「App:Library:TFT eSPI」の版間の差分
| (同じ利用者による、間の24版が非表示) | |||
| 1行目: | 1行目: | ||
= TFT_eSPI = | = TFT_eSPI = | ||
| − | + | <blockquote> | |
| + | TFT_eSPIは各種小型ディスプレイとタッチセンサに対応したディスプレイドライバです。<BR /> | ||
| + | </blockquote> | ||
== インストール方法 == | == インストール方法 == | ||
<blockquote> | <blockquote> | ||
ここでは、ESP32-DevKitC + ILI9341(320*240,Touch付き) の組み合わせに対する設定をします。<BR /> | ここでは、ESP32-DevKitC + ILI9341(320*240,Touch付き) の組み合わせに対する設定をします。<BR /> | ||
| − | |||
<BR /> | <BR /> | ||
Arduino IDE から、"ツール"→"ライブラリを管理"<BR /> | Arduino IDE から、"ツール"→"ライブラリを管理"<BR /> | ||
| 24行目: | 25行目: | ||
!<small>ESP32-DevKitC</small> | !<small>ESP32-DevKitC</small> | ||
|- | |- | ||
| − | | rowspan="9" |<small>LCD</small> | + | | rowspan="9" |<small>'''LCD'''</small> |
!<small>VCC</small> | !<small>VCC</small> | ||
|<small>+3.3V_OUT</small> | |<small>+3.3V_OUT</small> | ||
| − | | rowspan="5" |<small>Touch</small><small>Panel</small> | + | | rowspan="5" |'''<small>Touch</small><small>Panel</small>''' |
!<small>T_CLK</small> | !<small>T_CLK</small> | ||
|<small>D18 (VSPI-SCK)</small> | |<small>D18 (VSPI-SCK)</small> | ||
| 39行目: | 40行目: | ||
|<small>D14</small> | |<small>D14</small> | ||
!<small>T_DIN(MOSI)</small> | !<small>T_DIN(MOSI)</small> | ||
| − | |<small> | + | |<small>D23 (VSPI-MOSI)</small> |
|- | |- | ||
!<small>RESET</small> | !<small>RESET</small> | ||
|<small>D33</small> | |<small>D33</small> | ||
!<small>T_DO(MISO)</small> | !<small>T_DO(MISO)</small> | ||
| − | |<small> | + | |<small>D19 (VSPI-MISO)</small> |
|- | |- | ||
!<small>DC</small> | !<small>DC</small> | ||
| 52行目: | 53行目: | ||
|- | |- | ||
!<small>SDI(MOSI)</small> | !<small>SDI(MOSI)</small> | ||
| − | |<small> | + | |<small>D23 (VSPI-MOSI)</small> |
| − | | rowspan="4" |<small>SD</small> | + | | rowspan="4" |<span style="color:lightgrey"><small>'''SD'''</small></span> |
| − | !<small>SD_CS</small> | + | !<span style="color:lightgrey"><small>SD_CS</small></span> |
| − | |<small>D5</small> | + | |<span style="color:lightgrey"><small>D5</small></span> |
|- | |- | ||
!<small>SCK</small> | !<small>SCK</small> | ||
|<small>D18 (VSPI-SCK)</small> | |<small>D18 (VSPI-SCK)</small> | ||
| − | !<small>SD_MOSI</small> | + | !<span style="color:lightgrey"><small>SD_MOSI</small></span> |
| − | |<small> | + | |<span style="color:lightgrey"><small>D23 (VSPI-MOSI)</small></span> |
|- | |- | ||
!<small>LED</small> | !<small>LED</small> | ||
|<small>D32</small> | |<small>D32</small> | ||
| − | !<small>SD_MISO</small> | + | !<span style="color:lightgrey"><small>SD_MISO</small></span> |
| − | |<small> | + | |<span style="color:lightgrey"><small>D19 (VSPI-MISO)</small></span> |
|- | |- | ||
!<small>SDO(MISO)</small> | !<small>SDO(MISO)</small> | ||
| − | |<small> | + | |<small>D19 (VSPI-MISO)</small> |
| − | !<small>SD_SCK</small> | + | !<span style="color:lightgrey"><small>SD_SCK</small></span> |
| − | |<small>D18 (VSPI-SCK)</small> | + | |<span style="color:lightgrey"><small>D18 (VSPI-SCK)</small></span> |
|} | |} | ||
| − | + | <BR /> | |
LCDとタッチパネルについて、上記結線の通りに設定ファイル "User_Setup.h" を変更していきます。<BR /> | LCDとタッチパネルについて、上記結線の通りに設定ファイル "User_Setup.h" を変更していきます。<BR /> | ||
| − | |||
<BR /> | <BR /> | ||
"User_Setup.h" を開きます。<BR /> | "User_Setup.h" を開きます。<BR /> | ||
| − | <code> | + | <code>場所:Arduino IDE "ファイル"→"環境設定"→"スケッチブックの保存場所" の "libraries" フォルダ内</code><BR /> |
<BR /> | <BR /> | ||
※Linuxの場合<BR /> | ※Linuxの場合<BR /> | ||
| 88行目: | 88行目: | ||
---- | ---- | ||
バックライトの配線も制御する場合、その制御部分を有効にします。<BR /> | バックライトの配線も制御する場合、その制御部分を有効にします。<BR /> | ||
| − | :<syntaxhighlight lang=" | + | :<syntaxhighlight lang="c++" style="border: 1px dashed gray;"> |
| − | # | + | #define TFT_BL 32 |
#define TFT_BACKLIGHT_ON HIGH | #define TFT_BACKLIGHT_ON HIGH | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| 103行目: | 103行目: | ||
※数字はピン番号ではなくポート番号です。 | ※数字はピン番号ではなくポート番号です。 | ||
:<syntaxhighlight lang="C++" style="border: 1px dashed gray;"> | :<syntaxhighlight lang="C++" style="border: 1px dashed gray;"> | ||
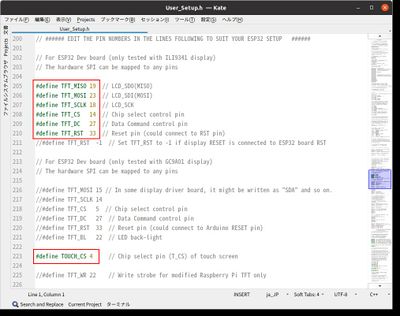
| − | #define TFT_MISO | + | #define TFT_MISO 19 |
| − | #define TFT_MOSI | + | #define TFT_MOSI 23 |
| − | #define TFT_SCLK | + | #define TFT_SCLK 18 |
| − | #define TFT_CS | + | #define TFT_CS 14 |
| − | #define TFT_DC | + | #define TFT_DC 27 |
| − | #define TFT_RST | + | #define TFT_RST 33 |
| − | #define TOUCH_CS | + | #define TOUCH_CS 4 |
</syntaxhighlight> | </syntaxhighlight> | ||
[[file:App-Library-TFT eSPI-04d.jpg|400px]]<BR /> | [[file:App-Library-TFT eSPI-04d.jpg|400px]]<BR /> | ||
| 129行目: | 129行目: | ||
<BR /> | <BR /> | ||
==== TFT_eSPIの設定が問題ない事の確認 & calData取得 ==== | ==== TFT_eSPIの設定が問題ない事の確認 & calData取得 ==== | ||
| − | + | タッチセンサと画像表示の両方を確認し、タッチセンサのcalibrationパラメータを取得します。<BR /> | |
<code>"ファイル" → "スケッチ例" → "TFT_eSPI" → "General" → "Touch_caribrate"</code><BR /> | <code>"ファイル" → "スケッチ例" → "TFT_eSPI" → "General" → "Touch_caribrate"</code><BR /> | ||
| − | + | シリアルモニタを 115200bps で起動させておきます。<BR /> | |
| − | + | <BR /> | |
| + | 上記スケッチ例の中の<code>tft.setRotation(*)</code>を使いたい画面の向き(1〜4)に合わせて、ESP32に書き込んで動かします。<BR /> | ||
| + | 向きが未定の場合には1〜4全ての場合でcalibrationパラメータを取得しておきます。<BR /> | ||
<BR /> | <BR /> | ||
最初に四隅をタッチしてタッチセンサの位置を認識させます。<BR /> | 最初に四隅をタッチしてタッチセンサの位置を認識させます。<BR /> | ||
| 143行目: | 145行目: | ||
<BR /> | <BR /> | ||
シリアルモニタ上にキャリブレーションパラメータが表示されます。<BR /> | シリアルモニタ上にキャリブレーションパラメータが表示されます。<BR /> | ||
| − | + | {| class="wikitable" | |
| − | + | |// Use this calibration code in setup():<BR /> | |
| − | + | uint16_t calData[5] = { 402, 3478, 1998, 1689, 7 };<BR /> | |
| − | この値は後で使うため、テキストファイル等にメモしておきます。 | + | tft.setTouch(calData); |
| + | |} | ||
| + | この値は後で使うため、テキストファイル等にメモしておきます。<BR /> | ||
<BR /> | <BR /> | ||
| − | + | キャリブレーションが終わると、次の画面になります。<BR /> | |
| − | + | 画面上を触ってみましょう。<BR /> | |
{| class="wikitable" | {| class="wikitable" | ||
|[[file:TFT eSPI calib 05.jpg|200px]] | |[[file:TFT eSPI calib 05.jpg|200px]] | ||
2022年8月27日 (土) 15:58時点における最新版
TFT_eSPI
TFT_eSPIは各種小型ディスプレイとタッチセンサに対応したディスプレイドライバです。
インストール方法
ここでは、ESP32-DevKitC + ILI9341(320*240,Touch付き) の組み合わせに対する設定をします。
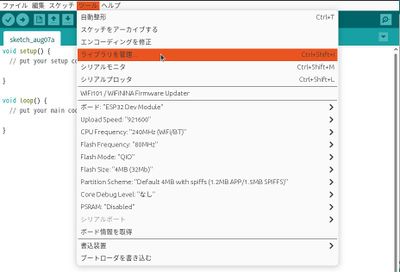
Arduino IDE から、"ツール"→"ライブラリを管理"
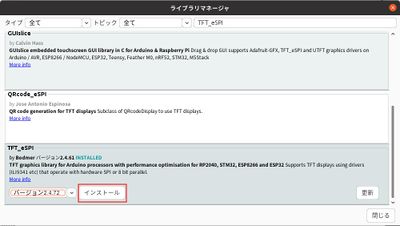
"TFT_eSPI"を検索
一番下辺りの "by Boodmer" 、バージョンは最新をインストール。
次に、インストールされたファイルに対しての操作です。
回路の結線は次の接続を想定しています。
ILI9341 ESP32-DevKitC ILI9341 ESP32-DevKitC LCD VCC +3.3V_OUT TouchPanel T_CLK D18 (VSPI-SCK) GND GND T_CS D4 CS D14 T_DIN(MOSI) D23 (VSPI-MOSI) RESET D33 T_DO(MISO) D19 (VSPI-MISO) DC D27 T_IRQ D15 SDI(MOSI) D23 (VSPI-MOSI) SD SD_CS D5 SCK D18 (VSPI-SCK) SD_MOSI D23 (VSPI-MOSI) LED D32 SD_MISO D19 (VSPI-MISO) SDO(MISO) D19 (VSPI-MISO) SD_SCK D18 (VSPI-SCK)
LCDとタッチパネルについて、上記結線の通りに設定ファイル "User_Setup.h" を変更していきます。
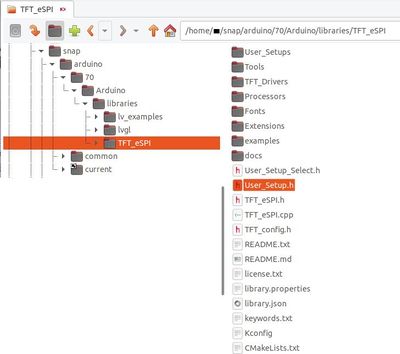
"User_Setup.h" を開きます。
場所:Arduino IDE "ファイル"→"環境設定"→"スケッチブックの保存場所" の "libraries" フォルダ内
※Linuxの場合
バックライトの配線も制御する場合、その制御部分を有効にします。
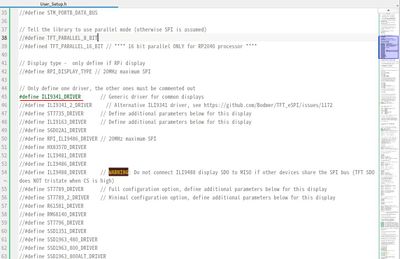
デフォルトがNodeMCUになっているので、その部分をコメントアウトします。
ESP32 Dev Boardのピン配置を回路にあわせて設定します。
※数字はピン番号ではなくポート番号です。
動作確認
この段階で既に TFT_eSPI 用のスケッチ例の多くがそのまま動作します。
順に確認を進めます。
TFT_eSPIの設定が問題ない事の確認 & calData取得
タッチセンサと画像表示の両方を確認し、タッチセンサのcalibrationパラメータを取得します。
"ファイル" → "スケッチ例" → "TFT_eSPI" → "General" → "Touch_caribrate"
シリアルモニタを 115200bps で起動させておきます。
上記スケッチ例の中のtft.setRotation(*)を使いたい画面の向き(1〜4)に合わせて、ESP32に書き込んで動かします。
向きが未定の場合には1〜4全ての場合でcalibrationパラメータを取得しておきます。
最初に四隅をタッチしてタッチセンサの位置を認識させます。




シリアルモニタ上にキャリブレーションパラメータが表示されます。
// Use this calibration code in setup():
uint16_t calData[5] = { 402, 3478, 1998, 1689, 7 };
tft.setTouch(calData);この値は後で使うため、テキストファイル等にメモしておきます。
キャリブレーションが終わると、次の画面になります。
画面上を触ってみましょう。


触った所に白く跡がつけば TFT_eSPI の動作確認完了です。