「App:Library:LVGL:docs:Layouts:Flex」の版間の差分
(→API) |
(→API) |
||
| 8行目: | 8行目: | ||
|- | |- | ||
| | | | ||
| − | The Flexbox (or Flex for short) is a subset of CSS Flexbox. | + | The Flexbox (or Flex for short) is a subset of [https://css-tricks.com/snippets/css/a-guide-to-flexbox/ '''CSS Flexbox''']. |
It can arrange items into rows or columns (tracks), handle wrapping, adjust the spacing between the items and tracks, handle ''grow'' to make the item(s) fill the remaining space with respect to min/max width and height. | It can arrange items into rows or columns (tracks), handle wrapping, adjust the spacing between the items and tracks, handle ''grow'' to make the item(s) fill the remaining space with respect to min/max width and height. | ||
| 201行目: | 201行目: | ||
== API == | == API == | ||
| − | Enums | + | '''Enums''' |
<span style="background-color: #e7f2fa; color: #2980b9;">enum lv_flex_align_t </span> | <span style="background-color: #e7f2fa; color: #2980b9;">enum lv_flex_align_t </span> | ||
| − | : ''Values:'' | + | : '''''Values''':'' |
:<span style="background-color: #eeeeee;">enumerator LV_FLEX_ALIGN_START </span> | :<span style="background-color: #eeeeee;">enumerator LV_FLEX_ALIGN_START </span> | ||
:: | :: | ||
| 219行目: | 219行目: | ||
<span style="background-color: #e7f2fa; color: #2980b9;">enum lv_flex_flow_t </span> | <span style="background-color: #e7f2fa; color: #2980b9;">enum lv_flex_flow_t </span> | ||
| − | : Values: | + | : '''Values''': |
:<span style="background-color: #eeeeee;">enumerator LV_FLEX_FLOW_ROW </span> | :<span style="background-color: #eeeeee;">enumerator LV_FLEX_FLOW_ROW </span> | ||
:: | :: | ||
2022年6月28日 (火) 15:11時点における版
https://docs.lvgl.io/8.2/layouts/flex.html
Flex
Overview
| 英文 | 自動翻訳 |
|---|---|
|
The Flexbox (or Flex for short) is a subset of CSS Flexbox. It can arrange items into rows or columns (tracks), handle wrapping, adjust the spacing between the items and tracks, handle grow to make the item(s) fill the remaining space with respect to min/max width and height. To make an object flex container call Note that the flex layout feature of LVGL needs to be globally enabled with |
Terms
| 英文 | 自動翻訳 |
|---|---|
|
Simple interface
| 英文 | 自動翻訳 |
|---|---|
|
With the following functions you can set a Flex layout on any parent. |
Flex flow
| 英文 | 自動翻訳 |
|---|---|
|
The possible values for
|
Flex align
| 英文 | 自動翻訳 |
|---|---|
|
To manage the placement of the children use
The possible values are:
|
Flex grow
| 英文 | 自動翻訳 |
|---|---|
|
Flex grow can be used to make one or more children fill the available space on the track. When more children have grow parameters, the available space will be distributed proportionally to the grow values. For example, there is 400 px remaining space and 4 objects with grow:
Flex grow can be set on a child with |
Style interface
| 英文 | 自動翻訳 |
|---|---|
|
All the Flex-related values are style properties under the hood and you can use them similarly to any other style property. The following flex related style properties exist:
|
Internal padding
| 英文 | 自動翻訳 |
|---|---|
|
To modify the minimum space flexbox inserts between objects, the following properties can be set on the flex container style:
These can for example be used if you don't want any padding between your objects: |
Other features
RTL
| 英文 | 自動翻訳 |
|---|---|
|
If the base direction of the container is set the The items on |
New track
| 英文 | 自動翻訳 |
|---|---|
|
You can force Flex to put an item into a new line with |
Example
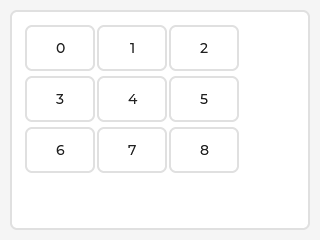
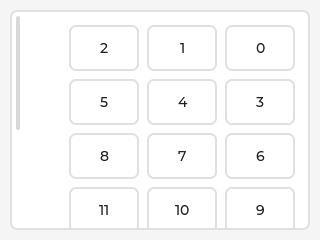
A simple row and a column layout with flexbox
| 英文 | 自動翻訳 |
|---|---|
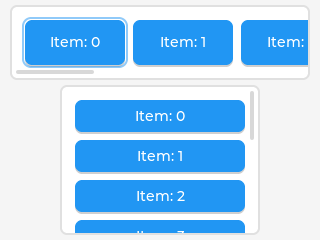
Arrange items in rows with wrap and even spacing | |
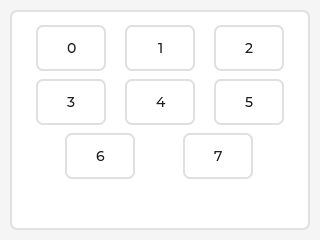
Demonstrate flex grow | |
Demonstrate flex grow. | |
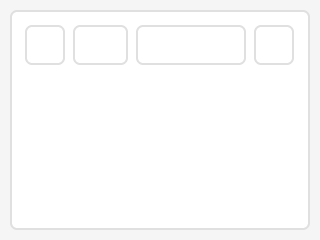
Demonstrate column and row gap style properties | |
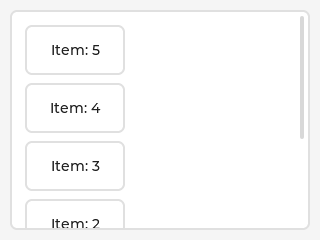
RTL base direction changes order of the items |
API
Enums
enum lv_flex_align_t
- Values:
- enumerator LV_FLEX_ALIGN_START
- enumerator LV_FLEX_ALIGN_END
- enumerator LV_FLEX_ALIGN_CENTER
- enumerator LV_FLEX_ALIGN_SPACE_EVENLY
- enumerator LV_FLEX_ALIGN_SPACE_AROUND
- enumerator LV_FLEX_ALIGN_SPACE_BETWEEN
enum lv_flex_flow_t
- Values:
- enumerator LV_FLEX_FLOW_ROW
- enumerator LV_FLEX_FLOW_COLUMN
- enumerator LV_FLEX_FLOW_ROW_WRAP
- enumerator LV_FLEX_FLOW_ROW_REVERSE
- enumerator LV_FLEX_FLOW_ROW_WRAP_REVERSE
- enumerator LV_FLEX_FLOW_COLUMN_WRAP
- enumerator LV_FLEX_FLOW_COLUMN_REVERSE
- enumerator LV_FLEX_FLOW_COLUMN_WRAP_REVERSE
Functions
LV_EXPORT_CONST_INT(LV_OBJ_FLAG_FLEX_IN_NEW_TRACK)
void lv_flex_init(void)
- Initialize a flex layout the default values
- Parameters
- flex -- pointer to a flex layout descriptor
void lv_obj_set_flex_flow(lv_obj_t *obj, lv_flex_flow_t flow)
- Set hot the item should flow
- Parameters
- flex -- pointer to a flex layout descriptor
- flow -- an element of
lv_flex_flow_t.
void lv_obj_set_flex_align(lv_obj_t *obj, lv_flex_align_t main_place, lv_flex_align_t cross_place, lv_flex_align_t track_cross_place)
- Set how to place (where to align) the items and tracks
- Parameters
- flex -- pointer: to a flex layout descriptor
- main_place -- where to place the items on main axis (in their track). Any value of
lv_flex_align_t. - cross_place -- where to place the item in their track on the cross axis.
LV_FLEX_ALIGN_START/END/CENTER - track_place -- where to place the tracks in the cross direction. Any value of
lv_flex_align_t.
void lv_obj_set_flex_grow(lv_obj_t *obj, uint8_t grow)
- Sets the width or height (on main axis) to grow the object in order fill the free space
- Parameters
- obj -- pointer to an object. The parent must have flex layout else nothing will happen.
- grow -- a value to set how much free space to take proportionally to other growing items.
void lv_style_set_flex_flow(lv_style_t *style, lv_flex_flow_t value)
void lv_style_set_flex_main_place(lv_style_t *style, lv_flex_align_t value)
void lv_style_set_flex_cross_place(lv_style_t *style, lv_flex_align_t value)
void lv_style_set_flex_track_place(lv_style_t *style, lv_flex_align_t value)
void lv_style_set_flex_grow(lv_style_t *style, uint8_t value)
void lv_obj_set_style_flex_flow(lv_obj_t *obj, lv_flex_flow_t value, lv_style_selector_t selector)
void lv_obj_set_style_flex_main_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t selector)
void lv_obj_set_style_flex_cross_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t selector)
void lv_obj_set_style_flex_track_place(lv_obj_t *obj, lv_flex_align_t value, lv_style_selector_t selector)
void lv_obj_set_style_flex_grow(lv_obj_t *obj, uint8_t value, lv_style_selector_t selector)
static inline lv_flex_flow_t lv_obj_get_style_flex_flow(const lv_obj_t *obj, uint32_t part)
static inline lv_flex_align_t lv_obj_get_style_flex_main_place(const lv_obj_t *obj, uint32_t part)
static inline lv_flex_align_t lv_obj_get_style_flex_cross_place(const lv_obj_t *obj, uint32_t part)
static inline lv_flex_align_t lv_obj_get_style_flex_track_place(const lv_obj_t *obj, uint32_t part)
static inline uint8_t lv_obj_get_style_flex_grow(const lv_obj_t *obj, uint32_t part)
Variables
uint32_t LV_LAYOUT_FLEX
lv_style_prop_t LV_STYLE_FLEX_FLOW
lv_style_prop_t LV_STYLE_FLEX_MAIN_PLACE
lv_style_prop_t LV_STYLE_FLEX_CROSS_PLACE
lv_style_prop_t LV_STYLE_FLEX_TRACK_PLACE
lv_style_prop_t LV_STYLE_FLEX_GROW | |}