「App:Library:LVGL:docs:Widgets:Line meter (lv lmeter)」の版間の差分
| (同じ利用者による、間の2版が非表示) | |||
| 22行目: | 22行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | |The Line meter has only a main part, called <code>LV_LINEMETER_PART_MAIN</code>. | + | |The Line meter has only a main part, called <code style="color: #bb0000;">LV_LINEMETER_PART_MAIN</code>. |
It uses all the typical background properties the draw a rectangle-like or circle background and the '''''line''''' and '''''scale''''' properties to draw the scale lines. | It uses all the typical background properties the draw a rectangle-like or circle background and the '''''line''''' and '''''scale''''' properties to draw the scale lines. | ||
| 29行目: | 29行目: | ||
The lines in the end (after the current value) are set to ''scale_end_color'' color. | The lines in the end (after the current value) are set to ''scale_end_color'' color. | ||
| − | |ライン メーターには、<code>LV_LINEMETER_PART_MAIN</code> というメイン パーツしかありません。 | + | |ライン メーターには、<code style="color: #bb0000;">LV_LINEMETER_PART_MAIN</code> というメイン パーツしかありません。 |
これは、すべての一般的な背景プロパティを使用して長方形または円形の背景を描画し、'''''line'''''および'''''scale''''' プロパティを使用してscale linesを描画します。 | これは、すべての一般的な背景プロパティを使用して長方形または円形の背景を描画し、'''''line'''''および'''''scale''''' プロパティを使用してscale linesを描画します。 | ||
| 46行目: | 46行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | |When setting a new value with <code>lv_linemeter_set_value(linemeter, new_value)</code> the proportional part of the scale will be recolored. | + | |When setting a new value with <code style="color: #bb0000;">lv_linemeter_set_value(linemeter, new_value)</code> the proportional part of the scale will be recolored. |
| − | |lv_linemeter_set_value(linemeter, new_value) で新しい値を設定すると、スケールの比例部分の色が変更されます。 | + | |<code style="color: #bb0000;">lv_linemeter_set_value(linemeter, new_value)</code> で新しい値を設定すると、スケールの比例部分の色が変更されます。 |
|} | |} | ||
:[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 57行目: | 57行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | |The <code>lv_linemeter_set_range(linemeter, min, max)</code> function sets the range of the line meter. | + | |The <code style="color: #bb0000;">lv_linemeter_set_range(linemeter, min, max)</code> function sets the range of the line meter. |
| − | You can set the angle of the scale and the number of the lines by: <code>lv_linemeter_set_scale(linemeter, angle, line_num)</code>. | + | You can set the angle of the scale and the number of the lines by: <code style="color: #bb0000;">lv_linemeter_set_scale(linemeter, angle, line_num)</code>. |
The default angle is 240 and the default line number is 31. | The default angle is 240 and the default line number is 31. | ||
| − | |lv_linemeter_set_range(linemeter, min, max) 関数は、ライン メーターの範囲を設定します。 | + | |<code style="color: #bb0000;">lv_linemeter_set_range(linemeter, min, max)</code> 関数は、ライン メーターの範囲を設定します。 |
| − | + | スケールの角度と線の数は、<code style="color: #bb0000;">lv_linemeter_set_scale(linemeter, angle, line_num)</code> で設定できます。 | |
デフォルトの角度は 240 で、デフォルトの線数は 31 です。 | デフォルトの角度は 240 で、デフォルトの線数は 31 です。 | ||
| 80行目: | 80行目: | ||
|By default the scale angle is interpreted symmetrically to the y axis. It results in "standing" line meter. | |By default the scale angle is interpreted symmetrically to the y axis. It results in "standing" line meter. | ||
| − | With <code>lv_linemeter_set_angle_offset</code> an offset can be added the scale angle. It can used e.g to put a quarter line meter into a corner or a half line meter to the right or left side. | + | With <code style="color: #bb0000;">lv_linemeter_set_angle_offset</code> an offset can be added the scale angle. It can used e.g to put a quarter line meter into a corner or a half line meter to the right or left side. |
|デフォルトでは、スケール角度は y 軸に対して対称的に解釈されます。 「立った」ラインメーターになります。 | |デフォルトでは、スケール角度は y 軸に対して対称的に解釈されます。 「立った」ラインメーターになります。 | ||
| − | lv_linemeter_set_angle_offset を使用すると、スケール角度にオフセットを追加できます。 たとえば、1/4 ライン メートルをコーナーに配置したり、1/2 ライン メートルを右側または左側に配置したりするために使用できます。 | + | <code style="color: #bb0000;">lv_linemeter_set_angle_offset</code> を使用すると、スケール角度にオフセットを追加できます。 たとえば、1/4 ライン メートルをコーナーに配置したり、1/2 ライン メートルを右側または左側に配置したりするために使用できます。 |
|} | |} | ||
:[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 95行目: | 95行目: | ||
|By default the Line meter's lines are activated clock-wise. | |By default the Line meter's lines are activated clock-wise. | ||
| − | It can be changed using <code>lv_linemeter_set_mirror(linemeter, true/false)</code>. | + | It can be changed using <code style="color: #bb0000;">lv_linemeter_set_mirror(linemeter, true/false)</code>. |
|デフォルトでは、ラインメーターのラインは時計回りにアクティブになっています。 | |デフォルトでは、ラインメーターのラインは時計回りにアクティブになっています。 | ||
| − | lv_linemeter_set_mirror(linemeter, true/false) を使用して変更できます。 | + | <code style="color: #bb0000;">lv_linemeter_set_mirror(linemeter, true/false)</code> を使用して変更できます。 |
|} | |} | ||
:[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| 142行目: | 142行目: | ||
:[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
| − | == API == | + | == [https://docs.lvgl.io/latest/en/html/widgets/linemeter.html#api API] == |
:[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | :[[App:Library:LVGL:docs:Widgets|戻る : Previous]] | ||
2022年8月31日 (水) 18:25時点における最新版
https://docs.lvgl.io/latest/en/html/widgets/linemeter.html
Line meter (lv_lmeter)
Overview
| 英文 | 自動翻訳 |
|---|---|
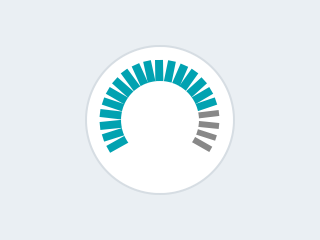
| The Line meter object consists of some radial lines which draw a scale.
Setting a value for the Line meter will change the color of the scale lines proportionally. |
ライン メーター オブジェクトは、スケールを描画するいくつかの放射状の線で構成されます。
ライン メーターの値を設定すると、スケール ラインの色が比例して変化します。 |
Parts and Styles
| 英文 | 自動翻訳 |
|---|---|
The Line meter has only a main part, called LV_LINEMETER_PART_MAIN.
It uses all the typical background properties the draw a rectangle-like or circle background and the line and scale properties to draw the scale lines. The active lines (which are related to smaller values the the current value) are colored from line_color to scale_grad_color. The lines in the end (after the current value) are set to scale_end_color color. |
ライン メーターには、LV_LINEMETER_PART_MAIN というメイン パーツしかありません。
これは、すべての一般的な背景プロパティを使用して長方形または円形の背景を描画し、lineおよびscale プロパティを使用してscale linesを描画します。 アクティブな線 (現在の値よりも小さい値に関連付けられている) は、line_color から scale_grad_color に色付けされます。 最後 (現在の値の後) の行は、scale_end_color 色に設定されます。 |
Usage
Set value
| 英文 | 自動翻訳 |
|---|---|
When setting a new value with lv_linemeter_set_value(linemeter, new_value) the proportional part of the scale will be recolored.
|
lv_linemeter_set_value(linemeter, new_value) で新しい値を設定すると、スケールの比例部分の色が変更されます。
|
Range and Angles
| 英文 | 自動翻訳 |
|---|---|
The lv_linemeter_set_range(linemeter, min, max) function sets the range of the line meter.
The default angle is 240 and the default line number is 31. |
lv_linemeter_set_range(linemeter, min, max) 関数は、ライン メーターの範囲を設定します。
デフォルトの角度は 240 で、デフォルトの線数は 31 です。 |
Angle offset
| 英文 | 自動翻訳 |
|---|---|
| By default the scale angle is interpreted symmetrically to the y axis. It results in "standing" line meter.
With |
デフォルトでは、スケール角度は y 軸に対して対称的に解釈されます。 「立った」ラインメーターになります。
|
Mirror
| 英文 | 自動翻訳 |
|---|---|
| By default the Line meter's lines are activated clock-wise.
It can be changed using |
デフォルトでは、ラインメーターのラインは時計回りにアクティブになっています。
|
Events
| 英文 | 自動翻訳 |
|---|---|
| Only the Generic events are sent by the object type.
|
Generic eventsのみがオブジェクトタイプによって送信されます。
|
Keys
| 英文 | 自動翻訳 |
|---|---|
| No Keys are processed by the object type.
Learn more about Keys. |
オブジェクトタイプで処理されるキーはありません。
詳細はKeysをご覧ください。 |
Example
Simple Line meter

|