App:Library:LVGL:docs:Layouts:Flex
https://docs.lvgl.io/8.2/layouts/flex.html
| 英文 | 自動翻訳 |
|---|---|
Flex
Overview
The Flexbox (or Flex for short) is a subset of CSS Flexbox.
It can arrange items into rows or columns (tracks), handle wrapping, adjust the spacing between the items and tracks, handle grow to make the item(s) fill the remaining space with respect to min/max width and height.
To make an object flex container call lv_obj_set_layout(obj, LV_LAYOUT_FLEX).
Note that the flex layout feature of LVGL needs to be globally enabled with LV_USE_FLEX in lv_conf.h.
Terms
- tracks: the rows or columns
- main direction: row or column, the direction in which the items are placed
- cross direction: perpendicular to the main direction
- wrap: if there is no more space in the track a new track is started
- grow: if set on an item it will grow to fill the remaining space on the track. The available space will be distributed among items respective to their grow value (larger value means more space)
- gap: the space between the rows and columns or the items on a track
Simple interface
With the following functions you can set a Flex layout on any parent.
Flex flow
lv_obj_set_flex_flow(obj, flex_flow)
The possible values for flex_flow are:
LV_FLEX_FLOW_ROWPlace the children in a row without wrappingLV_FLEX_FLOW_COLUMNPlace the children in a column without wrappingLV_FLEX_FLOW_ROW_WRAPPlace the children in a row with wrappingLV_FLEX_FLOW_COLUMN_WRAPPlace the children in a column with wrappingLV_FLEX_FLOW_ROW_REVERSEPlace the children in a row without wrapping but in reversed orderLV_FLEX_FLOW_COLUMN_REVERSEPlace the children in a column without wrapping but in reversed orderLV_FLEX_FLOW_ROW_WRAP_REVERSEPlace the children in a row with wrapping but in reversed orderLV_FLEX_FLOW_COLUMN_WRAP_REVERSEPlace the children in a column with wrapping but in reversed order
Flex align
To manage the placement of the children use lv_obj_set_flex_align(obj, main_place, cross_place, track_cross_place)
main_placedetermines how to distribute the items in their track on the main axis. E.g. flush the items to the right onLV_FLEX_FLOW_ROW_WRAP. (It's calledjustify-contentin CSS)cross_placedetermines how to distribute the items in their track on the cross axis. E.g. if the items have different height place them to the bottom of the track. (It's calledalign-itemsin CSS)track_cross_placedetermines how to distribute the tracks (It's calledalign-contentin CSS)
The possible values are:
LV_FLEX_ALIGN_STARTmeans left on a horizontally and top vertically. (default)LV_FLEX_ALIGN_ENDmeans right on a horizontally and bottom verticallyLV_FLEX_ALIGN_CENTERsimply centerLV_FLEX_ALIGN_SPACE_EVENLYitems are distributed so that the spacing between any two items (and the space to the edges) is equal. Does not apply totrack_cross_place.LV_FLEX_ALIGN_SPACE_AROUNDitems are evenly distributed in the track with equal space around them. Note that visually the spaces aren’t equal, since all the items have equal space on both sides. The first item will have one unit of space against the container edge, but two units of space between the next item because that next item has its own spacing that applies. Not applies totrack_cross_place.LV_FLEX_ALIGN_SPACE_BETWEENitems are evenly distributed in the track: first item is on the start line, last item on the end line. Not applies totrack_cross_place.
Flex grow
Flex grow can be used to make one or more children fill the available space on the track. When more children have grow parameters, the available space will be distributed proportionally to the grow values. For example, there is 400 px remaining space and 4 objects with grow:
Awith grow = 1Bwith grow = 1Cwith grow = 2
A and B will have 100 px size, and C will have 200 px size.
Flex grow can be set on a child with lv_obj_set_flex_grow(child, value). value needs to be > 1 or 0 to disable grow on the child.
Style interface
All the Flex-related values are style properties under the hood and you can use them similarly to any other style property. The following flex related style properties exist:
FLEX_FLOWFLEX_MAIN_PLACEFLEX_CROSS_PLACEFLEX_TRACK_PLACEFLEX_GROW
Internal padding
To modify the minimum space flexbox inserts between objects, the following properties can be set on the flex container style:
pad_rowSets the padding between the rows.pad_columnSets the padding between the columns.
These can for example be used if you don't want any padding between your objects: lv_style_set_pad_column(&row_container_style,0)
Other features
RTL
If the base direction of the container is set the LV_BASE_DIR_RTL the meaning of LV_FLEX_ALIGN_START and LV_FLEX_ALIGN_END is swapped on ROW layouts. I.e. START will mean right.
The items on ROW layouts, and tracks of COLUMN layouts will be placed from right to left.
New track
You can force Flex to put an item into a new line with lv_obj_add_flag(child, LV_OBJ_FLAG_FLEX_IN_NEW_TRACK).
Example
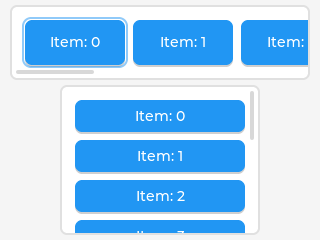
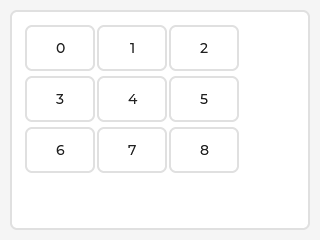
A simple row and a column layout with flexbox
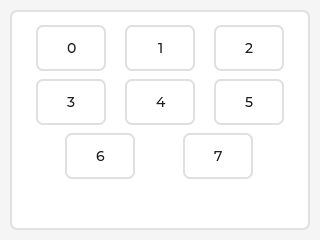
Arrange items in rows with wrap and even spacing
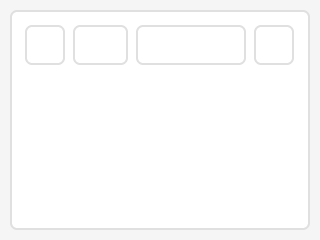
Demonstrate flex grow
Demonstrate flex grow.
Demonstrate column and row gap style properties
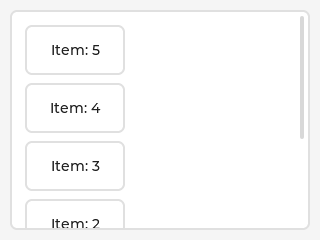
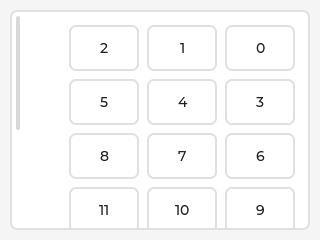
RTL base direction changes order of the items
API
Enums
- enum lv_flex_align_t[1]
- Values:
- enum lv_flex_flow_t[14]
- V[15]alues:
- enum[16]erator LV_FLEX_FLOW_ROW[17]
- enumerator LV_FLE[18]X_FLOW_COLUMN[19]
- enumerator LV_FLEX_F[20]LOW_ROW_WRAP[21]
- enumerator LV_FLEX_FLO[22]W_ROW_REVERSE[23]
- enumerator LV_FLEX_FLOW_R[24]OW_WRAP_REVERSE[25]
- enumerator LV_FLEX_FLOW_COLUMN[26]_WRAP[27]
- enumerator LV_FLEX_FLOW_C[28]OLUMN_REVERSE[29]
- enumerator LV_FLEX_FLOW_COLU[30]MN_WRAP_REVERSE[31]
Functions
- void lv_flex_init(void)[34]
- Initialize [35]a flex l[36]ayout the default values
- Parameters
- flex -- pointer to a flex layout descriptor
- void lv_obj_set_flex_flow(lv_obj_t *obj, lv_flex_flow_t flow)[37]
- Set hot the item should flow
- Parameters
-
- flex -- p[38]ointer to a flex layout descriptor
- flow -- an element of
lv_flex_flow_t.
- void lv_obj_set_flex_align(lv_obj_t *obj, lv_flex_align_t main_place, lv_flex_align_t cross_place, lv_flex_align_t track_cross_place)[39]
- Set how to place (where to align) the items and tracks
- Parameters
-
- flex -- pointer: to a flex layout descriptor
- main_pl[40]ace -- where to place the items on main axis (in their track). Any value of
lv_flex_align_t. - cross_place -- where to place the item in their track on the cross axis.
LV_FLEX_ALIGN_START/END/CENTER - track_place -- where to place the tracks in the cross direction. Any value of
lv_flex_align_t.
- void lv_obj_set_flex_grow(lv_obj_t *obj, uint8_t grow)[41]
- Sets the width or height (on main axis) to grow th[42]e object in order fill the free space
- Parameters
-
- obj -- pointer to an object. The parent must have flex layout else nothing will happen.
- grow -- a value to set how much free space to take proportionally to other growing items.
- void lv_style_set_flex_flow(lv_style_t *style, lv_flex_flow_t value)[43]
- void lv_obj_set_style_flex_flow(lv_obj_t *obj, lv_f[52]lex_flow_t value, lv_style_selector_t selector)[53]
- void lv_obj_set_style_flex_main_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_sel[54]ector_t selector)[55]
- void lv_obj_set_style_flex_cross_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_[56]t selector)[57]
- void lv_obj_set_style_flex_track_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t[58] selector)[59]
- void lv_obj_set_style_flex_grow(lv_obj_t *obj, uint8_t value, lv_style_selector_t selector)[60]
- [61]
- static inline lv_flex_align_t lv_obj_get_style_flex_main_place(const lv_obj_t *ob[64]j, uint32_t part)[65]
- static inline lv_flex_align_t lv_obj_get_style_flex_cross_place(const lv_obj_t *obj, uin[66]t32_t part)[67]
- static inline lv_flex_align_t lv_obj_get_style_flex_track_place(const lv_obj_t *obj, uint[68]32_t part)[69]
Variables
- uint32_t LV_LAYOUT_FLEX[72]
- lv_style_prop_t LV_STYLE_FLEX_G[82]ROW