「App:Library:LVGL:docs:Overview:Positions, sizes, and layouts」の版間の差分
| 59行目: | 59行目: | ||
As it's described in the Using styles section, coordinates can also be set via style properties. To be more precise, under the hood every style coordinate related property is stored as a style property. If you use <code>lv_obj_set_x(obj, 20)</code> LVGL saves <code>x=20</code> in the local style of the object. | As it's described in the Using styles section, coordinates can also be set via style properties. To be more precise, under the hood every style coordinate related property is stored as a style property. If you use <code>lv_obj_set_x(obj, 20)</code> LVGL saves <code>x=20</code> in the local style of the object. | ||
| + | This is an internal mechanism and doesn't matter much as you use LVGL. However, there is one case in which you need to be aware of the implementation. If the style(s) of an object are removed by | ||
| + | lv_obj_remove_style_all(obj) | ||
| + | or | ||
| + | lv_obj_remove_style(obj, NULL, LV_PART_MAIN); | ||
| + | the earlier set coordinates will be removed as well. | ||
| + | |||
| + | For example: | ||
| + | /*The size of obj1 will be set back to the default in the end*/ | ||
| + | lv_obj_set_size(obj1, 200, 100); /*Now obj1 has 200;100 size*/ | ||
| + | lv_obj_remove_style_all(obj1); /*It removes the set sizes*/ | ||
| + | |||
| + | |||
| + | /*obj2 will have 200;100 size in the end */ | ||
| + | lv_obj_remove_style_all(obj2); | ||
| + | lv_obj_set_size(obj2, 200, 100); | ||
| + | |||
| + | == Position == | ||
| + | |||
| + | === Simple way === | ||
| + | To simply set the x and y coordinates of an object use: | ||
| + | lv_obj_set_x(obj, 10); //Separate... | ||
| + | lv_obj_set_y(obj, 20); | ||
| + | lv_obj_set_pos(obj, 10, 20); //Or in one function | ||
| + | By default, the x and y coordinates are measured from the top left corner of the parent's content area. For example if the parent has five pixels of padding on every side the above code will place <code>obj</code> at (15, 25) because the content area starts after the padding. | ||
| + | |||
| + | Percentage values are calculated from the parent's content area size. | ||
| + | lv_obj_set_x(btn, lv_pct(10)); //x = 10 % of parent content area width | ||
| + | |||
| + | === Align === | ||
| + | In some cases it's convenient to change the origin of the positioning from the default top left. If the origin is changed e.g. to bottom-right, the (0,0) position means: align to the bottom-right corner. To change the origin use: | ||
| + | lv_obj_set_align(obj, align); | ||
| + | To change the alignment and set new coordinates: | ||
| + | lv_obj_align(obj, align, x, y); | ||
| + | The following alignment options can be used: | ||
| + | |||
| + | * <code>LV_ALIGN_TOP_LEFT</code> | ||
| + | * <code>LV_ALIGN_TOP_MID</code> | ||
| + | * <code>LV_ALIGN_TOP_RIGHT</code> | ||
| + | * <code>LV_ALIGN_BOTTOM_LEFT</code> | ||
| + | * <code>LV_ALIGN_BOTTOM_MID</code> | ||
| + | * <code>LV_ALIGN_BOTTOM_RIGHT</code> | ||
| + | * <code>LV_ALIGN_LEFT_MID</code> | ||
| + | * <code>LV_ALIGN_RIGHT_MID</code> | ||
| + | * <code>LV_ALIGN_CENTER</code> | ||
| + | |||
| + | It's quite common to align a child to the center of its parent, therefore a dedicated function exists: | ||
| + | lv_obj_center(obj); | ||
| + | |||
| + | //Has the same effect | ||
| + | lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0); | ||
| + | If the parent's size changes, the set alignment and position of the children is updated automatically. | ||
| + | |||
| + | The functions introduced above align the object to its parent. However, it's also possible to align an object to an arbitrary reference object. | ||
| + | lv_obj_align_to(obj_to_align, reference_obj, align, x, y); | ||
| + | Besides the alignments options above, the following can be used to align an object outside the reference object: | ||
| + | |||
| + | * <code>LV_ALIGN_OUT_TOP_LEFT</code> | ||
| + | * <code>LV_ALIGN_OUT_TOP_MID</code> | ||
| + | * <code>LV_ALIGN_OUT_TOP_RIGHT</code> | ||
| + | * <code>LV_ALIGN_OUT_BOTTOM_LEFT</code> | ||
| + | * <code>LV_ALIGN_OUT_BOTTOM_MID</code> | ||
| + | * <code>LV_ALIGN_OUT_BOTTOM_RIGHT</code> | ||
| + | * <code>LV_ALIGN_OUT_LEFT_TOP</code> | ||
| + | * <code>LV_ALIGN_OUT_LEFT_MID</code> | ||
| + | * <code>LV_ALIGN_OUT_LEFT_BOTTOM</code> | ||
| + | * <code>LV_ALIGN_OUT_RIGHT_TOP</code> | ||
| + | * <code>LV_ALIGN_OUT_RIGHT_MID</code> | ||
| + | * <code>LV_ALIGN_OUT_RIGHT_BOTTOM</code> | ||
| + | |||
| + | For example to align a label above a button and center the label horizontally: | ||
| + | lv_obj_align_to(label, btn, LV_ALIGN_OUT_TOP_MID, 0, -10); | ||
| + | Note that, unlike with <code>lv_obj_align()</code>, <code>lv_obj_align_to()</code> can not realign the object if its coordinates or the reference object's coordinates change. | ||
2022年6月27日 (月) 09:24時点における版
https://docs.lvgl.io/8.2/overview/coords.html
| 英文 | 自動翻訳 |
|---|---|
Positions, sizes, and layouts
Overview
Similarly to many other parts of LVGL, the concept of setting the coordinates was inspired by CSS. LVGL has by no means a complete implementation of CSS but a comparable subset is implemented (sometimes with minor adjustments).
In short this means:
- Explicitly set coordinates are stored in styles (size, position, layouts, etc.)
- support min-width, max-width, min-height, max-height
- have pixel, percentage, and "content" units
- x=0; y=0 coordinate means the top-left corner of the parent plus the left/top padding plus border width
- width/height means the full size, the "content area" is smaller with padding and border width
- a subset of flexbox and grid layouts are supported
Units
- pixel: Simply a position in pixels. An integer always means pixels. E.g.
lv_obj_set_x(btn, 10) - percentage: The percentage of the size of the object or its parent (depending on the property).
lv_pct(value)converts a value to percentage. E.g.lv_obj_set_width(btn, lv_pct(50)) LV_SIZE_CONTENT: Special value to set the width/height of an object to involve all the children. It's similar toautoin CSS. E.g.lv_obj_set_width(btn, LV_SIZE_CONTENT).
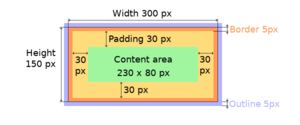
Boxing model
LVGL follows CSS's border-box model. An object's "box" is built from the following parts:
- bounding box: the width/height of the elements.
- border width: the width of the border.
- padding: space between the sides of the object and its children.
- content: the content area which is the size of the bounding box reduced by the border width and padding.
The border is drawn inside the bounding box. Inside the border LVGL keeps a "padding margin" when placing an object's children.
The outline is drawn outside the bounding box.
Important notes
This section describes special cases in which LVGL's behavior might be unexpected.
Postponed coordinate calculation
LVGL doesn't recalculate all the coordinate changes immediately. This is done to improve performance. Instead, the objects are marked as "dirty" and before redrawing the screen LVGL checks if there are any "dirty" objects. If so it refreshes their position, size and layout.
In other words, if you need to get the coordinate of an object and the coordinates were just changed, LVGL needs to be forced to recalculate the coordinates. To do this call lv_obj_update_layout(obj).
The size and position might depend on the parent or layout. Therefore lv_obj_update_layout recalculates the coordinates of all objects on the screen of obj.
Removing styles
As it's described in the Using styles section, coordinates can also be set via style properties. To be more precise, under the hood every style coordinate related property is stored as a style property. If you use lv_obj_set_x(obj, 20) LVGL saves x=20 in the local style of the object.
This is an internal mechanism and doesn't matter much as you use LVGL. However, there is one case in which you need to be aware of the implementation. If the style(s) of an object are removed by
lv_obj_remove_style_all(obj)
or
lv_obj_remove_style(obj, NULL, LV_PART_MAIN);
the earlier set coordinates will be removed as well.
For example:
/*The size of obj1 will be set back to the default in the end*/ lv_obj_set_size(obj1, 200, 100); /*Now obj1 has 200;100 size*/ lv_obj_remove_style_all(obj1); /*It removes the set sizes*/ /*obj2 will have 200;100 size in the end */ lv_obj_remove_style_all(obj2); lv_obj_set_size(obj2, 200, 100);
Position
Simple way
To simply set the x and y coordinates of an object use:
lv_obj_set_x(obj, 10); //Separate... lv_obj_set_y(obj, 20); lv_obj_set_pos(obj, 10, 20); //Or in one function
By default, the x and y coordinates are measured from the top left corner of the parent's content area. For example if the parent has five pixels of padding on every side the above code will place obj at (15, 25) because the content area starts after the padding.
Percentage values are calculated from the parent's content area size.
lv_obj_set_x(btn, lv_pct(10)); //x = 10 % of parent content area width
Align
In some cases it's convenient to change the origin of the positioning from the default top left. If the origin is changed e.g. to bottom-right, the (0,0) position means: align to the bottom-right corner. To change the origin use:
lv_obj_set_align(obj, align);
To change the alignment and set new coordinates:
lv_obj_align(obj, align, x, y);
The following alignment options can be used:
LV_ALIGN_TOP_LEFTLV_ALIGN_TOP_MIDLV_ALIGN_TOP_RIGHTLV_ALIGN_BOTTOM_LEFTLV_ALIGN_BOTTOM_MIDLV_ALIGN_BOTTOM_RIGHTLV_ALIGN_LEFT_MIDLV_ALIGN_RIGHT_MIDLV_ALIGN_CENTER
It's quite common to align a child to the center of its parent, therefore a dedicated function exists:
lv_obj_center(obj); //Has the same effect lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0);
If the parent's size changes, the set alignment and position of the children is updated automatically.
The functions introduced above align the object to its parent. However, it's also possible to align an object to an arbitrary reference object.
lv_obj_align_to(obj_to_align, reference_obj, align, x, y);
Besides the alignments options above, the following can be used to align an object outside the reference object:
LV_ALIGN_OUT_TOP_LEFTLV_ALIGN_OUT_TOP_MIDLV_ALIGN_OUT_TOP_RIGHTLV_ALIGN_OUT_BOTTOM_LEFTLV_ALIGN_OUT_BOTTOM_MIDLV_ALIGN_OUT_BOTTOM_RIGHTLV_ALIGN_OUT_LEFT_TOPLV_ALIGN_OUT_LEFT_MIDLV_ALIGN_OUT_LEFT_BOTTOMLV_ALIGN_OUT_RIGHT_TOPLV_ALIGN_OUT_RIGHT_MIDLV_ALIGN_OUT_RIGHT_BOTTOM
For example to align a label above a button and center the label horizontally:
lv_obj_align_to(label, btn, LV_ALIGN_OUT_TOP_MID, 0, -10);
Note that, unlike with lv_obj_align(), lv_obj_align_to() can not realign the object if its coordinates or the reference object's coordinates change.