されている場所)を説明する仮想部品です。 | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">LV_GAUGE_PART_NEEDLE</code>も仮想部品であり、ラインスタイルのプロパティを介して針を説明しています。 | ||
| + | |||
| + | サイズと典型的な背景特性は、針のピボットポイントの長方形(または円)を記述するために使用されます。 | ||
| + | |||
| + | PAD_INNERは、スケールラインの外側半径よりも針を小さくするために使用されます。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | == Usage == |
| + | === Set value and needles === | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |The gauge can show more than one needle. |
| − | | | + | |
| + | Use the <code style="color: #bb0000;">lv_gauge_set_needle_count(gauge, needle_num, color_array)</code> function to set the number of needles and an array with colors for each needle. | ||
| + | |||
| + | The array must be static or global variable because only its pointer is stored. | ||
| + | |||
| + | |||
| + | You can use <code style="color: #bb0000;">lv_gauge_set_value(gauge, needle_id, value)</code> to set the value of a needle. | ||
| + | |ゲージは複数の針を示すことができます。 | ||
| + | |||
| + | <code style="color: #bb0000;">lv_gauge_set_needle_count(gauge, needle_num, color_array)</code>関数を使用して、各針の色の針と配列を設定します。 | ||
| + | |||
| + | 配列は、そのポインターのみが保存されるため、静的またはグローバル変数でなければなりません。 | ||
| + | |||
| + | <code style="color: #bb0000;">lv_gauge_set_value(gauge, needle_id, value)</code>を使用して、針の値を設定できます。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | |
| + | === Scale === | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |You can use the <code style="color: #bb0000;">lv_gauge_set_scale(gauge, angle, line_num, label_cnt)</code> function to adjust the scale angle and the number of the scale lines and labels. |
| − | | | + | |
| + | The default settings are 220 degrees, 6 scale labels, and 21 lines. | ||
| + | |||
| + | |||
| + | The scale of the Gauge can have offset. | ||
| + | |||
| + | It can be adjusted with <code style="color: #bb0000;">lv_gauge_set_angle_offset(gauge, angle)</code>. | ||
| + | |l<code style="color: #bb0000;">lv_gauge_set_scale(gauge, angle, line_num, label_cnt)</code>関数を使用して、スケール角とスケールラインとラベルの数を調整できます。 | ||
| + | |||
| + | デフォルトの設定は、220度、6スケールラベル、21行です。 | ||
| + | |||
| + | |||
| + | ゲージのスケールにはオフセットがあります。 | ||
| + | |||
| + | <code style="color: #bb0000;">lv_gauge_set_angle_offset(gauge, angle)</code>で調整できます。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| + | |||
| + | |||
| + | === Range === | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |The range of the gauge can be specified by <code style="color: #bb0000;">lv_gauge_set_range(gauge, min, max)</code>. |
| − | | | + | |
| + | The default range is 0..100. | ||
| + | |ゲージの範囲は、lv_gage_set_range(ゲージ、min、max)で指定できます。 | ||
| + | |||
| + | デフォルトの範囲は0..100です。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | |
| + | === Needle image === | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |An images also can be used as needles. |
| − | | | + | |
| + | The image should point to the right (like <code style="color: #bb0000;">==></code>). To set an image use <code style="color: #bb0000;">lv_gauge_set_needle_img(gauge1, &img, pivot_x, pivot_y)</code>. | ||
| + | |||
| + | <code style="color: #bb0000;">pivot_x</code> and <code style="color: #bb0000;">pivot_y</code> are offset of the rotation center from the top left corner. | ||
| + | |||
| + | Images will be recolored to the needle's color with <code style="color: #bb0000;">image_recolor_opa</code> intensity coming from the styles in <code style="color: #bb0000;">LV_GAUGE_PART_NEEDLE</code>. | ||
| + | |An images also can be used as needles. | ||
| + | |||
| + | The image should point to the right (like <code style="color: #bb0000;">==></code>). To set an image use <code style="color: #bb0000;">lv_gauge_set_needle_img(gauge1, &img, pivot_x, pivot_y)</code>. | ||
| + | |||
| + | <code style="color: #bb0000;">pivot_x</code> and <code style="color: #bb0000;">pivot_y</code> are offset of the rotation center from the top left corner. | ||
| + | |||
| + | Images will be recolored to the needle's color with <code style="color: #bb0000;">image_recolor_opa</code> intensity coming from the styles in <code style="color: #bb0000;">LV_GAUGE_PART_NEEDLE</code>. | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| + | |||
| + | |||
| + | === Critical value === | ||
| + | |||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | |To set a critical value, use <code style="color: #bb0000;">lv_gauge_set_critical_value(gauge, value)</code>. | ||
| + | |||
| + | The scale color will be changed to ''scale_end_color'' after this value. | ||
| + | |||
| + | The default critical value is 80. | ||
| + | |臨界値を設定するには、<code style="color: #bb0000;">lv_gauge_set_critical_value(gauge, value)</code> を使用します。 | ||
| + | |||
| + | この値を境に、スケールカラーは scale_end_color に変更されます。 | ||
| + | |||
| + | デフォルトの臨界値は 80 です。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | |
| + | == Events == | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |Only the [https://docs.lvgl.io/latest/en/html/overview/event.html#generic-events Generic events] are sent by the object type. |
| − | | | + | |
| + | |||
| + | Learn more about [https://docs.lvgl.io/latest/en/html/overview/event.html Events]. | ||
| + | |[https://docs.lvgl.io/latest/en/html/overview/event.html#generic-events 一般的なイベント]のみがオブジェクトタイプによって送信されます。 | ||
| + | |||
| + | |||
| + | [https://docs.lvgl.io/latest/en/html/overview/event.html イベント]の詳細をご覧ください。 | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == | + | == Keys == |
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |No ''Keys'' are processed by the object type. |
| − | | | + | |
| + | |||
| + | Learn more about [https://docs.lvgl.io/latest/en/html/overview/indev.html Keys]. | ||
| + | |オブジェクトタイプで処理されるキーはありません。 | ||
| + | |||
| + | |||
| + | [https://docs.lvgl.io/latest/en/html/overview/indev.html キー]の詳細をご覧ください。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| + | |||
| + | |||
| + | == Example == | ||
| + | === Simple Gauge === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |[[file:LVGL Lib docs SimpleGauge.png|link=https://docs.lvgl.io/latest/en/html/widgets/gauge.html#simple-gauge]] | ||
|} | |} | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| + | |||
| + | == [https://docs.lvgl.io/latest/en/html/widgets/gauge.html#api API] == | ||
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
2022年8月31日 (水) 15:50時点における最新版
https://docs.lvgl.io/latest/en/html/widgets/gauge.html
Gauge (lv_gauge)
Overview
| 英文 | 自動翻訳 |
|---|---|
|
The gauge is a meter with scale labels and one or more needles. |
ゲージは、スケールラベルと1つ以上の針を備えたメーターです。 |
Parts and Styles
| 英文 | 自動翻訳 |
|---|---|
The Gauge's main part is called LV_GAUGE_PART_MAIN. It draws a background using the typical background style properties and "minor" scale lines using the line and scale style properties.
It also uses the text properties to set the style of the scale labels. pad_inner is used to set space between the scale lines and the scale labels.
The size and the typical background properties are used to describe a rectangle (or circle) in the pivot point of the needle(s). pad_inner is used to to make the needle(s) smaller than the outer radius of the scale lines. |
ゲージの主要部分は、LV_GAUGE_PART_MAINと呼ばれます。 典型的なバックグラウンドスタイルのプロパティと、ラインおよびスケールスタイルのプロパティを使用して「マイナー」スケールラインを使用して背景を描画します。
また、テキストプロパティを使用して、スケールラベルのスタイルを設定します。 PAD_INNERは、スケールラインとスケールラベルの間にスペースを設定するために使用されます。
サイズと典型的な背景特性は、針のピボットポイントの長方形(または円)を記述するために使用されます。 PAD_INNERは、スケールラインの外側半径よりも針を小さくするために使用されます。 |
Usage
Set value and needles
| 英文 | 自動翻訳 |
|---|---|
| The gauge can show more than one needle.
Use the The array must be static or global variable because only its pointer is stored.
|
ゲージは複数の針を示すことができます。
配列は、そのポインターのみが保存されるため、静的またはグローバル変数でなければなりません。
|
Scale
| 英文 | 自動翻訳 |
|---|---|
You can use the lv_gauge_set_scale(gauge, angle, line_num, label_cnt) function to adjust the scale angle and the number of the scale lines and labels.
The default settings are 220 degrees, 6 scale labels, and 21 lines.
It can be adjusted with |
llv_gauge_set_scale(gauge, angle, line_num, label_cnt)関数を使用して、スケール角とスケールラインとラベルの数を調整できます。
デフォルトの設定は、220度、6スケールラベル、21行です。
|
Range
| 英文 | 自動翻訳 |
|---|---|
The range of the gauge can be specified by lv_gauge_set_range(gauge, min, max).
The default range is 0..100. |
ゲージの範囲は、lv_gage_set_range(ゲージ、min、max)で指定できます。
デフォルトの範囲は0..100です。 |
Needle image
| 英文 | 自動翻訳 |
|---|---|
| An images also can be used as needles.
The image should point to the right (like
Images will be recolored to the needle's color with |
An images also can be used as needles.
The image should point to the right (like
Images will be recolored to the needle's color with |
Critical value
| 英文 | 自動翻訳 |
|---|---|
To set a critical value, use lv_gauge_set_critical_value(gauge, value).
The scale color will be changed to scale_end_color after this value. The default critical value is 80. |
臨界値を設定するには、lv_gauge_set_critical_value(gauge, value) を使用します。
この値を境に、スケールカラーは scale_end_color に変更されます。 デフォルトの臨界値は 80 です。 |
Events
| 英文 | 自動翻訳 |
|---|---|
| Only the Generic events are sent by the object type.
|
一般的なイベントのみがオブジェクトタイプによって送信されます。
|
Keys
| 英文 | 自動翻訳 |
|---|---|
| No Keys are processed by the object type.
|
オブジェクトタイプで処理されるキーはありません。
|
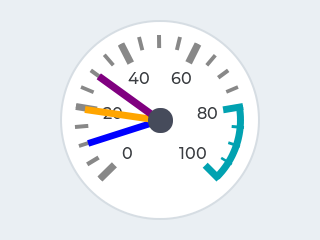
Example
Simple Gauge

|