|
|
| (同じ利用者による、間の4版が非表示) |
| 25行目: |
25行目: |
| | This, among another things, helps reduce code duplication. | | This, among another things, helps reduce code duplication. |
| | | | |
| − | The functions and functionalities of Base object can be used with other widgets too. For example <code>lv_obj_set_width(slider, 100)</code> | + | The functions and functionalities of Base object can be used with other widgets too. For example <code style="color: #bb0000;">lv_obj_set_width(slider, 100)</code> |
| | | | |
| | | | |
| 44行目: |
44行目: |
| | | | |
| | | | |
| − | Base オブジェクトの関数と機能は、他のウィジェットでも使用できます。 例えば lv_obj_set_width(slider, 100) | + | |
| | + | Base オブジェクトの関数と機能は、他のウィジェットでも使用できます。 例えば <code style="color: #bb0000;">lv_obj_set_width(slider, 100)</code> |
| | + | |
| | | | |
| | | | |
| | Base オブジェクトは、単純なウィジェットとして直接使用できます。 長方形に他なりません。 | | Base オブジェクトは、単純なウィジェットとして直接使用できます。 長方形に他なりません。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 63行目: |
65行目: |
| | | | |
| | | | |
| − | Styles can add Margin to the objects. Margin tells that "I want this space around me". To set width or height reduced by the margin <code>lv_obj_set_width_margin(obj, new_width)</code> or <code>lv_obj_set_height_margin(obj, new_height)</code>. In more exact way: <code>new_width = left_margin + object_width + right_margin</code>. | + | Styles can add Margin to the objects. Margin tells that "I want this space around me". To set width or height reduced by the margin <code style="color: #bb0000;">lv_obj_set_width_margin(obj, new_width)</code> or <code style="color: #bb0000;">lv_obj_set_height_margin(obj, new_height)</code>. In more exact way: <code style="color: #bb0000;">new_width = left_margin + object_width + right_margin</code>. |
| | + | |
| | + | |
| | + | To get the width or height which includes the margins use <code style="color: #bb0000;">lv_obj_get_width/height_margin(obj)</code>. |
| | | | |
| | | | |
| − | To get the width or height which includes the margins use <code>lv_obj_get_width/height_margin(obj)</code>.
| |
| | | | |
| | + | Styles can add Padding to the object as well. Padding means "I don't want my children too close to my sides, so keep this space". |
| | | | |
| − | Styles can add Padding to the object as well. Padding means "I don't want my children too close to my sides, so keep this space". To set width or height reduced by the padding <code>lv_obj_set_width_fit(obj, new_width)</code> or <code>lv_obj_set_height_fit(obj, new_height)</code>.
| + | To set width or height reduced by the padding <code style="color: #bb0000;">lv_obj_set_width_fit(obj, new_width)</code> or <code style="color: #bb0000;">lv_obj_set_height_fit(obj, new_height)</code>. |
| | + | |
| | + | In a more exact way: <code style="color: #bb0000;">new_width = left_pad + object_width + right_pad</code> |
| | + | |
| | + | To get the width or height which is REDUCED by padding use <code style="color: #bb0000;">lv_obj_get_width/height_fit(obj)</code>. |
| | + | |
| | + | It can be considered the "useful size of the object". |
| | | | |
| − | In a more exact way: <code>new_width = left_pad + object_width + right_pad</code> To get the width or height which is REDUCED by padding use <code>lv_obj_get_width/height_fit(obj)</code>. It can be considered the "useful size of the object".
| |
| | | | |
| | | | |
| 78行目: |
88行目: |
| | | | |
| | | | |
| − | スタイルは、オブジェクトに余白を追加できます。 マージンは「自分の周りにこのスペースが欲しい」と語っています。 マージン lv_obj_set_width_margin(obj, new_width) または lv_obj_set_height_margin(obj, new_height) だけ縮小された幅または高さを設定します。 より正確には、new_width = left_margin + object_width + right_margin です。
| |
| | | | |
| | + | スタイルは、オブジェクトに余白を追加できます。 マージンは「自分の周りにこのスペースが欲しい」と語っています。 マージン <code style="color: #bb0000;">lv_obj_set_width_margin(obj, new_width)</code>または <code style="color: #bb0000;">lv_obj_set_height_margin(obj, new_height)</code> だけ縮小された幅または高さを設定します。 より正確には、<code style="color: #bb0000;">new_width = left_margin + object_width + right_margin</code> です。 |
| | + | |
| | + | |
| | + | |
| | + | マージンを含む幅または高さを取得するには、<code style="color: #bb0000;">lv_obj_get_width/height_margin(obj)</code>を使用します。 |
| | + | |
| | + | |
| | + | |
| | + | スタイルは、オブジェクトにパディングを追加することもできます。 パディングとは、「子供たちを脇に近づけたくないので、このスペースを確保してください」という意味です。 |
| | + | |
| | + | パディング <code style="color: #bb0000;">lv_obj_set_width_fit(obj, new_width)</code> または <code style="color: #bb0000;">lv_obj_set_height_fit(obj, new_height)</code>によって縮小された幅または高さを設定します。 |
| | | | |
| − | マージンを含む幅または高さを取得するには、lv_obj_get_width/height_margin(obj) を使用します。
| + | より正確な方法: <code style="color: #bb0000;">new_width = left_pad + object_width + right_pad</code> |
| | | | |
| | + | パディングによって削減された幅または高さを取得するには、<code style="color: #bb0000;">lv_obj_get_width/height_fit(obj)</code>を使用します。 |
| | | | |
| − | スタイルは、オブジェクトにパディングを追加することもできます。 パディングとは、「子供たちを脇に近づけたくないので、このスペースを確保してください」という意味です。 パディング lv_obj_set_width_fit(obj, new_width) または lv_obj_set_height_fit(obj, new_height) によって縮小された幅または高さを設定します。
| + | これは「オブジェクトの有用なサイズ」と見なすことができます。 |
| | | | |
| − | より正確な方法: new_width = left_pad + object_width + right_pad パディングによって削減された幅または高さを取得するには、lv_obj_get_width/height_fit(obj) を使用します。 これは「オブジェクトの有用なサイズ」と見なすことができます。
| |
| | | | |
| | | | |
| | レイアウトまたは自動調整が他のウィジェットで使用されている場合、マージンとパディングが重要になります。 | | レイアウトまたは自動調整が他のウィジェットで使用されている場合、マージンとパディングが重要になります。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 103行目: |
123行目: |
| | |親からの相対位置は、<code style="color: #bb0000;">lv_obj_set_x(obj, new_x)</code>と<code style="color: #bb0000;">lv_obj_set_y(obj, new_y)</code>、または<code style="color: #bb0000;">lv_obj_set_pos(obj, new_x, new_y)</code>を使用して同時に設定できます。 | | |親からの相対位置は、<code style="color: #bb0000;">lv_obj_set_x(obj, new_x)</code>と<code style="color: #bb0000;">lv_obj_set_y(obj, new_y)</code>、または<code style="color: #bb0000;">lv_obj_set_pos(obj, new_x, new_y)</code>を使用して同時に設定できます。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 111行目: |
131行目: |
| | !自動翻訳 | | !自動翻訳 |
| | |- | | |- |
| − | |You can align the object to another with <code>lv_obj_align(obj, obj_ref, LV_ALIGN_..., x_ofs, y_ofs)</code>. | + | |You can align the object to another with <code style="color: #bb0000;">lv_obj_align(obj, obj_ref, LV_ALIGN_..., x_ofs, y_ofs)</code>. |
| | | | |
| − | * <code>obj</code> is the object to align. | + | * <code style="color: #bb0000;">obj</code> is the object to align. |
| − | * <code>obj_ref</code> is a reference object. <code>obj</code> will be aligned to it. If <code>obj_ref = NULL</code>, then the parent of <code>obj</code> will be used. | + | * <code style="color: #bb0000;">obj_ref</code> is a reference object. <code style="color: #bb0000;">obj</code> will be aligned to it. If <code style="color: #bb0000;">obj_ref = NULL</code>, then the parent of <code style="color: #bb0000;">obj</code> will be used. |
| | * The third argument is the ''type'' of alignment. These are the possible options: | | * The third argument is the ''type'' of alignment. These are the possible options: |
| − | |lv_obj_align(obj, obj_ref, LV_ALIGN_..., x_ofs, y_ofs) を使用して、オブジェクトを別のオブジェクトに位置合わせできます。 | + | |<code style="color: #bb0000;">lv_obj_align(obj, obj_ref, LV_ALIGN_..., x_ofs, y_ofs)</code> を使用して、オブジェクトを別のオブジェクトに位置合わせできます。 |
| | | | |
| − | * obj は整列するオブジェクトです。 | + | *<code style="color: #bb0000;">obj</code> は整列するオブジェクトです。 |
| − | * obj_ref は参照オブジェクトです。 obj がそれに合わせられます。 obj_ref = NULL の場合、obj の親が使用されます。 | + | *<code style="color: #bb0000;">obj_ref</code> は参照オブジェクトです。 <code style="color: #bb0000;">obj</code> がそれに合わせられます。 <code style="color: #bb0000;">obj_ref = NULL</code> の場合、<code style="color: #bb0000;">obj</code> の親が使用されます。 |
| | * 3 番目の引数は、配置のタイプです。 可能なオプションは次のとおりです。 | | * 3 番目の引数は、配置のタイプです。 可能なオプションは次のとおりです。 |
| | |- | | |- |
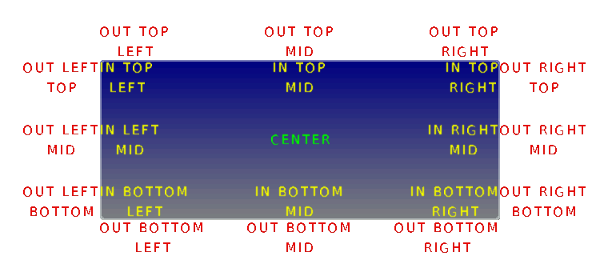
| − | | colspan="2" |[[ファイル:LVGL Lib docs obj.png|サムネイル]] | + | | colspan="2" |[[file:LVGL Lib docs obj.png|link=https://docs.lvgl.io/latest/en/html/widgets/obj.html#base-objects-with-custom-styles]] |
| | |- | | |- |
| | | | | | |
| − | * The alignment types build like <code>LV_ALIGN_OUT_TOP_MID</code>. | + | * The alignment types build like <code style="color: #bb0000;">LV_ALIGN_OUT_TOP_MID</code>. |
| | * The last two arguments allow you to shift the object by a specified number of pixels after aligning it. | | * The last two arguments allow you to shift the object by a specified number of pixels after aligning it. |
| | | | | | |
| − | * 配置タイプは LV_ALIGN_OUT_TOP_MID のように構築されます。 | + | * 配置タイプは <code style="color: #bb0000;">LV_ALIGN_OUT_TOP_MID</code> のように構築されます。 |
| | * 最後の 2 つの引数を使用すると、位置合わせ後に、指定したピクセル数だけオブジェクトをシフトできます。 | | * 最後の 2 つの引数を使用すると、位置合わせ後に、指定したピクセル数だけオブジェクトをシフトできます。 |
| | |- | | |- |
| − | |For example, to align a text below an image: <code>lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)</code>. | + | |For example, to align a text below an image: <code style="color: #bb0000;">lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)</code>. |
| − | Or to align a text in the middle of its parent: <code>lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0)</code>. | + | Or to align a text in the middle of its parent: <code style="color: #bb0000;">lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0)</code>. |
| | | | |
| | | | |
| − | <code>lv_obj_align_origo</code> works similarly to <code>lv_obj_align</code> but it aligns the center of the object. | + | <code style="color: #bb0000;">lv_obj_align_origo</code> works similarly to <code style="color: #bb0000;">lv_obj_align</code> but it aligns the center of the object. |
| | | | |
| | | | |
| − | For example, <code>lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0)</code> will align the center of the button the bottom of the image. | + | For example, <code style="color: #bb0000;">lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0)</code> will align the center of the button the bottom of the image. |
| | | | |
| | | | |
| − | The parameters of the alignment will be saved in the object if <code>LV_USE_OBJ_REALIGN</code> is enabled in ''lv_conf.h''. | + | The parameters of the alignment will be saved in the object if <code style="color: #bb0000;">LV_USE_OBJ_REALIGN</code> is enabled in '''''lv_conf.h'''''. |
| | | | |
| − | You can then realign the objects simply by calling <code>lv_obj_realign(obj)</code>. | + | You can then realign the objects simply by calling <code style="color: #bb0000;">lv_obj_realign(obj)</code>. |
| | | | |
| − | It's equivalent to calling <code>lv_obj_align</code> again with the same parameters. | + | It's equivalent to calling <code style="color: #bb0000;">lv_obj_align</code> again with the same parameters. |
| − | |たとえば、画像の下にテキストを配置するには: lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)。 | + | |たとえば、画像の下にテキストを配置するには: <code style="color: #bb0000;">lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)</code>。 |
| − | または、テキストをその親の中央に配置するには: lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0)。 | + | または、テキストをその親の中央に配置するには: <code style="color: #bb0000;">lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0)</code>。 |
| | | | |
| | | | |
| − | lv_obj_align_origo は lv_obj_align と同様に機能しますが、オブジェクトの中心を揃えます。 | + | <code style="color: #bb0000;">lv_obj_align_origo</code> は <code style="color: #bb0000;">lv_obj_align</code> と同様に機能しますが、オブジェクトの中心を揃えます。 |
| | | | |
| | | | |
| − | たとえば、lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0) は、ボタンの中心を画像の下に揃えます。
| + | たとえば、<code style="color: #bb0000;">lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0)</code> は、ボタンの中心を画像の下に揃えます。 |
| | | | |
| | | | |
| − | LV_USE_OBJ_REALIGN が lv_conf.h で有効になっている場合、アラインメントのパラメーターはオブジェクトに保存されます。 | + | <code style="color: #bb0000;">LV_USE_OBJ_REALIGN</code> が '''''lv_conf.h''''' で有効になっている場合、アラインメントのパラメーターはオブジェクトに保存されます。 |
| | | | |
| − | その後、lv_obj_realign(obj) を呼び出すだけでオブジェクトを再配置できます。
| + | その後、<code style="color: #bb0000;">lv_obj_realign(obj)</code> を呼び出すだけでオブジェクトを再配置できます。 |
| | | | |
| − | 同じパラメーターで lv_obj_align を再度呼び出すことと同じです。 | + | 同じパラメーターで <code style="color: #bb0000;">lv_obj_align</code> を再度呼び出すことと同じです。 |
| | |- | | |- |
| − | |If the alignment happened with <code>lv_obj_align_origo</code>, then it will be used when the object is realigned. | + | |If the alignment happened with <code style="color: #bb0000;">lv_obj_align_origo</code>, then it will be used when the object is realigned. |
| | | | |
| | | | |
| − | The <code>lv_obj_align_x/y</code> and <code>lv_obj_align_origo_x/y</code> function can be used t align only on one axis. | + | The <code style="color: #bb0000;">lv_obj_align_x/y</code> and <code style="color: #bb0000;">lv_obj_align_origo_x/y</code> function can be used t align only on one axis. |
| | | | |
| | | | |
| − | If <code>lv_obj_set_auto_realign(obj, true)</code> is used the object will be realigned automatically, if its size changes in <code>lv_obj_set_width/height/size()</code> functions. It's very useful when size animations are applied to the object and the original position needs to be kept. | + | If <code style="color: #bb0000;">lv_obj_set_auto_realign(obj, true)</code> is used the object will be realigned automatically, if its size changes in <code style="color: #bb0000;">lv_obj_set_width/height/size()</code> functions. It's very useful when size animations are applied to the object and the original position needs to be kept. |
| | | | |
| | | | |
| | '''Note that the coordinates of screens can't be changed. Attempting to use these functions on screens will result in undefined behavior.''' | | '''Note that the coordinates of screens can't be changed. Attempting to use these functions on screens will result in undefined behavior.''' |
| − | |アライメントが lv_obj_align_origo で発生した場合、オブジェクトが再アライメントされるときに使用されます。 | + | |アライメントが <code style="color: #bb0000;">lv_obj_align_origo</code> で発生した場合、オブジェクトが再アライメントされるときに使用されます。 |
| | + | |
| | | | |
| | + | <code style="color: #bb0000;">lv_obj_align_x/y</code> および <code style="color: #bb0000;">lv_obj_align_origo_x/y</code>関数は、1 つの軸でのみ整列するために使用できます。 |
| | | | |
| − | lv_obj_align_x/y および lv_obj_align_origo_x/y 関数は、1 つの軸でのみ整列するために使用できます。
| |
| | | | |
| | + | <code style="color: #bb0000;">lv_obj_set_auto_realign(obj, true)</code> が使用されている場合、そのサイズが <code style="color: #bb0000;">lv_obj_set_width/height/size()</code> 関数で変更された場合、オブジェクトは自動的に再配置されます。 オブジェクトにサイズ アニメーションを適用し、元の位置を維持する必要がある場合に非常に便利です。 |
| | | | |
| − | lv_obj_set_auto_realign(obj, true) が使用されている場合、そのサイズが lv_obj_set_width/height/size() 関数で変更された場合、オブジェクトは自動的に再配置されます。 オブジェクトにサイズ アニメーションを適用し、元の位置を維持する必要がある場合に非常に便利です。
| |
| | | | |
| | | | |
| | '''画面の座標は変更できないことに注意してください。 これらの関数を画面で使用しようとすると、未定義の動作が発生します。''' | | '''画面の座標は変更できないことに注意してください。 これらの関数を画面で使用しようとすると、未定義の動作が発生します。''' |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 194行目: |
215行目: |
| | To get the current parent, use <code style="color: #bb0000;">lv_obj_get_parent(obj)</code>. | | To get the current parent, use <code style="color: #bb0000;">lv_obj_get_parent(obj)</code>. |
| | | | |
| − | To get the children of an object, use <code>lv_obj_get_child(obj, child_prev)</code> (from last to first) or <code>lv_obj_get_child_back(obj, child_prev)</code> (from first to last). To get the first child, pass <code>NULL</code> as the second parameter and use the return value to iterate through the children. The function will return <code>NULL</code> if there are no more children. For example: | + | To get the children of an object, use <code style="color: #bb0000;">lv_obj_get_child(obj, child_prev)</code> (from last to first) or <code style="color: #bb0000;">lv_obj_get_child_back(obj, child_prev)</code> (from first to last). To get the first child, pass <code style="color: #bb0000;">NULL</code> as the second parameter and use the return value to iterate through the children. The function will return <code style="color: #bb0000;">NULL</code> if there are no more children. For example: |
| − | |lv_obj_set_parent(obj, new_parent) を使用して、オブジェクトの新しい親を設定できます。 | + | |<code style="color: #bb0000;">lv_obj_set_parent(obj, new_parent)</code>を使用して、オブジェクトの新しい親を設定できます。 |
| − | 現在の親を取得するには、lv_obj_get_parent(obj) を使用します。
| + | 現在の親を取得するには、<code style="color: #bb0000;">lv_obj_get_parent(obj)</code> を使用します。 |
| | | | |
| | | | |
| − | オブジェクトの子を取得するには、lv_obj_get_child(obj, child_prev) (最後から最初へ) または lv_obj_get_child_back(obj, child_prev) (最初から最後へ) を使用します。 最初の子を取得するには、2 番目のパラメーターとして NULL を渡し、戻り値を使用して子を反復処理します。 子がそれ以上ない場合、関数は NULL を返します。 例えば:
| + | オブジェクトの子を取得するには、l<code style="color: #bb0000;">lv_obj_get_child(obj, child_prev)</code> (最後から最初へ) または <code style="color: #bb0000;">lv_obj_get_child_back(obj, child_prev)</code> (最初から最後へ) を使用します。 最初の子を取得するには、2 番目のパラメーターとして <code style="color: #bb0000;">NULL</code> を渡し、戻り値を使用して子を反復処理します。 子がそれ以上ない場合、関数は <code style="color: #bb0000;">NULL</code> を返します。 例えば: |
| | |- | | |- |
| | | colspan="2" | | | | colspan="2" | |
| 214行目: |
235行目: |
| | | | |
| | | | |
| − | <code>lv_obj_count_children_recursive(obj)</code> also tells the number of children but counts children of children recursively. | + | <code style="color: #bb0000;">lv_obj_count_children_recursive(obj)</code> also tells the number of children but counts children of children recursively. |
| − | |lv_obj_get_index(obj) は、オブジェクトの子の数を示します。 | + | |<code style="color: #bb0000;">lv_obj_get_index(obj)</code> は、オブジェクトの子の数を示します。 |
| | これは、親の年少の子供の数に相当します。 | | これは、親の年少の子供の数に相当します。 |
| | | | |
| | | | |
| − | lv_obj_count_children_recursive(obj) も子の数を示しますが、子の子を再帰的にカウントします。 | + | <code style="color: #bb0000;">lv_obj_count_children_recursive(obj)</code> も子の数を示しますが、子の子を再帰的にカウントします。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 230行目: |
251行目: |
| | |- | | |- |
| | | | | | |
| − | When you have created a screen like <code>lv_obj_t * screen = lv_obj_create(NULL, NULL)</code>, you can load it with <code>lv_scr_load(screen)</code>. The <code>lv_scr_act()</code> function gives you a pointer to the current screen. | + | When you have created a screen like <code style="color: #bb0000;">lv_obj_t * screen = lv_obj_create(NULL, NULL)</code>, you can load it with <code style="color: #bb0000;">lv_scr_load(screen)</code>. |
| | | | |
| | + | The <code style="color: #bb0000;">lv_scr_act()</code> function gives you a pointer to the current screen. |
| | | | |
| − | If you have more display then it's important to know that these functions operate on the lastly created or the explicitly selected (with <code>lv_disp_set_default</code>) display.
| |
| | | | |
| | | | |
| − | To get an object's screen use the <code>lv_obj_get_screen(obj)</code> function.
| + | If you have more display then it's important to know that these functions operate on the lastly created or the explicitly selected (with <code style="color: #bb0000;">lv_disp_set_default</code>) display. |
| − | |lv_obj_t * screen = lv_obj_create(NULL, NULL) のように画面を作成したら、lv_scr_load(screen) で読み込むことができます。 lv_scr_act() 関数は、現在の画面へのポインターを提供します。
| |
| | | | |
| | | | |
| − | より多くのディスプレイがある場合、これらの関数は最後に作成されたディスプレイまたは明示的に選択された (lv_disp_set_default を使用して) ディスプレイで動作することを知っておくことが重要です。
| + | To get an object's screen use the <code style="color: #bb0000;">lv_obj_get_screen(obj)</code> function. |
| | + | |<code style="color: #bb0000;">lv_obj_t * screen = lv_obj_create(NULL, NULL)</code>のように画面を作成したら、<code style="color: #bb0000;">lv_scr_load(screen)</code> で読み込むことができます。 |
| | + | <code style="color: #bb0000;">lv_scr_act()</code>関数は、現在の画面へのポインターを提供します。 |
| | | | |
| | | | |
| − | オブジェクトの画面を取得するには、lv_obj_get_screen(obj) 関数を使用します。
| + | より多くのディスプレイがある場合、これらの関数は最後に作成されたディスプレイまたは明示的に選択された (<code style="color: #bb0000;">lv_disp_set_default</code>を使用して) ディスプレイで動作することを知っておくことが重要です。 |
| | + | |
| | + | |
| | + | オブジェクトの画面を取得するには、<code style="color: #bb0000;">lv_obj_get_screen(obj)</code>関数を使用します。 |
| | | | |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 265行目: |
290行目: |
| | The ''top layer'' is above every object on the screen and the ''system layer'' is above the ''top layer'' too. You can add any pop-up windows to the ''top layer'' freely. | | The ''top layer'' is above every object on the screen and the ''system layer'' is above the ''top layer'' too. You can add any pop-up windows to the ''top layer'' freely. |
| | | | |
| − | But, the ''system layer'' is restricted to system-level things (e.g. mouse cursor will be placed here in <code>lv_indev_set_cursor()</code>). | + | But, the ''system layer'' is restricted to system-level things (e.g. mouse cursor will be placed here in <code style="color: #bb0000;">lv_indev_set_cursor()</code>). |
| | | | |
| | | | |
| − | The <code>lv_layer_top()</code> and <code>lv_layer_sys()</code> functions gives a pointer to the top or system layer. | + | The <code style="color: #bb0000;">lv_layer_top()</code> and <code style="color: #bb0000;">lv_layer_sys()</code> functions gives a pointer to the top or system layer. |
| | | | |
| | | | |
| − | You can bring an object to the foreground or send it to the background with <code>lv_obj_move_foreground(obj)</code> and <code>lv_obj_move_background(obj)</code>. | + | You can bring an object to the foreground or send it to the background with <code style="color: #bb0000;">lv_obj_move_foreground(obj)</code> and <code style="color: #bb0000;">lv_obj_move_background(obj)</code>. |
| | | | |
| | | | |
| 285行目: |
310行目: |
| | 最上層に任意のポップアップ ウィンドウを自由に追加できます。 | | 最上層に任意のポップアップ ウィンドウを自由に追加できます。 |
| | | | |
| − | ただし、システム レイヤーはシステム レベルのものに制限されます (たとえば、マウス カーソルは lv_indev_set_cursor() でここに配置されます)。 | + | ただし、システム レイヤーはシステム レベルのものに制限されます (たとえば、マウス カーソルは <code style="color: #bb0000;">lv_indev_set_cursor()</code> でここに配置されます)。 |
| | | | |
| | | | |
| − | lv_layer_top() および lv_layer_sys() 関数は、最上位層またはシステム層へのポインターを提供します。
| |
| | | | |
| | + | <code style="color: #bb0000;">lv_layer_top()</code> および<code style="color: #bb0000;">lv_layer_sys()</code>関数は、最上位層またはシステム層へのポインターを提供します。 |
| | | | |
| − | lv_obj_move_foreground(obj) と lv_obj_move_background(obj) を使用して、オブジェクトをフォアグラウンドに移動したり、バックグラウンドに移動したりできます。 | + | |
| | + | |
| | + | <code style="color: #bb0000;">lv_obj_move_foreground(obj)</code> と <code style="color: #bb0000;">lv_obj_move_background(obj)</code>を使用して、オブジェクトをフォアグラウンドに移動したり、バックグラウンドに移動したりできます。 |
| | | | |
| | | | |
| 297行目: |
324行目: |
| | | | |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 317行目: |
344行目: |
| | イベントの詳細については、 「イベントの概要」 を参照してください。 | | イベントの詳細については、 「イベントの概要」 を参照してください。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 325行目: |
352行目: |
| | !自動翻訳 | | !自動翻訳 |
| | |- | | |- |
| − | |To set an event callback for an object, use <code>lv_obj_set_event_cb(obj, event_cb)</code>, | + | |To set an event callback for an object, use <code style="color: #bb0000;">lv_obj_set_event_cb(obj, event_cb)</code>, |
| | | | |
| | | | |
| − | To manually send an event to an object, use <code>lv_event_send(obj, LV_EVENT_..., data)</code> | + | To manually send an event to an object, use <code style="color: #bb0000;">lv_event_send(obj, LV_EVENT_..., data)</code> |
| | | | |
| | | | |
| | Read the Event overview to learn more about the events. | | Read the Event overview to learn more about the events. |
| − | |オブジェクトのイベント コールバックを設定するには、lv_obj_set_event_cb(obj, event_cb) を使用します。 | + | |オブジェクトのイベント コールバックを設定するには、<code style="color: #bb0000;">lv_obj_set_event_cb(obj, event_cb)</code>を使用します。 |
| | | | |
| | | | |
| − | イベントをオブジェクトに手動で送信するには、lv_event_send(obj, LV_EVENT_..., data) を使用します。
| + | イベントをオブジェクトに手動で送信するには、<code style="color: #bb0000;">lv_event_send(obj, LV_EVENT_..., data)</code> を使用します。 |
| | + | |
| | | | |
| | | | |
| | イベントの詳細については、イベントの概要をご覧ください。 | | イベントの詳細については、イベントの概要をご覧ください。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | === States === | | === States === |
| 350行目: |
378行目: |
| | | | |
| | | | |
| − | The name of the parts is constructed like <code>LV_ + <TYPE> _PART_ <NAME></code>. For example <code>LV_BTN_PART_MAIN</code> or <code>LV_SLIDER_PART_KNOB</code>. The parts are usually used when styles are add to the objects. Using parts different styles can be assigned to the different parts of the objects. | + | The name of the parts is constructed like <code style="color: #bb0000;">LV_ + <TYPE> _PART_ <NAME></code>. For example <code style="color: #bb0000;">LV_BTN_PART_MAIN</code> or <code style="color: #bb0000;">LV_SLIDER_PART_KNOB</code>. The parts are usually used when styles are add to the objects. Using parts different styles can be assigned to the different parts of the objects. |
| | | | |
| | | | |
| 357行目: |
385行目: |
| | | | |
| | | | |
| − | パーツの名前は、LV_ + <TYPE> _PART_ <NAME> のように構成されます。 たとえば、LV_BTN_PART_MAIN または LV_SLIDER_PART_KNOB です。 パーツは通常、オブジェクトにスタイルを追加するときに使用されます。 パーツを使用すると、オブジェクトのさまざまなパーツにさまざまなスタイルを割り当てることができます。
| + | |
| | + | |
| | + | パーツの名前は、<code style="color: #bb0000;">LV_ + <TYPE> _PART_ <NAME></code>のように構成されます。 たとえば、<code style="color: #bb0000;">LV_BTN_PART_MAIN</code> または <code style="color: #bb0000;">LV_SLIDER_PART_KNOB</code> です。 パーツは通常、オブジェクトにスタイルを追加するときに使用されます。 パーツを使用すると、オブジェクトのさまざまなパーツにさまざまなスタイルを割り当てることができます。 |
| | | | |
| | | | |
| | パーツの詳細については、スタイルの概要の関連セクションをお読みください。 | | パーツの詳細については、スタイルの概要の関連セクションをお読みください。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| 374行目: |
404行目: |
| | | | |
| | | | |
| − | To add a style to an object use <code>lv_obj_add_style(obj, part, &new_style)</code> function. | + | To add a style to an object use <code style="color: #bb0000;">lv_obj_add_style(obj, part, &new_style)</code> function. |
| | | | |
| | The Base object use all the rectangle-like style properties. | | The Base object use all the rectangle-like style properties. |
| | | | |
| | | | |
| − | To remove all styles from an object use <code>lv_obj_reset_style_list(obj, part)</code> | + | To remove all styles from an object use <code style="color: #bb0000;">lv_obj_reset_style_list(obj, part)</code> |
| | | | |
| | | | |
| − | If you modify a style, which is already used by objects, in order to refresh the affected objects you can use either <code>lv_obj_refresh_style(obj)</code> on each object using it or to notify all objects with a given style use <code>lv_obj_report_style_mod(&style)</code>. | + | If you modify a style, which is already used by objects, in order to refresh the affected objects you can use either <code style="color: #bb0000;">lv_obj_refresh_style(obj)</code> on each object using it or to notify all objects with a given style use <code style="color: #bb0000;">lv_obj_report_style_mod(&style)</code>. |
| | | | |
| − | If the parameter of <code>lv_obj_report_style_mod</code> is <code>NULL</code>, all objects will be notified. | + | If the parameter of <code style="color: #bb0000;">lv_obj_report_style_mod</code> is <code style="color: #bb0000;">NULL</code>, all objects will be notified. |
| | |最初に必ずスタイルの概要をお読みください。 | | |最初に必ずスタイルの概要をお読みください。 |
| | | | |
| | | | |
| − | オブジェクトにスタイルを追加するには、lv_obj_add_style(obj, part, &new_style) 関数を使用します。
| + | |
| | + | |
| | + | オブジェクトにスタイルを追加するには、<code style="color: #bb0000;">lv_obj_add_style(obj, part, &new_style)</code> 関数を使用します。 |
| | | | |
| | Base オブジェクトは、すべての長方形のようなスタイル プロパティを使用します。 | | Base オブジェクトは、すべての長方形のようなスタイル プロパティを使用します。 |
| | | | |
| | | | |
| − | オブジェクトからすべてのスタイルを削除するには、lv_obj_reset_style_list(obj, part) を使用します
| + | |
| | + | オブジェクトからすべてのスタイルを削除するには、<code style="color: #bb0000;">lv_obj_reset_style_list(obj, part)</code>を使用します |
| | | | |
| | | | |
| − | オブジェクトで既に使用されているスタイルを変更する場合、影響を受けるオブジェクトを更新するには、それを使用する各オブジェクトで lv_obj_refresh_style(obj) を使用するか、指定されたスタイルを持つすべてのオブジェクトに lv_obj_report_style_mod(&style) を使用して通知します。 lv_obj_report_style_mod のパラメーターが NULL の場合、すべてのオブジェクトが通知されます。 | + | オブジェクトで既に使用されているスタイルを変更する場合、影響を受けるオブジェクトを更新するには、それを使用する各オブジェクトで <code style="color: #bb0000;">lv_obj_refresh_style(obj)</code> を使用するか、指定されたスタイルを持つすべてのオブジェクトに <code style="color: #bb0000;">lv_obj_report_style_mod(&style)</code>を使用して通知します。 <code style="color: #bb0000;">lv_obj_report_style_mod</code>のパラメーターが <code style="color: #bb0000;">NULL</code> の場合、すべてのオブジェクトが通知されます。 |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| − | === Flags === | + | === Attributes === |
| | {| class="wikitable" | | {| class="wikitable" |
| | !英文 | | !英文 |
| | !自動翻訳 | | !自動翻訳 |
| | |- | | |- |
| − | | | + | |There are some attributes which can be enabled/disabled by <code style="color: #bb0000;">lv_obj_set_...(obj, true/false)</code>: |
| − | <syntaxhighlight lang="C++" style="border:1px dashed gray;">
| |
| − | /*Hide on object*/
| |
| − | lv_obj_add_flag(obj, LV_OBJ_FLAG_HIDDEN);
| |
| − |
| |
| − | /*Make an object non-clickable*/
| |
| − | lv_obj_clear_flag(obj, LV_OBJ_FLAG_CLICKABLE);
| |
| − | </syntaxhighlight>
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_HIDDEN</code> Make the object hidden. (Like it wasn't there at all)
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_CLICKABLE</code> Make the object clickable by input devices
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_CLICK_FOCUSABLE</code> Add focused state to the object when clicked
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_CHECKABLE</code> Toggle checked state when the object is clicked
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLLABLE</code> Make the object scrollable
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ELASTIC</code> Allow scrolling inside but with slower speed
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_MOMENTUM</code> Make the object scroll further when "thrown"
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ONE</code> Allow scrolling only one snappable children
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR</code> Allow propagating the horizontal scroll to a parent
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_VER</code> Allow propagating the vertical scroll to a parent
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN</code> Simple packaging for (<code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR | LV_OBJ_FLAG_SCROLL_CHAIN_VER</code>)
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ON_FOCUS</code> Automatically scroll object to make it visible when focused
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_WITH_ARROW</code> Allow scrolling the focused object with arrow keys
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SNAPPABLE</code> If scroll snap is enabled on the parent it can snap to this object
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_PRESS_LOCK</code> Keep the object pressed even if the press slid from the object
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_EVENT_BUBBLE</code> Propagate the events to the parent too
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_GESTURE_BUBBLE</code> Propagate the gestures to the parent
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_ADV_HITTEST</code> Allow performing more accurate hit (click) test. E.g. accounting for rounded corners
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_IGNORE_LAYOUT</code> Make the object positionable by the layouts
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_FLOATING</code> Do not scroll the object when the parent scrolls and ignore layout
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_OVERFLOW_VISIBLE</code> Do not clip the children's content to the parent's boundary
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_LAYOUT_1</code> Custom flag, free to use by layouts
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_LAYOUT_2</code> Custom flag, free to use by layouts
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_WIDGET_1</code> Custom flag, free to use by widget
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_WIDGET_2</code> Custom flag, free to use by widget
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_1</code> Custom flag, free to use by user
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_2</code> Custom flag, free to use by user
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_3</code> Custom flag, free to use by user
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_4</code> Custom flag, free to use by user
| |
| | | | |
| | + | * hidden - Hide the object. It will not be drawn and will be considered by input devices as if it doesn't exist., Its children will be hidden too. |
| | + | * click - Allows you to click the object via input devices. If disabled, then click events are passed to the object behind this one. (E.g. Labels are not clickable by default) |
| | + | * top - If enabled then when this object or any of its children is clicked then this object comes to the foreground. |
| | + | * drag - Enable dragging (moving by an input device) |
| | + | * drag_dir - Enable dragging only in specific directions. Can be <code style="color: #bb0000;">LV_DRAG_DIR_HOR/VER/ALL</code>. |
| | + | * drag_throw - Enable "throwing" with dragging as if the object would have momentum |
| | + | * drag_parent - If enabled then the object's parent will be moved during dragging. It will look like as if the parent is dragged. Checked recursively, so can propagate to grandparents too. |
| | + | * parent_event - Propagate the events to the parents too. Checked recursively, so can propagate to grandparents too. |
| | + | * opa_scale_enable - Enable opacity scaling. See the [#opa-scale](Opa scale) section. |
| | + | |<code style="color: #bb0000;">lv_obj_set_...(obj, true/false)</code>で有効/無効にできる属性がいくつかあります: |
| | | | |
| − | Some examples:
| + | * hidden - オブジェクトを隠します。それは描画されず、入力デバイスによって存在しないかのように見なされます。その子も非表示になります。 |
| − | <syntaxhighlight lang="C++" style="border:1px dashed gray;">
| + | * click - 入力デバイスを介してオブジェクトをクリックできるようにします。無効にすると、クリック イベントはこのオブジェクトの背後にあるオブジェクトに渡されます。 (例: ラベルはデフォルトではクリックできません) |
| − | /*Hide on object*/
| + | * top - 有効にすると、このオブジェクトまたはその子のいずれかをクリックすると、このオブジェクトが前面に表示されます。 |
| − | lv_obj_add_flag(obj, LV_OBJ_FLAG_HIDDEN);
| + | * drag - ドラッグを有効にする (入力デバイスによる移動) |
| − |
| + | * drag_dir - 特定の方向へのドラッグのみを有効にします。 <code style="color: #bb0000;">LV_DRAG_DIR_HOR/VER/ALL</code>を指定できます。 |
| − | /*Make an object non-clickable*/
| + | * drag_throw - オブジェクトに勢いがあるかのように、ドラッグで「投げ」を有効にします |
| − | lv_obj_clear_flag(obj, LV_OBJ_FLAG_CLICKABLE);
| + | * drag_parent - 有効にすると、ドラッグ中にオブジェクトの親が移動します。親がドラッグされているように見えます。再帰的にチェックされるため、祖父母にも伝播できます。 |
| − | </syntaxhighlight>
| + | * parent_event - イベントを親にも伝播します。再帰的にチェックされるため、祖父母にも伝播できます。 |
| − | |
| + | * opa_scale_enable - 不透明度のスケーリングを有効にします。 [#opa-scale](オパ スケール) セクションを参照してください。 |
| − | <syntaxhighlight lang="C++" style="border:1px dashed gray;">
| |
| − | /*オブジェクトを非表示にする*/
| |
| − | lv_obj_add_flag (obj 、 LV_OBJ_FLAG_HIDDEN );
| |
| − |
| |
| − | /*オブジェクトをクリック不可にする*/
| |
| − | lv_obj_clear_flag (obj 、 LV_OBJ_FLAG_CLICKABLE );
| |
| − | </syntaxhighlight>
| |
| − | | |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_HIDDEN</code>オブジェクトを非表示にします。(まったくなかったように) | |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_CLICKABLE</code>入力デバイスでオブジェクトをクリック可能にする
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_CLICK_FOCUSABLE</code>クリックしたときにフォーカスされた状態をオブジェクトに追加します
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_CHECKABLE</code>オブジェクトがクリックされたときにチェック状態を切り替えます | |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLLABLE</code>オブジェクトをスクロール可能にする | |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ELASTIC</code>内部のスクロールを許可しますが、速度は遅くなります | |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_MOMENTUM</code>「投げられた」ときにオブジェクトをさらにスクロールさせる | |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ONE</code>スナップ可能な子を1つだけスクロールできるようにする
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR</code>水平スクロールを親に伝播できるようにする
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_VER</code>垂直スクロールを親に伝播できるようにする
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN</code>オブジェクトを非表示にします。(まったくなかったように)<code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR | LV_OBJ_FLAG_SCROLL_CHAIN_VER</code>( )のシンプルなパッケージ
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ON_FOCUS</code>オブジェクトを自動的にスクロールして、フォーカスされたときに表示されるようにします
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_WITH_ARROW</code>フォーカスされたオブジェクトを矢印キーでスクロールできるようにする
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_SNAPPABLE</code>親でスクロールスナップが有効になっている場合は、このオブジェクトにスナップできます
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_PRESS_LOCK</code>プレスがオブジェクトからスライドした場合でも、オブジェクトをプレスしたままにします
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_EVENT_BUBBLE</code>イベントを親にも伝達します
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_GESTURE_BUBBLE</code>ジェスチャーを親に伝達します
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_ADV_HITTEST</code>より正確なヒット(クリック)テストの実行を許可します。例:丸みを帯びた角の会計
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_IGNORE_LAYOUT</code>レイアウトによってオブジェクトを配置可能にします
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_FLOATING</code>親がスクロールするときにオブジェクトをスクロールせず、レイアウトを無視する
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_OVERFLOW_VISIBLE</code>子のコンテンツを親の境界にクリップしないでください
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_LAYOUT_1</code>カスタムフラグ、レイアウトで自由に使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_LAYOUT_2</code>カスタムフラグ、レイアウトで自由に使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_WIDGET_1</code>カスタムフラグ、ウィジェットで無料で使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_WIDGET_2</code>カスタムフラグ、ウィジェットで無料で使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_1</code>カスタムフラグ、ユーザーが自由に使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_2</code>カスタムフラグ、ユーザーが自由に使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_3</code>カスタムフラグ、ユーザーが自由に使用
| |
| − | * <code style="color: #bb0000;">LV_OBJ_FLAG_USER_4</code>カスタムフラグ、ユーザーが自由に使用
| |
| − | | |
| − | いくつかの例:
| |
| − | <syntaxhighlight lang="C++" style="border:1px dashed gray;">
| |
| − | /*オブジェクトを非表示にする*/
| |
| − | lv_obj_add_flag (obj 、 LV_OBJ_FLAG_HIDDEN );
| |
| − |
| |
| − | /*オブジェクトをクリック不可にする*/
| |
| − | lv_obj_clear_flag (obj 、 LV_OBJ_FLAG_CLICKABLE );
| |
| − | </syntaxhighlight>
| |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| − | === Groups === | + | === Protect === |
| | {| class="wikitable" | | {| class="wikitable" |
| | !英文 | | !英文 |
| | !自動翻訳 | | !自動翻訳 |
| | |- | | |- |
| − | | | + | |There are some specific actions which happen automatically in the library. |
| − | Read the Input devices overview to learn more about ''Groups''.
| + | To prevent one or more that kind of actions, you can protect the object against them. |
| | | | |
| | + | The following protections exists: |
| | | | |
| − | Objects are added to a ''group'' with <code style="color: #bb0000;">lv_group_add_obj(group, obj)</code>, and you can use <code style="color: #bb0000;">lv_obj_get_group(obj)</code> to see which group an object belongs to.
| + | * '''LV_PROTECT_NONE''' No protection |
| | + | * '''LV_PROTECT_POS''' Prevent automatic positioning (e.g. Layout in Containers) |
| | + | * '''LV_PROTECT_FOLLOW''' Prevent the object be followed (make a "line break") in automatic ordering (e.g. Layout in Containers) |
| | + | * '''LV_PROTECT_PARENT''' Prevent automatic parent change. (e.g. Page moves the children created on the background to the scrollable) |
| | + | * '''LV_PROTECT_PRESS_LOST''' Prevent losing press when the press is slid out of the objects. (E.g. a Button can be released out of it if it was being pressed) |
| | + | * '''LV_PROTECT_CLICK_FOCUS''' Prevent automatically focusing the object if it's in a ''Group'' and click focus is enabled. |
| | + | * '''LV_PROTECT_CHILD_CHG''' Disable the child change signal. Used internally by the library |
| | | | |
| − | <code style="color: #bb0000;">lv_obj_is_focused(obj)</code> returns if the object is currently focused on its group or not. If the object is not added to a group, <code style="color: #bb0000;">false</code> will be returned.
| |
| − | |グループについての詳細は、入力デバイスの概要を参照してください。
| |
| − | オブジェクトは <code style="color: #bb0000;">lv_group_add_obj(group, obj)</code> でグループに追加され、 <code style="color: #bb0000;">lv_obj_get_group(obj)</code> でオブジェクトがどのグループに属しているかを確認することができます。
| |
| | | | |
| − | <code style="color: #bb0000;">lv_obj_is_focused(obj)</code> は、そのオブジェクトが現在そのグループにフォーカスされているかどうかを返します。オブジェクトがグループに加わっていない場合、<code style="color: #bb0000;">false</code>が返されます。 | + | The <code style="color: #bb0000;">lv_obj_add/clear_protect(obj, LV_PROTECT_...)</code> sets/clears the protection. You can use ''<nowiki/>'OR'ed'' values of protection types too. |
| − | |} | + | |ライブラリで自動的に発生する特定のアクションがいくつかあります。 |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]]
| + | そのようなアクションを 1 つ以上防止するために、オブジェクトをそれらから保護することができます。 |
| | | | |
| | + | 次の保護が存在します。 |
| | | | |
| − | === Extended click area ===
| + | * '''LV_PROTECT_NONE''' 保護なし |
| − | {| class="wikitable"
| + | * '''LV_PROTECT_POS''' 自動配置を防止します (例: コンテナー内のレイアウト) |
| − | !英文
| + | * '''LV_PROTECT_FOLLOW''' 自動順序付け (例: コンテナー内のレイアウト) でオブジェクトが続く (「改行」を行う) のを防ぎます。 |
| − | !自動翻訳
| + | * '''LV_PROTECT_PARENT''' 自動親変更を防ぎます。 (例: Page は、背景に作成された子をスクロール可能に移動します) |
| − | |-
| + | * '''LV_PROTECT_PRESS_LOST''' プレスがオブジェクトからスライドしたときにプレスが失われるのを防ぎます。 (たとえば、ボタンが押されていた場合、ボタンを離すことができます) |
| − | |
| + | * '''LV_PROTECT_CLICK_FOCUS''' オブジェクトがグループ内にあり、クリック フォーカスが有効になっている場合、オブジェクトが自動的にフォーカスされるのを防ぎます。 |
| − | By default, the objects can be clicked only within their bounding area. However, this can be extended with <code style="color: #bb0000;">lv_obj_set_ext_click_area(obj, size)</code>.
| + | * '''LV_PROTECT_CHILD_CHG''' 子変更信号を無効にします。ライブラリによって内部的に使用されます |
| − | |デフォルトでは、オブジェクトは境界領域内でのみクリックできます。ただし、これは。<code style="color: #bb0000;">lv_obj_set_ext_click_area(obj, size)</code>で拡張できます。
| |
| − | |}
| |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]]
| |
| | | | |
| | | | |
| − | == Events ==
| + | <code style="color: #bb0000;">lv_obj_add/clear_protect(obj, LV_PROTECT_...)</code> は、保護を設定/クリアします。保護タイプの「OR」値も使用できます。 |
| − | {| class="wikitable"
| |
| − | !英文
| |
| − | !自動翻訳
| |
| − | |-
| |
| − | |
| |
| − | * <code style="color: #bb0000;">LV_EVENT_VALUE_CHANGED</code> when the <code style="color: #bb0000;">LV_OBJ_FLAG_CHECKABLE</code> flag is enabled and the object clicked (on transition to/from the checked state)
| |
| − | * <code style="color: #bb0000;">LV_EVENT_DRAW_PART_BEGIN</code> and <code style="color: #bb0000;">LV_EVENT_DRAW_PART_END</code> is sent for the following types:
| |
| − | ** <code style="color: #bb0000;">LV_OBJ_DRAW_PART_RECTANGLE</code> The main rectangle
| |
| − | *** <code style="color: #bb0000;">part</code>: <code style="color: #bb0000;">LV_PART_MAIN</code>
| |
| − | *** <code style="color: #bb0000;">rect_dsc</code>
| |
| − | *** <code style="color: #bb0000;">draw_area</code>: the area of the rectangle
| |
| − | ** <code style="color: #bb0000;">LV_OBJ_DRAW_PART_BORDER_POST</code> The border if the <code style="color: #bb0000;">border_post</code> style property is <code style="color: #bb0000;">true</code>
| |
| − | *** <code style="color: #bb0000;">part</code>: <code style="color: #bb0000;">LV_PART_MAIN</code>
| |
| − | *** <code style="color: #bb0000;">rect_dsc</code>
| |
| − | *** <code style="color: #bb0000;">draw_area</code>: the area of the rectangle
| |
| − | ** <code style="color: #bb0000;">LV_OBJ_DRAW_PART_SCROLLBAR</code> the scrollbars
| |
| − | *** <code style="color: #bb0000;">part</code>: <code style="color: #bb0000;">LV_PART_SCROLLBAR</code>
| |
| − | *** <code style="color: #bb0000;">rect_dsc</code>
| |
| − | *** <code style="color: #bb0000;">draw_area</code>: the area of the rectangle
| |
| − | | |
| − | Learn more about Events.
| |
| − | |
| |
| − | *<code style="color: #bb0000;">LV_EVENT_VALUE_CHANGED</code> : <code style="color: #bb0000;">LV_OBJ_FLAG_CHECKABLE</code>フラグが有効になっており、オブジェクトがクリックされた場合 (チェックされた状態との遷移時)
| |
| − | *<code style="color: #bb0000;">LV_EVENT_DRAW_PART_BEGIN</code>と <code style="color: #bb0000;">LV_EVENT_DRAW_PART_END</code> は、以下のタイプで送信されます。
| |
| − | **<code style="color: #bb0000;">LV_OBJ_DRAW_PART_RECTANGLE</code>メインの長方形
| |
| − | ***<code style="color: #bb0000;">part</code>: <code style="color: #bb0000;">LV_PART_MAIN</code>
| |
| − | ***<code style="color: #bb0000;">rect_dsc</code>
| |
| − | ***<code style="color: #bb0000;">draw_area</code>:長方形の面積
| |
| − | **<code style="color: #bb0000;">LV_OBJ_DRAW_PART_BORDER_POST</code>style<code style="color: #bb0000;">border_post</code>プロパティが<code style="color: #bb0000;">true</code>
| |
| − | ***<code style="color: #bb0000;">part</code>:<code style="color: #bb0000;">LV_PART_MAIN</code>
| |
| − | ***<code style="color: #bb0000;">rect_dsc</code>
| |
| − | ***<code style="color: #bb0000;">draw_area</code>:長方形の面積
| |
| − | **<code style="color: #bb0000;">LV_OBJ_DRAW_PART_SCROLLBAR</code>スクロールバー
| |
| − | ***<code style="color: #bb0000;">part</code>:<code style="color: #bb0000;">LV_PART_SCROLLBAR</code>
| |
| − | ***<code style="color: #bb0000;">rect_dsc</code>
| |
| − | ***<code style="color: #bb0000;">draw_area</code>:長方形の面積
| |
| − | | |
| − | | |
| − | イベントの詳細をご覧ください。
| |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| − | == Keys == | + | === Groups === |
| | {| class="wikitable" | | {| class="wikitable" |
| | !英文 | | !英文 |
| 586行目: |
510行目: |
| | |- | | |- |
| | | | | | |
| − | If <code style="color: #bb0000;">LV_OBJ_FLAG_CHECKABLE</code> is enabled, <code style="color: #bb0000;">LV_KEY_RIGHT</code> and <code style="color: #bb0000;">LV_KEY_UP</code> make the object checked, and <code style="color: #bb0000;">LV_KEY_LEFT</code> and <code style="color: #bb0000;">LV_KEY_DOWN</code> make it unchecked.
| + | Once, an object is added to ''group'' with <code style="color: #bb0000;">lv_group_add_obj(group, obj)</code> the object's current group can be get with <code style="color: #bb0000;">lv_obj_get_group(obj)</code>. |
| − | | |
| − | | |
| − | If <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLLABLE</code> is enabled, but the object is not editable (as declared by the widget class), the arrow keys (<code style="color: #bb0000;">LV_KEY_UP</code>, <code style="color: #bb0000;">LV_KEY_DOWN</code>, <code style="color: #bb0000;">LV_KEY_LEFT</code>, <code style="color: #bb0000;">LV_KEY_RIGHT</code>) scroll the object.
| |
| − | | |
| − | | |
| − | If the object can only scroll vertically, <code style="color: #bb0000;">LV_KEY_LEFT</code> and <code style="color: #bb0000;">LV_KEY_RIGHT</code> will scroll up/down instead, making it compatible with an encoder input device.
| |
| | | | |
| | | | |
| − | See Input devices overview for more on encoder behaviors and the edit mode.
| + | <code style="color: #bb0000;">lv_obj_is_focused(obj)</code> tells if the object is currently focused on its group or not. If the object is not added to a group, <code style="color: #bb0000;">false</code> will be returned. |
| | | | |
| − | Learn more about Keys.
| |
| − | |<code style="color: #bb0000;">LV_OBJ_FLAG_CHECKABLE</code> が有効な場合、<code style="color: #bb0000;">LV_KEY_RIGHT</code> と <code style="color: #bb0000;">LV_KEY_UP</code> はオブジェクトをチェック状態にし、<code style="color: #bb0000;">LV_KEY_LEFT</code> と <code style="color: #bb0000;">LV_KEY_DOWN</code> は非チェック状態にする。
| |
| | | | |
| | + | Read the Input devices overview to learn more about the ''Groups''. |
| | + | |オブジェクトが <code style="color: #bb0000;">lv_group_add_obj(group, obj)</code>でグループに追加されると、オブジェクトの現在のグループは <code style="color: #bb0000;">lv_obj_get_group(obj)</code> で取得できます。 |
| | | | |
| − | <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLLABLE</code> が有効で、かつオブジェクトが編集可能でない場合(ウィジェットクラスで宣言されている)、矢印キー(<code style="color: #bb0000;">LV_KEY_UP</code>, <code style="color: #bb0000;">LV_KEY_DOWN</code>, <code style="color: #bb0000;">LV_KEY_LEFT</code>, <code style="color: #bb0000;">LV_KEY_RIGHT</code>) はオブジェクトをスクロールさせることができます。
| |
| | | | |
| | + | <code style="color: #bb0000;">lv_obj_is_focused(obj)</code>は、オブジェクトが現在そのグループにフォーカスされているかどうかを示します。 オブジェクトがグループに追加されていない場合は、<code style="color: #bb0000;">false</code> が返されます。 |
| | | | |
| − | オブジェクトが垂直方向にしかスクロールできない場合、<code style="color: #bb0000;">LV_KEY_LEFT</code> と <code style="color: #bb0000;">LV_KEY_RIGHT</code>が代わりに上下方向にスクロールします。
| |
| | | | |
| | | | |
| − | エンコーダの動作と編集モードについては、入力デバイスの概要を参照してください。
| + | グループの詳細については、入力デバイスの概要をご覧ください。 |
| − | | |
| − | | |
| − | キーについて詳しくはこちら。
| |
| | |} | | |} |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| | | | |
| − | == Example == | + | === Extended click area === |
| − | === Base objects with custom styles ===
| |
| | {| class="wikitable" | | {| class="wikitable" |
| | !英文 | | !英文 |
| 622行目: |
535行目: |
| | |- | | |- |
| | | | | | |
| − | === Make an object draggable === | + | By default, the objects can be clicked only on their coordinates, however, this area can be extended with <code style="color: #bb0000;">lv_obj_set_ext_click_area(obj, left, right, top, bottom)</code>. |
| − | [[file:LVGL docs example 043.png|link=https://docs.lvgl.io/8.2/widgets/obj.html#make-an-object-draggable]]
| |
| − | |
| |
| − | |}
| |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]]
| |
| | | | |
| | + | <code style="color: #bb0000;">left/right/top/bottom</code> describes how far the clickable area should extend past the default in each direction. |
| | | | |
| − | == API ==
| |
| − | {| class="wikitable"
| |
| − | !英文
| |
| − | !自動翻訳
| |
| − | |-
| |
| − | |
| |
| − | '''Typedefs'''
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef uint16_t lv_state_t </span> | + | This feature needs to enabled in ''lv_conf.h'' with <code style="color: #bb0000;">LV_USE_EXT_CLICK_AREA</code>. |
| − | :
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef uint32_t lv_part_t </span>
| + | The possible values are: |
| − | : | |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef uint32_t lv_obj_flag_t </span> | + | * LV_EXT_CLICK_AREA_FULL store all 4 coordinates as <code style="color: #bb0000;">lv_coord_t</code> |
| − | : | + | * LV_EXT_CLICK_AREA_TINY store only horizontal and vertical coordinates (use the greater value of left/right and top/bottom) as <code style="color: #bb0000;">uint8_t</code> |
| | + | * LV_EXT_CLICK_AREA_OFF Disable this feature |
| | + | |デフォルトでは、オブジェクトは座標上でのみクリックできますが、この領域は<code style="color: #bb0000;">v_obj_set_ext_click_area(obj, left, right, top, bottom)</code>で拡張できます。 |
| | + | <code style="color: #bb0000;">left/right/top/bottom</code>は、クリック可能な領域がデフォルトを超えて各方向にどれだけ拡張されるかを示します。 |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef struct _lv_obj_t lv_obj_t </span>
| |
| − | :
| |
| | | | |
| − | '''Enums'''
| + | この機能は、<code style="color: #bb0000;">LV_USE_EXT_CLICK_AREA</code> を使用して lv_conf.h で有効にする必要があります。 |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">'''enum [anonymous]''' </span>
| + | 可能な値は次のとおりです。 |
| − | : Possible states of a widget. OR-ed values are possible ''Values:''
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_DEFAULT </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_CHECKED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_FOCUSED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_FOCUS_KEY </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_EDITED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_HOVERED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_PRESSED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_SCROLLED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_DISABLED </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_USER_1 </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_USER_2 </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_USER_3 </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_USER_4 </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_STATE_ANY </span>
| |
| − | :: Special value can be used in some functions to target all states
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">'''enum [anonymous]''' </span> | + | * LV_EXT_CLICK_AREA_FULL 4 つの座標すべてを <code style="color: #bb0000;">lv_coord_t</code> として保存します |
| − | : The possible parts of widgets. The parts can be considered as the internal building block of the widgets. E.g. slider = background + indicator + knob Note every part is used by every widget ''Values:''
| + | * LV_EXT_CLICK_AREA_TINY は、<code style="color: #bb0000;">uint8_t</code> として水平および垂直座標のみを格納します (左/右および上/下の大きい方の値を使用)。 |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_MAIN </span>
| + | * LV_EXT_CLICK_AREA_OFF この機能を無効にする |
| − | :: A background like rectangle
| + | |} |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_SCROLLBAR </span>
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| − | :: The scrollbar(s)
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_INDICATOR </span>
| |
| − | :: Indicator, e.g. for slider, bar, switch, or the tick box of the checkbox
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_KNOB </span>
| |
| − | :: Like handle to grab to adjust the value
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_SELECTED </span>
| |
| − | :: Indicate the currently selected option or section
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_ITEMS </span>
| |
| − | :: Used if the widget has multiple similar elements (e.g. table cells)
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_TICKS </span>
| |
| − | :: Ticks on scale e.g. for a chart or meter
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_CURSOR </span> | |
| − | :: Mark a specific place e.g. for text area's cursor or on a chart | |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_CUSTOM_FIRST </span> | |
| − | :: Extension point for custom widgets
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_PART_ANY </span>
| |
| − | :: Special value can be used in some functions to target all parts
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">enum [anonymous] </span>
| |
| − | : On/Off features controlling the object's behavior. OR-ed values are possible ''Values:''
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_HIDDEN </span>
| |
| − | :: Make the object hidden. (Like it wasn't there at all)
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_CLICKABLE </span>
| |
| − | :: Make the object clickable by the input devices
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_CLICK_FOCUSABLE </span>
| |
| − | :: Add focused state to the object when clicked
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_CHECKABLE </span>
| |
| − | :: Toggle checked state when the object is clicked
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLLABLE </span>
| |
| − | :: Make the object scrollable
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_ELASTIC </span>
| |
| − | :: Allow scrolling inside but with slower speed
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_MOMENTUM </span>
| |
| − | :: Make the object scroll further when "thrown"
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_ONE </span>
| |
| − | :: Allow scrolling only one snappable children
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_CHAIN_HOR </span>
| |
| − | :: Allow propagating the horizontal scroll to a parent
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_CHAIN_VER </span>
| |
| − | :: Allow propagating the vertical scroll to a parent
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_CHAIN </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_ON_FOCUS </span>
| |
| − | :: Automatically scroll object to make it visible when focused
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SCROLL_WITH_ARROW </span>
| |
| − | :: Allow scrolling the focused object with arrow keys
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_SNAPPABLE </span>
| |
| − | :: If scroll snap is enabled on the parent it can snap to this object
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_PRESS_LOCK </span>
| |
| − | :: Keep the object pressed even if the press slid from the object
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_EVENT_BUBBLE </span>
| |
| − | :: Propagate the events to the parent too
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_GESTURE_BUBBLE </span>
| |
| − | :: Propagate the gestures to the parent
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_ADV_HITTEST </span>
| |
| − | :: Allow performing more accurate hit (click) test. E.g. consider rounded corners.
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_IGNORE_LAYOUT </span>
| |
| − | :: Make the object position-able by the layouts
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_FLOATING </span>
| |
| − | :: Do not scroll the object when the parent scrolls and ignore layout
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_OVERFLOW_VISIBLE </span>
| |
| − | :: Do not clip the children's content to the parent's boundary
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_LAYOUT_1 </span>
| |
| − | :: Custom flag, free to use by layouts
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_LAYOUT_2 </span>
| |
| − | :: Custom flag, free to use by layouts
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_WIDGET_1 </span>
| |
| − | :: Custom flag, free to use by widget
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_WIDGET_2 </span>
| |
| − | :: Custom flag, free to use by widget
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_USER_1 </span>
| |
| − | :: Custom flag, free to use by user
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_USER_2 </span>
| |
| − | :: Custom flag, free to use by user
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_USER_3 </span>
| |
| − | :: Custom flag, free to use by user
| |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_FLAG_USER_4 </span>
| |
| − | :: Custom flag, free to use by user
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">enum lv_obj_draw_part_type_t </span>
| + | == Events == |
| − | : <code style="color: #bb0000;">type</code> field in <code style="color: #bb0000;">lv_obj_dra</code><code style="color: #bb0000;">w_part_dsc_t</code> if <code style="color: #bb0000;">class_p = lv_obj_class</code> Used in <code style="color: #bb0000;">LV_EVENT_DRAW_PART_BEGIN</code> and <code style="color: #bb0000;">LV_EVENT_DRAW_PART_END</code> ''Values:''
| + | {| class="wikitable" |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_DRAW_PART_RECTANGLE </span>
| + | !英文 |
| − | :: The main rectangle
| + | !自動翻訳 |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_DRAW_PART_BORDER_POST </span>
| + | |- |
| − | :: The border if style_border_post = true | + | |Only the [[App:Library:LVGL:docs:Overview:Events#Generic events|'''<u>Generic events</u>''']] are sent by the object type. |
| − | :<span style="background-color: #eeeeee;">enumerator LV_OBJ_DRAW_PART_SCROLLBAR </span> | |
| − | :: The scrollbar
| |
| | | | |
| − | '''Functions'''
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_init(void) </span>
| + | Learn more about [[App:Library:LVGL:docs:Overview:Events|<u>'''Events'''</u>]]. |
| − | : Initialize LVGL library. Should be called before any other LVGL related function.
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_deinit(void) </span>
| + | |オブジェクト タイプによって送信されるのは [[App:Library:LVGL:docs:Overview:Events#Generic events|'''<u>Generic events</u>''']] のみです。 |
| − | : Deinit the 'lv' library Currently only implemented when not using custom allocators, or GC is enabled.
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_is_initialized(void) </span>
| + | 詳細は[[App:Library:LVGL:docs:Overview:Events|<u>'''Events'''</u>]]をご覧ください。 |
| − | : Returns whether the 'lv' library is currently initialized
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">lv_obj_t *lv_obj_create(lv_obj_t *parent) </span>
| + | |} |
| − | : Create a base object (a rectangle) | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| − | :'''Parameters''' | |
| − | :: '''parent''' -- pointer to a parent object. If NULL then a screen will be created. | |
| − | :'''Returns'''
| |
| − | :: pointer to the new object | |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_add_flag(lv_obj_t *obj, lv_obj_flag_t f) </span>
| |
| − | : Set one or more flags
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''f''' -- R-ed values from <code style="color: #bb0000;">lv_obj_flag_t</code> to set.
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_clear_flag(lv_obj_t *obj, lv_obj_flag_t f) </span>
| + | == Keys == |
| − | : Clear one or more flags
| + | {| class="wikitable" |
| − | :'''Parameters'''
| + | !英文 |
| − | ::* '''obj''' -- pointer to an object
| + | !自動翻訳 |
| − | ::* '''f''' -- OR-ed values from <code style="color: #bb0000;">lv_obj_flag_t</code> to set.
| + | |- |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_add_state(lv_obj_t *obj, [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv410lv_state_t lv_state_t] state) </span>
| |
| − | : Add one or more states to the object. The other state bits will remain unchanged. If specified in the styles, transition animation will be started from the previous state to the current.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''state''' -- the states to add. E.g <code style="color: #bb0000;">LV_STATE_PRESSED | LV_STATE_FOCUSED</code>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_clear_state(lv_obj_t *obj, [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv410lv_state_t lv_state_t] state) </span>
| |
| − | : Remove one or more states to the object. The other state bits will remain unchanged. If specified in the styles, transition animation will be started from the previous state to the current.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''state''' -- the states to add. E.g <code style="color: #bb0000;">LV_STATE_PRESSED | LV_STATE_FOCUSED</code>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_obj_set_user_data(lv_obj_t *obj, void *user_data) </span>
| |
| − | : Set the user_data field of the object
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''user_data''' -- pointer to the new user_data.
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_flag(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj, lv_obj_flag_t f) </span>
| |
| − | : Check if a given flag or all the given flags are set on an object.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''f''' -- the flag(s) to check (OR-ed values can be used)
| |
| − | :'''Returns'''
| |
| − | :: true: all flags are setfalse: not all flags are set
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_flag_any(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj, lv_obj_flag_t f) </span>
| |
| − | : Check if a given flag or any of the flags are set on an object.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''f''' -- the flag(s) to check (OR-ed values can be used)
| |
| − | :'''Returns'''
| |
| − | :: true: at lest one flag flag is setfalse: none of the flags are set
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">[https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv410lv_state_t lv_state_t] lv_obj_get_state(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj) </span>
| |
| − | : Get the state of an object
| |
| − | :'''Parameters'''
| |
| − | :: '''obj''' -- pointer to an object
| |
| − | :'''Returns'''
| |
| − | :: the state (OR-ed values from <code style="color: #bb0000;">[https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv410lv_state_t lv_state_t]</code>)
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_state(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj, [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv410lv_state_t lv_state_t] state) </span>
| |
| − | : Check if the object is in a given state or not.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''state''' -- a state or combination of states to check
| |
| − | :'''Returns'''
| |
| − | :: true: <code style="color: #bb0000;">obj</code> is in <code style="color: #bb0000;">state</code>false: <code style="color: #bb0000;">obj</code> is not in <code style="color: #bb0000;">state</code>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void *lv_obj_get_group(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj) </span>
| |
| − | : Get the group of the object
| |
| − | :'''Parameters'''
| |
| − | :: '''obj''' -- pointer to an object
| |
| − | :'''Returns'''
| |
| − | :: the pointer to group of the object
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void *lv_obj_get_user_data(lv_obj_t *obj) </span>
| |
| − | : Get the user_data field of the object
| |
| − | :'''Parameters'''
| |
| − | :: '''obj''' -- pointer to an object
| |
| − | :'''Returns'''
| |
| − | :: the pointer to the user_data of the object
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_allocate_spec_attr(lv_obj_t *obj) </span>
| |
| − | : Allocate special data for an object if not allocated yet.
| |
| − | :'''Parameters'''
| |
| − | :: '''obj''' -- pointer to an object
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_check_type(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj, const lv_obj_class_t *class_p) </span>
| |
| − | : Check the type of obj.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''class_p''' -- a class to check (e.g. <code style="color: #bb0000;">lv_slider_class</code>)
| |
| − | :'''Returns'''
| |
| − | :: true: <code style="color: #bb0000;">class_p</code> is the <code style="color: #bb0000;">obj</code> class.
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_class(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj, const lv_obj_class_t *class_p) </span>
| |
| − | : Check if any object has a given class (type). It checks the ancestor classes too.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- pointer to an object
| |
| − | ::* '''class_p''' -- a class to check (e.g. <code style="color: #bb0000;">lv_slider_class</code>)
| |
| − | :'''Returns'''
| |
| − | :: true: <code style="color: #bb0000;">obj</code> has the given class
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">const lv_obj_class_t *lv_obj_get_class(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj) </span>
| |
| − | : Get the class (type) of the object
| |
| − | :'''Parameters'''
| |
| − | :: '''obj''' -- pointer to an object
| |
| − | :'''Returns'''
| |
| − | :: the class (type) of the object
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_is_valid(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj) </span>
| |
| − | : Check if any object is still "alive".
| |
| − | :'''Parameters'''
| |
| − | :: '''obj''' -- pointer to an object
| |
| − | :'''Returns'''
| |
| − | :: true: valid
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">static inline lv_coord_t lv_obj_dpx(const [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv48lv_obj_t lv_obj_t] *obj, lv_coord_t n) </span>
| |
| − | : Scale the given number of pixels (a distance or size) relative to a 160 DPI display considering the DPI of the <code style="color: #bb0000;">obj</code>'s display. It ensures that e.g. <code style="color: #bb0000;">lv_dpx(100)</code> will have the same physical size regardless to the DPI of the display.
| |
| − | :'''Parameters'''
| |
| − | ::* '''obj''' -- an object whose display's dpi should be considered
| |
| − | ::* '''n''' -- the number of pixels to scale
| |
| − | :'''Returns'''
| |
| − | ::<code style="color: #bb0000;">n x current_dpi/160</code>
| |
| − | | |
| − | Variables
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">const lv_obj_class_t lv_obj_class </span>
| |
| − | : Make the base object's class publicly available.
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_obj_spec_attr_t </span>
| |
| − | : ''#include <lv_obj.h>'' Special, rarely used attributes. They are allocated automatically if any elements is set. Public Members
| |
| − | :<span style="background-color: #eeeeee;">struct [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv49_lv_obj_t '''_lv_obj_t'''] **children </span>
| |
| − | :: Store the pointer of the children in an array.
| |
| − | :<span style="background-color: #eeeeee;">uint32_t child_cnt </span>
| |
| − | :: Number of children
| |
| − | :<span style="background-color: #eeeeee;">[https://docs.lvgl.io/8.2/overview/indev.html#_CPPv410lv_group_t '''lv_group_t'''] *group_p </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">struct _lv_event_dsc_t *event_dsc </span>
| |
| − | :: Dynamically allocated event callback and user data array
| |
| − | :<span style="background-color: #eeeeee;">lv_point_t scroll </span>
| |
| − | :: The current X/Y scroll offset
| |
| − | :<span style="background-color: #eeeeee;">lv_coord_t ext_click_pad </span>
| |
| − | :: Extra click padding in all direction
| |
| − | :<span style="background-color: #eeeeee;">lv_coord_t ext_draw_size </span>
| |
| − | :: EXTend the size in every direction for drawing.
| |
| − | :<span style="background-color: #eeeeee;">lv_scrollbar_mode_t scrollbar_mode </span>
| |
| − | :: How to display scrollbars
| |
| − | :<span style="background-color: #eeeeee;">lv_scroll_snap_t scroll_snap_x </span>
| |
| − | :: Where to align the snappable children horizontally
| |
| − | :<span style="background-color: #eeeeee;">lv_scroll_snap_t scroll_snap_y </span>
| |
| − | :: Where to align the snappable children vertically
| |
| − | :<span style="background-color: #eeeeee;">lv_dir_t scroll_dir </span>
| |
| − | :: The allowed scroll direction(s)
| |
| − | :<span style="background-color: #eeeeee;">uint8_t event_dsc_cnt </span>
| |
| − | :: Number of event callbacks stored in <code style="color: #bb0000;">event_dsc</code> array
| |
| − | | |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_obj_t </span>
| |
| − | : Public Members
| |
| − | :<span style="background-color: #eeeeee;">const lv_obj_class_t *class_p </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">struct [https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv49_lv_obj_t '''_lv_obj_t'''] *parent </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">[https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv419_lv_obj_spec_attr_t '''_lv_obj_spec_attr_t'''] *spec_attr </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">_lv_obj_style_t *styles </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">void *user_data </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">lv_area_t coords </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">[https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv413lv_obj_flag_t '''lv_obj_flag_t'''] flags </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">[https://docs.lvgl.io/8.2/widgets/obj.html#_CPPv410lv_state_t '''lv_state_t'''] state </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">uint16_t layout_inv </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">uint16_t scr_layout_inv </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">uint16_t skip_trans </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">uint16_t style_cnt </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">uint16_t h_layout </span>
| |
| − | ::
| |
| − | :<span style="background-color: #eeeeee;">uint16_t w_layout</span>
| |
| | | | | | |
| | + | No ''Keys'' are processed by the object type. |
| | | | |
| | | | |
| | + | Learn more about [[App:Library:LVGL:docs:Overview:Input devices|'''<u>Keys</u>''']]. |
| | + | |オブジェクト タイプによって処理されるキーはありません。 |
| | | | |
| − | '''Typedef'''
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef uint16_t lv_state_t</span>
| + | 詳細は[[App:Library:LVGL:docs:Overview:Input devices|'''<u>Keys</u>''']]をご覧ください。 |
| | + | |} |
| | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| | | | |
| − | :
| |
| | | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef uint32_t lv_part_t</span>
| + | == Example == |
| − | | + | === Base objects with custom styles === |
| − | :
| + | {| class="wikitable" |
| − | | + | |- |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef uint32_t lv_obj_flag_t</span>
| + | |[[file:LVGL Lib docs BaseObj.png|link=https://docs.lvgl.io/latest/en/html/widgets/obj.html#base-objects-with-custom-styles]] |
| − | | + | |} |
| − | :
| + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">typedef struct _lv_obj_t lv_obj_t</span>
| |
| − | | |
| − | :
| |
| − | | |
| − | '''列挙型'''
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">'''列挙型[匿名]'''</span>
| |
| − | | |
| − | : ウィジェットの可能な状態。OR-ed値が可能です ''値:''
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_DEFAULT</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_CHECKED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_FOCUSED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_FOCUS_KEY</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_EDITED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_HOVERED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_PRESSED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_SCROLLED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_DISABLED</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_USER_1</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_USER_2</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_USER_3</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_USER_4</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_STATE_ANY</span>
| |
| − | :: 一部の関数で特別な値を使用して、すべての状態をターゲットにすることができます
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">'''列挙型[匿名]'''</span>
| |
| − | | |
| − | : ウィジェットの可能な部分。パーツは、ウィジェットの内部構成要素と見なすことができます。例:スライダー=背景+インジケーター+ノブすべてのパーツがすべてのウィジェットで使用されていることに注意してください ''値:''
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_MAIN</span>
| |
| − | :: 長方形のような背景
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_SCROLLBAR</span>
| |
| − | :: スクロールバー
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_INDICATOR</span>
| |
| − | :: インジケーター(スライダー、バー、スイッチ、チェックボックスのチェックボックスなど)
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_KNOB</span>
| |
| − | :: ハンドルのようにつかんで値を調整します
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_SELECTED</span>
| |
| − | :: 現在選択されているオプションまたはセクションを示します
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_ITEMS</span>
| |
| − | :: ウィジェットに複数の類似した要素(テーブルセルなど)がある場合に使用されます
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_TICKS</span>
| |
| − | :: チャートやメーターなどのスケールの目盛り
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_CURSOR</span>
| |
| − | :: テキスト領域のカーソルやチャートなど、特定の場所をマークします
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_CUSTOM_FIRST</span>
| |
| − | :: カスタムウィジェットの拡張ポイント
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_PART_ANY</span>
| |
| − | :: 一部の関数で特別な値を使用して、すべてのパーツをターゲットにすることができます
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">列挙型[匿名]</span>
| |
| − | | |
| − | : オブジェクトの動作を制御するオン/オフ機能。OR-ed値が可能です ''値:'' | |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_HIDDEN</span>
| |
| − | :: オブジェクトを非表示にします。(まったくなかったように)
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_CLICKABLE</span>
| |
| − | :: 入力デバイスでオブジェクトをクリック可能にする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_CLICK_FOCUSABLE</span>
| |
| − | :: クリックしたときにフォーカスされた状態をオブジェクトに追加します
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_CHECKABLE</span>
| |
| − | :: オブジェクトがクリックされたときにチェック状態を切り替えます
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLLABLE</span>
| |
| − | :: オブジェクトをスクロール可能にする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_ELASTIC</span>
| |
| − | :: 内部のスクロールを許可しますが、速度は遅くなります
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_MOMENTUM</span>
| |
| − | :: 「投げられた」ときにオブジェクトをさらにスクロールさせる
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_ONE</span>
| |
| − | :: スナップ可能な子を1つだけスクロールできるようにする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_CHAIN_HOR</span>
| |
| − | :: 水平スクロールを親に伝播できるようにする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_CHAIN_VER</span>
| |
| − | :: 垂直スクロールを親に伝播できるようにする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_CHAIN</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_ON_FOCUS</span>
| |
| − | :: オブジェクトを自動的にスクロールして、フォーカスされたときに表示されるようにします
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SCROLL_WITH_ARROW</span>
| |
| − | :: フォーカスされたオブジェクトを矢印キーでスクロールできるようにする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_SNAPPABLE</span>
| |
| − | :: 親でスクロールスナップが有効になっている場合は、このオブジェクトにスナップできます
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_PRESS_LOCK</span>
| |
| − | :: プレスがオブジェクトからスライドした場合でも、オブジェクトをプレスしたままにします
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_EVENT_BUBBLE</span>
| |
| − | :: イベントを親にも伝達します
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_GESTURE_BUBBLE</span>
| |
| − | ::<span style="background-color: #eeeeee;"> ジェスチャーを親に伝達します</span>
| |
| − | : 列挙子LV_OBJ_FLAG_ADV_HITTEST
| |
| − | :: より正確なヒット(クリック)テストの実行を許可します。たとえば、角を丸くすることを検討してください。
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_IGNORE_LAYOUT</span>
| |
| − | :: レイアウトによってオブジェクトを配置可能にする
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_FLOATING</span>
| |
| − | :: 親がスクロールするときにオブジェクトをスクロールせず、レイアウトを無視する
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_OVERFLOW_VISIBLE</span>
| |
| − | :: 子のコンテンツを親の境界にクリップしないでください
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_LAYOUT_1</span>
| |
| − | :: カスタムフラグ、レイアウトで自由に使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_LAYOUT_2</span>
| |
| − | :: カスタムフラグ、レイアウトで自由に使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_WIDGET_1</span>
| |
| − | :: カスタムフラグ、ウィジェットで無料で使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_WIDGET_2</span>
| |
| − | :: カスタムフラグ、ウィジェットで無料で使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_USER_1</span>
| |
| − | :: カスタムフラグ、ユーザーが自由に使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_USER_2</span>
| |
| − | :: カスタムフラグ、ユーザーが自由に使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_USER_3</span>
| |
| − | :: カスタムフラグ、ユーザーが自由に使用
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_FLAG_USER_4</span>
| |
| − | :: カスタムフラグ、ユーザーが自由に使用
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">列挙型lv_obj_draw_part_type_t</span>
| |
| − | | |
| − | : <code style="color: #bb0000;">type</code>使用される<code style="color: #bb0000;">lv_obj_draw_part_dsc_t</code>場合のフィールドと''値:''<code style="color: #bb0000;">class_p = lv_obj_class</code><font class="goog-text-highlight">グループ</font><code style="color: #bb0000;">LV_EVENT_DRAW_PART_BEGIN</code><font class="goog-text-highlight">グループ</font><code style="color: #bb0000;">LV_EVENT_DRAW_PART_END</code>
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_DRAW_PART_RECTANGLE</span>
| |
| − | :: メインの長方形
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_DRAW_PART_BORDER_POST</span>
| |
| − | :: style_border_post=trueの場合の境界線
| |
| − | : <span style="background-color: #eeeeee;">列挙子LV_OBJ_DRAW_PART_SCROLLBAR</span>
| |
| − | :: スクロールバー
| |
| − | | |
| − | '''機能'''
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_init(void)</span>
| |
| − | | |
| − | : LVGLライブラリを初期化します。他のLVGL関連関数の前に呼び出す必要があります。
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_deinit(void)</span>
| |
| − | | |
| − | : 'lv'ライブラリを無効にする現在、カスタムアロケータを使用していない場合、またはGCが有効になっている場合にのみ実装されます。
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_is_initialized(void)</span>
| |
| − | | |
| − | : 'lv'ライブラリが現在初期化されているかどうかを返します
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">lv_obj_t * lv_obj_create(lv_obj_t * parent)</span>
| |
| − | | |
| − | : ベースオブジェクト(長方形)を作成します
| |
| − | : '''パラメーター'''
| |
| − | :: '''parent-親'''オブジェクトへのポインタ。NULLの場合、画面が作成されます。
| |
| − | : '''戻り値'''
| |
| − | :: 新しいオブジェクトへのポインタ
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_add_flag(lv_obj_t * obj、lv_obj_flag_t f)</span>
| |
| − | | |
| − | : 1つ以上のフラグを設定します
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''f-'''からの値をR-edし<code style="color: #bb0000;">lv_obj_flag_t</code>て設定します。
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_clear_flag(lv_obj_t * obj、lv_obj_flag_t f)</span>
| |
| − | | |
| − | : 1つ以上のフラグをクリアします
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''f-'''からのOR値<code style="color: #bb0000;">lv_obj_flag_t</code>を設定します。
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_add_state(lv_obj_t * obj、lv_state_t state)</span>
| |
| − | | |
| − | : 1つ以上の状態をオブジェクトに追加します。他の状態ビットは変更されません。スタイルで指定されている場合、遷移アニメーションは前の状態から現在の状態に開始されます。
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* state-追加する状態'''。'''例えば<code style="color: #bb0000;">LV_STATE_PRESSED | LV_STATE_FOCUSED</code>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_clear_state(lv_obj_t * obj、lv_state_t state)</span>
| |
| − | | |
| − | : オブジェクトの1つ以上の状態を削除します。他の状態ビットは変更されません。スタイルで指定されている場合、遷移アニメーションは前の状態から現在の状態に開始されます。 | |
| − | : '''パラメーター''' | |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* state-追加する状態'''。'''例えば<code style="color: #bb0000;">LV_STATE_PRESSED | LV_STATE_FOCUSED</code>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_obj_set_user_data(lv_obj_t * obj、void * user_data)</span>
| |
| − | | |
| − | : オブジェクトのuser_dataフィールドを設定します
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''user_data-'''新しいuser_dataへのポインタ。
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_flag(const lv_obj_t * obj、lv_obj_flag_t f)</span>
| |
| − | | |
| − | : 指定されたフラグまたは指定されたすべてのフラグがオブジェクトに設定されているかどうかを確認します。
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''f-'''チェックするフラグ(ORされた値を使用できます)
| |
| − | : '''戻り値'''
| |
| − | :: true:すべてのフラグが設定されていますfalse:すべてのフラグが設定されているわけではありません
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_flag_any(const lv_obj_t * obj、lv_obj_flag_t f)</span>
| |
| | | | |
| − | : 特定のフラグまたはいずれかのフラグがオブジェクトに設定されているかどうかを確認します。
| + | == [https://docs.lvgl.io/latest/en/html/widgets/obj.html#api API] == |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''f-'''チェックするフラグ(ORされた値を使用できます)
| |
| − | : '''戻り値'''
| |
| − | :: true:少なくとも1つのフラグフラグが設定されていますfalse:どのフラグも設定されていません
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">lv_state_t lv_obj_get_state(const lv_obj_t * obj)</span>
| |
| − | | |
| − | : オブジェクトの状態を取得します
| |
| − | : '''パラメーター'''
| |
| − | :: '''obj-'''オブジェクトへのポインタ
| |
| − | : '''戻り値'''
| |
| − | :: 状態(からのOR-ed値<code style="color: #bb0000;">lv_state_t</code>)
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_state(const lv_obj_t * obj、lv_state_t state)</span>
| |
| − | | |
| − | : オブジェクトが特定の状態にあるかどうかを確認します。
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''状態'''-チェックする状態または状態の組み合わせ
| |
| − | : '''戻り値'''
| |
| − | :: true:<code style="color: #bb0000;">obj</code>は<code style="color: #bb0000;">state</code>false:<code style="color: #bb0000;">obj</code>はない<code style="color: #bb0000;">state</code>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void * lv_obj_get_group(const lv_obj_t * obj)</span>
| |
| − | | |
| − | : オブジェクトのグループを取得します
| |
| − | : '''パラメーター'''
| |
| − | :: '''obj-'''オブジェクトへのポインタ
| |
| − | : '''戻り値'''
| |
| − | :: オブジェクトのグループへのポインタ
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void * lv_obj_get_user_data(lv_obj_t * obj)</span>
| |
| − | | |
| − | : オブジェクトのuser_dataフィールドを取得します
| |
| − | : '''パラメーター'''
| |
| − | :: '''obj-'''オブジェクトへのポインタ
| |
| − | : '''戻り値'''
| |
| − | :: オブジェクトのuser_dataへのポインタ
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_obj_allocate_spec_attr(lv_obj_t * obj)</span>
| |
| − | | |
| − | : まだ割り当てられていない場合は、オブジェクトに特別なデータを割り当てます。
| |
| − | : '''パラメーター'''
| |
| − | :: '''obj-'''オブジェクトへのポインタ
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_check_type(const lv_obj_t * obj、const lv_obj_class_t * class_p)</span>
| |
| − | | |
| − | : objのタイプを確認してください。
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''class_p-'''チェックするクラス(例<code style="color: #bb0000;">lv_slider_class</code>)
| |
| − | : '''戻り値'''
| |
| − | :: true:クラスです<code style="color: #bb0000;">class_p</code>。<code style="color: #bb0000;">obj</code><font class="goog-text-highlight">グループ</font>
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_has_class(const lv_obj_t * obj、const lv_obj_class_t * class_p)</span>
| |
| − | | |
| − | : オブジェクトに特定のクラス(タイプ)があるかどうかを確認します。祖先クラスもチェックします。
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''オブジェクトへのポインタ
| |
| − | ::* '''class_p-'''チェックするクラス(例<code style="color: #bb0000;">lv_slider_class</code>)
| |
| − | : '''戻り値'''
| |
| − | :: true:<code style="color: #bb0000;">obj</code>指定されたクラスがあります
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">const lv_obj_class_t * lv_obj_get_class(const lv_obj_t * obj)</span>
| |
| − | | |
| − | : オブジェクトのクラス(タイプ)を取得します
| |
| − | : '''パラメーター'''
| |
| − | :: '''obj-'''オブジェクトへのポインタ
| |
| − | : '''戻り値'''
| |
| − | :: オブジェクトのクラス(タイプ)
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_obj_is_valid(const lv_obj_t * obj)</span>
| |
| − | | |
| − | : オブジェクトがまだ「生きている」かどうかを確認します。
| |
| − | : '''パラメーター'''
| |
| − | :: '''obj-'''オブジェクトへのポインタ
| |
| − | : '''戻り値'''
| |
| − | :: true:有効
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">静的インラインlv_coord_tlv_obj_dpx(const lv_obj_t * obj、lv_coord_t n)</span>
| |
| − | | |
| − | : のディスプレイのDPIを考慮して、160 DPIディスプレイを基準にして指定されたピクセル数(距離またはサイズ)をスケーリングし<code style="color: #bb0000;">obj</code>ます。これにより、たとえば<code style="color: #bb0000;">lv_dpx(100)</code>、ディスプレイのDPIに関係なく、同じ物理サイズになります。
| |
| − | : '''パラメーター'''
| |
| − | ::* '''obj-'''ディスプレイのdpiを考慮する必要があるオブジェクト
| |
| − | ::* '''n-'''スケーリングするピクセル数
| |
| − | : '''戻り値'''
| |
| − | :: <code style="color: #bb0000;">n x current_dpi/160</code>
| |
| − | | |
| − | 変数
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">const lv_obj_class_t lv_obj_class</span>
| |
| − | | |
| − | : 基本オブジェクトのクラスを公開します。
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_obj_spec_attr_t</span>
| |
| − | | |
| − | : ''#include <lv_obj.h>''特別な、めったに使用されない属性。要素が設定されている場合、それらは自動的に割り当てられます。パブリックメンバー
| |
| − | : struct_lv_obj_t '''**'''子供
| |
| − | :: 子のポインタを配列に格納します。
| |
| − | : uint32_t child_cnt
| |
| − | :: 子どもの数
| |
| − | : '''lv_group_t''' * group_p
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">struct _lv_event_dsc_t * event_dsc</span>
| |
| − | :: 動的に割り当てられたイベントコールバックとユーザーデータ配列
| |
| − | : <span style="background-color: #eeeeee;">lv_point_tスクロール</span>
| |
| − | :: 現在のX/Yスクロールオフセット
| |
| − | : <span style="background-color: #eeeeee;">lv_coord_t ext_click_pad</span>
| |
| − | :: 全方向に余分なクリックパディング
| |
| − | : <span style="background-color: #eeeeee;">lv_coord_t ext_draw_size</span>
| |
| − | :: 描画するためにすべての方向にサイズを拡張します。
| |
| − | : <span style="background-color: #eeeeee;">lv_scrollbar_mode_t scrollbar_mode</span>
| |
| − | :: スクロールバーの表示方法
| |
| − | : <span style="background-color: #eeeeee;">lv_scroll_snap_t scroll_snap_x</span>
| |
| − | :: スナップ可能な子を水平に配置する場所
| |
| − | : <span style="background-color: #eeeeee;">lv_scroll_snap_t scroll_snap_y</span>
| |
| − | :: スナップ可能な子を垂直に配置する場所
| |
| − | : <span style="background-color: #eeeeee;">lv_dir_t scroll_dir</span>
| |
| − | :: 許可されるスクロール方向
| |
| − | : <span style="background-color: #eeeeee;">uint8_t event_dsc_cnt</span>
| |
| − | :: <font class="goog-text-highlight">グループ</font><code style="color: #bb0000;">event_dsc</code>配列に格納されているイベントコールバックの数
| |
| − | | |
| − | <span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_obj_t</span>
| |
| − | | |
| − | : パブリックメンバー
| |
| − | : <span style="background-color: #eeeeee;">const lv_obj_class_t * class_p</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">struct '''_lv_obj_t''' * parent</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">'''_lv_obj_spec_attr_t''' * spec_attr</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">_lv_obj_style_t * styles</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">void * user_data</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">lv_area_t座標</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">'''lv_obj_flag_t'''フラグ</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">'''lv_state_t'''状態</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">uint16_t layout_inv</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">uint16_t scr_layout_inv</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">uint16_t skip_trans</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">uint16_t style_cnt</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">uint16_t h_layout</span>
| |
| − | ::
| |
| − | : <span style="background-color: #eeeeee;">uint16_t w_layout</span>
| |
| − | |}
| |
| | | | |
| | | | |
| | | | |
| − | :[[App:Library:LVGL#Widgets|戻る : Previous]] | + | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] |