「App:Library:LVGL:docs:Overview:Scroll」の版間の差分
| (同じ利用者による、間の8版が非表示) | |||
| 1行目: | 1行目: | ||
| − | https://docs.lvgl.io/8.2/overview/ | + | https://docs.lvgl.io/8.2/overview/scroll.html |
__NOTOC__ | __NOTOC__ | ||
| + | = Scroll = | ||
| + | == Overview == | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
| 6行目: | 8行目: | ||
|- | |- | ||
| | | | ||
| − | + | In LVGL scrolling works very intuitively: if an object is outside its parent content area (the size without padding), the parent becomes scrollable and scrollbar(s) will appear. | |
| − | | | + | |
| + | That's it. | ||
| + | |||
| + | |||
| + | Any object can be scrollable including <code style="color: #bb0000;">lv_obj_t</code>, <code style="color: #bb0000;">lv_img</code>, <code style="color: #bb0000;">lv_btn</code>, <code style="color: #bb0000;">lv_meter</code>, etc. | ||
| + | |||
| + | The object can either be scrolled horizontally or vertically in one stroke; diagonal scrolling is not possible. | ||
| + | |LVGLのスクロールは、非常に直感的に動作します。オブジェクトが親のコンテンツ領域(パディングなしのサイズ)の外に出た場合、親はスクロール可能になり、スクロールバー(複数可)が表示されます。 | ||
| + | これだけです。 | ||
| − | = | + | <code style="color: #bb0000;">lv_obj_t</code>, <code style="color: #bb0000;">lv_img</code>, <code style="color: #bb0000;">lv_btn</code>, <code style="color: #bb0000;">lv_meter</code>,など、どんなオブジェクトもスクロール可能にすることができます。 |
| − | + | オブジェクトは、水平または垂直にのみスクロールできます。 | |
| − | |||
| − | + | 斜め方向のスクロールはできません。 | |
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| − | |||
=== Scrollbar === | === Scrollbar === | ||
| + | ==== Mode ==== | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | Scrollbars are displayed according to a configured <code style="color: #bb0000;">mode</code>. The following <code style="color: #bb0000;">mode</code>s exist: | ||
| − | ==== | + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_OFF</code> Never show the scrollbars |
| − | + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_ON</code> Always show the scrollbars | |
| + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_ACTIVE</code> Show scroll bars while an object is being scrolled | ||
| + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_AUTO</code> Show scroll bars when the content is large enough to be scrolled | ||
| + | |||
| + | <code style="color: #bb0000;">lv_obj_set_scrollbar_mode(obj, LV_SCROLLBAR_MODE_...)</code> sets the scrollbar mode on an object. | ||
| + | |スクロールバーは、設定された<code style="color: #bb0000;">mode</code>に従って表示されます。以下の<code style="color: #bb0000;">mode</code>が存在する。 | ||
| + | |||
| + | *<code style="color: #bb0000;">LV_SCROLLBAR_MODE_OFF</code> スクロールバーは表示しません。 | ||
| + | *<code style="color: #bb0000;">LV_SCROLLBAR_MODE_ON</code> スクロールバーを常に表示する。 | ||
| + | *<code style="color: #bb0000;">LV_SCROLLBAR_MODE_ACTIVE</code> オブジェクトをスクロールしている間、スクロールバーを表示します。 | ||
| + | *<code style="color: #bb0000;">LV_SCROLLBAR_MODE_AUTO</code> コンテンツがスクロール可能な大きさになったらスクロールバーを表示する | ||
| − | + | <code style="color: #bb0000;">lv_obj_set_scrollbar_mode(obj, LV_SCROLLBAR_MODE_...)</code> は、オブジェクトのスクロールバーモードを設定します。 | |
| − | + | |} | |
| − | + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | |
| − | |||
| − | |||
==== Styling ==== | ==== Styling ==== | ||
| − | The scrollbars have their own dedicated part, called <code>LV_PART_SCROLLBAR</code>. For example a scrollbar can turn to red like this: | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | The scrollbars have their own dedicated part, called <code style="color: #bb0000;">LV_PART_SCROLLBAR</code>. | ||
| + | |||
| + | For example a scrollbar can turn to red like this: | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
| + | static lv_style_t style_red; | ||
| + | lv_style_init(&style_red); | ||
| + | lv_style_set_bg_color(&style_red, lv_color_red()); | ||
| + | |||
| + | ... | ||
| + | |||
| + | lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR); | ||
| + | </syntaxhighlight> | ||
| + | An object goes to the <code style="color: #bb0000;">LV_STATE_SCROLLED</code> state while it's being scrolled. | ||
| + | |||
| + | |||
| + | This allows adding different styles to the scrollbar or the object itself when scrolled. | ||
| + | |||
| + | This code makes the scrollbar blue when the object is scrolled: | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
| + | static lv_style_t style_blue; | ||
| + | lv_style_init(&style_blue); | ||
| + | lv_style_set_bg_color(&style_blue, lv_color_blue()); | ||
| + | |||
| + | ... | ||
| + | |||
| + | lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR); | ||
| + | </syntaxhighlight> | ||
| + | If the base direction of the <code style="color: #bb0000;">LV_PART_SCROLLBAR</code> is RTL (<code style="color: #bb0000;">LV_BASE_DIR_RTL</code>) the vertical scrollbar will be placed on the left. Note that, the <code style="color: #bb0000;">base_dir</code> style property is inherited. | ||
| + | |||
| + | |||
| + | Therefore, it can be set directly on the <code style="color: #bb0000;">LV_PART_SCROLLBAR</code> part of an object or on the object's or any parent's main part to make a scrollbar inherit the base direction. | ||
| + | |||
| + | <code style="color: #bb0000;">pad_left/right/top/bottom</code> sets the spacing around the scrollbars and <code style="color: #bb0000;">width</code> sets the scrollbar's width. | ||
| + | |スクロールバーは、<code style="color: #bb0000;">LV_PART_SCROLLBAR</code>という専用のパーツを持っています。 | ||
| + | 例えば、スクロールバーはこのように赤色に変化します。 | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
static lv_style_t style_red; | static lv_style_t style_red; | ||
lv_style_init(&style_red); | lv_style_init(&style_red); | ||
| 41行目: | 106行目: | ||
lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR); | lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR); | ||
| − | + | </syntaxhighlight> | |
| + | オブジェクトは、スクロールされている間、<code style="color: #bb0000;">LV_STATE_SCROLLED</code> 状態になります。 | ||
| + | |||
| + | |||
| + | これにより、スクロールされたときに、スクロールバーやオブジェクト自体に異なるスタイルを追加することができます。 | ||
| + | |||
| + | このコードでは、オブジェクトがスクロールされると、スクロールバーが青くなります。 | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
static lv_style_t style_blue; | static lv_style_t style_blue; | ||
lv_style_init(&style_blue); | lv_style_init(&style_blue); | ||
| 49行目: | 121行目: | ||
lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR); | lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR); | ||
| − | + | </syntaxhighlight> | |
| + | <code style="color: #bb0000;">LV_PART_SCROLLBAR</code> ベース方向がRTL (<code style="color: #bb0000;">LV_BASE_DIR_RTL</code>)の場合、垂直スクロールバーは左側に配置されます。なお、<code style="color: #bb0000;">base_dir</code> style プロパティは継承されます。 | ||
| − | <code>pad_left/right/top/bottom</code> | + | |
| + | したがって、オブジェクトの <code style="color: #bb0000;">LV_PART_SCROLLBAR</code>部分に直接設定するか、オブジェクトまたは任意の親のメインパーツに設定して、スクロールバーにベース方向を継承させることが可能です。 | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">pad_left/right/top/bottom</code>は、スクロールバーの周囲の間隔を設定し、<code style="color: #bb0000;">width</code> は、スクロールバーの幅を設定します。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
=== Events === | === Events === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
The following events are related to scrolling: | The following events are related to scrolling: | ||
| − | * <code>LV_EVENT_SCROLL_BEGIN</code> Scrolling begins | + | * <code style="color: #bb0000;">LV_EVENT_SCROLL_BEGIN</code> Scrolling begins |
| − | * <code>LV_EVENT_SCROLL_END</code> Scrolling ends | + | * <code style="color: #bb0000;">LV_EVENT_SCROLL_END</code> Scrolling ends |
| − | * <code>LV_EVENT_SCROLL</code> Scroll happened. Triggered on every position change. Scroll events | + | * <code style="color: #bb0000;">LV_EVENT_SCROLL</code> Scroll happened. Triggered on every position change. Scroll events |
| + | |スクロールに関連するイベントとして、以下のものがあります。 | ||
| + | |||
| + | *<code style="color: #bb0000;">LV_EVENT_SCROLL_BEGIN</code> スクロール開始 | ||
| + | *<code style="color: #bb0000;">LV_EVENT_SCROLL_END</code> スクロール終了 | ||
| + | *<code style="color: #bb0000;">LV_EVENT_SCROLL</code> スクロールが発生した。位置が変わるごとにトリガーされます。スクロールイベント | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | |||
== Basic example == | == Basic example == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
TODO | TODO | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | |||
== Features of scrolling == | == Features of scrolling == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Besides, managing "normal" scrolling there are many interesting and useful additional features. | Besides, managing "normal" scrolling there are many interesting and useful additional features. | ||
| + | |また、「通常の」スクロールを管理する以外にも、多くの興味深く便利な機能が追加されています。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | |||
=== Scrollable === | === Scrollable === | ||
| − | It's possible to make an object non-scrollable with <code>lv_obj_clear_flag(obj, LV_OBJ_FLAG_SCROLLABLE)</code>. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | It's possible to make an object non-scrollable with <code style="color: #bb0000;">lv_obj_clear_flag(obj, LV_OBJ_FLAG_SCROLLABLE)</code>. | ||
| + | |||
Non-scrollable objects can still propagate the scrolling (chain) to their parents. | Non-scrollable objects can still propagate the scrolling (chain) to their parents. | ||
| − | |||
| − | * <code>LV_DIR_TOP</code> only scroll up | + | The direction in which scrolling happens can be controlled by <code style="color: #bb0000;">lv_obj_set_scroll_dir(obj, LV_DIR_...)</code>. |
| − | * <code>LV_DIR_LEFT</code> only scroll left | + | |
| − | * <code>LV_DIR_BOTTOM</code> only scroll down | + | |
| − | * <code>LV_DIR_RIGHT</code> only scroll right | + | The following values are possible for the direction: |
| − | * <code>LV_DIR_HOR</code> only scroll horizontally | + | |
| − | * <code>LV_DIR_TOP</code> only scroll vertically | + | * <code style="color: #bb0000;">LV_DIR_TOP</code> only scroll up |
| − | * <code>LV_DIR_ALL</code> scroll any directions | + | * <code style="color: #bb0000;">LV_DIR_LEFT</code> only scroll left |
| + | * <code style="color: #bb0000;">LV_DIR_BOTTOM</code> only scroll down | ||
| + | * <code style="color: #bb0000;">LV_DIR_RIGHT</code> only scroll right | ||
| + | * <code style="color: #bb0000;">LV_DIR_HOR</code> only scroll horizontally | ||
| + | * <code style="color: #bb0000;">LV_DIR_TOP</code> only scroll vertically | ||
| + | * <code style="color: #bb0000;">LV_DIR_ALL</code> scroll any directions | ||
| + | |||
| + | |||
| + | OR-ed values are also possible. E.g. <code style="color: #bb0000;">LV_DIR_TOP | LV_DIR_LEFT</code>. | ||
| + | |<code style="color: #bb0000;">lv_obj_clear_flag(obj, LV_OBJ_FLAG_SCROLLABLE)</code>.でオブジェクトをスクロール不可能にできます。 | ||
| + | |||
| + | |||
| + | スクロール不可能なオブジェクトは、まだその親にスクロール(チェーン)を伝搬することができます。 | ||
| + | |||
| + | |||
| + | スクロールが起こる方向は、 <code style="color: #bb0000;">lv_obj_set_scroll_dir(obj, LV_DIR_...)</code>.によって制御することができます。 | ||
| + | |||
| + | |||
| + | 方向には次のような値が可能である。 | ||
| + | |||
| + | *<code style="color: #bb0000;">LV_DIR_TOP</code> 上方向のみスクロール | ||
| + | *<code style="color: #bb0000;">LV_DIR_LEFT</code> 左方向のみスクロール | ||
| + | *<code style="color: #bb0000;">LV_DIR_BOTTOM</code> 下方向のみスクロール | ||
| + | *<code style="color: #bb0000;">LV_DIR_RIGHT</code> 右方向のみスクロール | ||
| + | *<code style="color: #bb0000;">LV_DIR_HOR</code> 水平方向のみスクロール | ||
| + | *<code style="color: #bb0000;">LV_DIR_TOP</code> 垂直方向のみスクロール | ||
| + | *<code style="color: #bb0000;">LV_DIR_ALL</code> 任意の方向にスクロール | ||
| + | |||
| + | |||
| + | OR-ed値も可能。例: <code style="color: #bb0000;">LV_DIR_TOP | LV_DIR_LEFT</code>. | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| − | |||
=== Scroll chain === | === Scroll chain === | ||
| − | If an object can't be scrolled further (e.g. its content has reached the bottom-most position) additional scrolling is propagated to its parent. If the parent can be scrolled in that direction than it will be scrolled instead. It continues propagating to the grandparent and grand-grandparents as well. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | If an object can't be scrolled further (e.g. its content has reached the bottom-most position) additional scrolling is propagated to its parent. | ||
| + | |||
| + | |||
| + | If the parent can be scrolled in that direction than it will be scrolled instead. | ||
| + | |||
| + | |||
| + | It continues propagating to the grandparent and grand-grandparents as well. | ||
| + | |||
| + | |||
| + | The propagation on scrolling is called "scroll chaining" and it can be enabled/disabled with <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR/VER</code> flag. | ||
| + | |||
| + | |||
| + | If chaining is disabled the propagation stops on the object and the parent(s) won't be scrolled. | ||
| + | |オブジェクトがこれ以上スクロールできない場合 (たとえば、そのコンテンツが最下部に達した場合)、追加のスクロールがその親に伝搬されます。 | ||
| + | |||
| + | |||
| + | 親がその方向にスクロールできる場合は、代わりに親がスクロールされます。 | ||
| + | |||
| + | |||
| + | これは、祖父母と孫祖父母にも同様に伝搬され続けます。 | ||
| + | |||
| + | |||
| + | スクロール時の伝搬をスクロールチェイニングと呼び、<code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR/VER</code> フラグで有効/無効を設定できます。 | ||
| + | |||
| + | |||
| + | チェイニングを無効にすると、そのオブジェクトで伝播が止まり、親はスクロールされなくなります。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| − | |||
=== Scroll momentum === | === Scroll momentum === | ||
| − | When the user scrolls an object and releases it, LVGL can emulate inertial momentum for the scrolling. It's like the object was thrown and scrolling slows down smoothly. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | When the user scrolls an object and releases it, LVGL can emulate inertial momentum for the scrolling. | ||
| + | |||
| + | |||
| + | It's like the object was thrown and scrolling slows down smoothly. | ||
| + | |||
| + | The scroll momentum can be enabled/disabled with the <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_MOMENTUM</code> flag. | ||
| + | |ユーザーがオブジェクトをスクロールしてそれを放したとき、LVGLはスクロールの慣性モーメンタムをエミュレートすることができます。 | ||
| + | |||
| + | |||
| + | オブジェクトが投げられたようになり、スクロールがスムーズに遅くなります。 | ||
| + | |||
| + | |||
| + | スクロールの勢いは、<code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_MOMENTUM</code>フラグで有効/無効を設定することができます。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| − | |||
=== Elastic scroll === | === Elastic scroll === | ||
| − | Normally an object can't be scrolled past the extremeties of its content. That is the top side of the content can't be below the top side of the object. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | Normally an object can't be scrolled past the extremeties of its content. | ||
| + | |||
| + | |||
| + | That is the top side of the content can't be below the top side of the object. | ||
| + | |||
| + | |||
| + | However, with <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ELASTIC</code> a fancy effect is added when the user "over-scrolls" the content. | ||
| + | |||
| + | |||
| + | The scrolling slows down, and the content can be scrolled inside the object. | ||
| + | |||
| + | |||
| + | When the object is released the content scrolled in it will be animated back to the valid position. | ||
| + | |通常、オブジェクトはそのコンテンツの極限を越えてスクロールすることはできません。 | ||
| + | |||
| + | |||
| + | つまり、コンテンツの上側がオブジェクトの上側より下になることはありません。 | ||
| + | |||
| + | |||
| + | しかし、<code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ELASTIC</code>を使用すると、ユーザーがコンテンツを「オーバースクロール」したときに、派手なエフェクトが追加されます。 | ||
| + | |||
| + | |||
| + | スクロールは遅くなり、コンテンツはオブジェクトの内側でスクロールできるようになります。 | ||
| + | |||
| + | |||
| + | オブジェクトがリリースされると、その中でスクロールされたコンテンツは有効な位置にアニメーションで戻されます。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| − | |||
=== Snapping === | === Snapping === | ||
| − | The children of an object can be snapped according to specific rules when scrolling ends. Children can be made snappable individually with the <code>LV_OBJ_FLAG_SNAPPABLE</code> flag. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | The children of an object can be snapped according to specific rules when scrolling ends. Children can be made snappable individually with the <code style="color: #bb0000;">LV_OBJ_FLAG_SNAPPABLE</code> flag. | ||
An object can align snapped children in four ways: | An object can align snapped children in four ways: | ||
| − | * <code>LV_SCROLL_SNAP_NONE</code> Snapping is disabled. (default) | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_NONE</code> Snapping is disabled. (default) |
| − | * <code>LV_SCROLL_SNAP_START</code> Align the children to the left/top side of a scrolled object | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_START</code> Align the children to the left/top side of a scrolled object |
| − | * <code>LV_SCROLL_SNAP_END</code> Align the children to the right/bottom side of a scrolled object | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_END</code> Align the children to the right/bottom side of a scrolled object |
| − | * <code>LV_SCROLL_SNAP_CENTER</code> Align the children to the center of a scrolled object | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_CENTER</code> Align the children to the center of a scrolled object |
| − | Snap alignment is set with <code>lv_obj_set_scroll_snap_x/y(obj, LV_SCROLL_SNAP_...)</code>: | + | Snap alignment is set with <code style="color: #bb0000;">lv_obj_set_scroll_snap_x/y(obj, LV_SCROLL_SNAP_...)</code>: |
Under the hood the following happens: | Under the hood the following happens: | ||
| 116行目: | 346行目: | ||
# LVGL finds the nearest scroll point | # LVGL finds the nearest scroll point | ||
# LVGL scrolls to the snap point with an animation | # LVGL scrolls to the snap point with an animation | ||
| + | |オブジェクトの子オブジェクトは、スクロール終了時に特定のルールに従ってスナップさせることができる。子オブジェクトは <code style="color: #bb0000;">LV_OBJ_FLAG_SNAPPABLE</code> フラグで個別にスナップ可能にすることができます。 | ||
| + | |||
| + | オブジェクトは、スナップされた子オブジェクトを4つの方法で整列させることができます。 | ||
| + | |||
| + | *<code style="color: #bb0000;">LV_SCROLL_SNAP_NONE</code> スナップは無効です。(デフォルト) | ||
| + | *<code style="color: #bb0000;">LV_SCROLL_SNAP_START</code> スクロールされたオブジェクトの左側/上側に子オブジェクトを配置します。 | ||
| + | *<code style="color: #bb0000;">LV_SCROLL_SNAP_END</code> Align the children to the right/bottom side of a scrolled object | ||
| + | *<code style="color: #bb0000;">LV_SCROLL_SNAP_CENTER</code> スクロールされたオブジェクトの右側/下側に子オブジェクトを配置します。 | ||
| + | |||
| + | スナップアライメントは <code style="color: #bb0000;">lv_obj_set_scroll_snap_x/y(obj, LV_SCROLL_SNAP_...)</code>で設定されます。 | ||
| + | |||
| + | 内部では、次のようになります。 | ||
| + | |||
| + | # ユーザーがオブジェクトをスクロールし、画面を離す | ||
| + | # LVGLがスクロールの勢いを考慮し、スクロールの終了位置を計算する | ||
| + | # LVGLは最も近いスクロールポイントを見つけます | ||
| + | # LVGLはアニメーションでスナップポイントまでスクロールする | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | |||
=== Scroll one === | === Scroll one === | ||
| − | The "scroll one" feature tells LVGL to allow scrolling only one snappable child at a time. This requires making the children snappable and setting a scroll snap alignment different from <code>LV_SCROLL_SNAP_NONE</code>. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | The "scroll one" feature tells LVGL to allow scrolling only one snappable child at a time. | ||
| + | |||
| + | This requires making the children snappable and setting a scroll snap alignment different from <code style="color: #bb0000;">LV_SCROLL_SNAP_NONE</code>. | ||
| + | |||
| + | This feature can be enabled by the <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ONE</code> flag. | ||
| + | |"scroll one"機能は、LVGLに、一度に1つのスナップ可能な子だけをスクロールすることを許可するように指示します。 | ||
| + | |||
| + | これには、子プロセスをスナップ可能にし、<code style="color: #bb0000;">LV_SCROLL_SNAP_NONE</code>とは異なるスクロールスナップアライメントを設定する必要があります。 | ||
| + | |||
| + | |||
| + | この機能は、 <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ONE</code>フラグで有効にすることができます。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| − | |||
=== Scroll on focus === | === Scroll on focus === | ||
| − | Imagine that there a lot of objects in a group that are on a scrollable object. Pressing the "Tab" button focuses the next object but it might be outside the visible area of the scrollable object. If the "scroll on focus" feature is enabled LVGL will automatically scroll objects to bring their children into view. The scrolling happens recursively therefore even nested scrollable objects are handled properly. The object will be scrolled into view even if it's on a different page of a tabview. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | Imagine that there a lot of objects in a group that are on a scrollable object. | ||
| + | |||
| + | |||
| + | Pressing the "Tab" button focuses the next object but it might be outside the visible area of the scrollable object. | ||
| + | |||
| + | |||
| + | If the "scroll on focus" feature is enabled LVGL will automatically scroll objects to bring their children into view. | ||
| + | |||
| + | |||
| + | The scrolling happens recursively therefore even nested scrollable objects are handled properly. | ||
| + | |||
| + | |||
| + | The object will be scrolled into view even if it's on a different page of a tabview. | ||
| + | |スクロール可能なオブジェクト上にあるグループ内の多くのオブジェクトを想像してください。 | ||
| + | |||
| + | |||
| + | Tab "ボタンを押すと次のオブジェクトがフォーカスされますが、それはスクロール可能なオブジェクトの可視領域の外にある可能性があります。 | ||
| + | |||
| + | |||
| + | もし、"scroll on focus "機能が有効なら、LVGLは自動的にオブジェクトをスクロールして、その子オブジェクトを表示させるでしょう。 | ||
| + | |||
| + | |||
| + | スクロールは再帰的に行われるため、ネストしたスクロール可能なオブジェクトも適切に処理されます。 | ||
| + | |||
| + | |||
| + | オブジェクトは、タブビューの別のページにある場合でも、視界に入るようにスクロールされます。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | |||
== Scroll manually == | == Scroll manually == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
The following API functions allow manual scrolling of objects: | The following API functions allow manual scrolling of objects: | ||
| − | * <code>lv_obj_scroll_by(obj, x, y, LV_ANIM_ON/OFF)</code> scroll by <code>x</code> and <code>y</code> values | + | * <code style="color: #bb0000;">lv_obj_scroll_by(obj, x, y, LV_ANIM_ON/OFF)</code> scroll by <code style="color: #bb0000;">x</code> and <code style="color: #bb0000;">y</code> values |
| − | * <code>lv_obj_scroll_to(obj, x, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top left corner | + | * <code style="color: #bb0000;">lv_obj_scroll_to(obj, x, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top left corner |
| − | * <code>lv_obj_scroll_to_x(obj, x, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the left side | + | * <code style="color: #bb0000;">lv_obj_scroll_to_x(obj, x, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the left side |
| − | * <code>lv_obj_scroll_to_y(obj, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top side | + | * <code style="color: #bb0000;">lv_obj_scroll_to_y(obj, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top side |
| + | |以下の API 関数により、オブジェクトを手動でスクロールさせることができる。 | ||
| + | |||
| + | *<code style="color: #bb0000;">lv_obj_scroll_by(obj, x, y, LV_ANIM_ON/OFF)</code> :<code style="color: #bb0000;">x</code> と <code style="color: #bb0000;">y</code> の値でスクロールする. | ||
| + | *<code style="color: #bb0000;">lv_obj_scroll_to(obj, x, y, LV_ANIM_ON/OFF)</code> :与えられた座標を左上隅に移動するようにスクロールする. | ||
| + | *<code style="color: #bb0000;">lv_obj_scroll_to_x(obj, x, LV_ANIM_ON/OFF)</code> :与えられた座標を左側に持ってくるようにスクロールします. | ||
| + | *<code style="color: #bb0000;">lv_obj_scroll_to_y(obj, y, LV_ANIM_ON/OFF)</code> :与えられた座標を上側に持ってくるようにスクロールさせます. | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | |||
== Self size == | == Self size == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Self size is a property of an object. Normally, the user shouldn't use this parameter but if a custom widget is created it might be useful. | Self size is a property of an object. Normally, the user shouldn't use this parameter but if a custom widget is created it might be useful. | ||
| − | In short, self size establishes the size of an object's content. To understand it better take the example of a table. Let's say it has 10 rows each with 50 px height. So the total height of the content is 500 px. In other words the "self height" is 500 px. If the user sets only 200 px height for the table LVGL will see that the self size is larger and make the table scrollable. | + | |
| + | In short, self size establishes the size of an object's content. | ||
| + | |||
| + | |||
| + | To understand it better take the example of a table. | ||
| + | |||
| + | Let's say it has 10 rows each with 50 px height. | ||
| + | |||
| + | So the total height of the content is 500 px. | ||
| + | |||
| + | In other words the "self height" is 500 px. | ||
| + | |||
| + | |||
| + | If the user sets only 200 px height for the table LVGL will see that the self size is larger and make the table scrollable. | ||
This means not only the children can make an object scrollable but a larger self size will too. | This means not only the children can make an object scrollable but a larger self size will too. | ||
| − | LVGL uses the <code>LV_EVENT_GET_SELF_SIZE</code> event to get the self size of an object. Here is an example to see how to handle the event: | + | |
| + | LVGL uses the <code style="color: #bb0000;">LV_EVENT_GET_SELF_SIZE</code> event to get the self size of an object. | ||
| + | |||
| + | |||
| + | Here is an example to see how to handle the event: | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
if(event_code == LV_EVENT_GET_SELF_SIZE) { | if(event_code == LV_EVENT_GET_SELF_SIZE) { | ||
lv_point_t * p = lv_event_get_param(e); | lv_point_t * p = lv_event_get_param(e); | ||
| 153行目: | 489行目: | ||
} | } | ||
} | } | ||
| + | </syntaxhighlight> | ||
| + | |Self size は、オブジェクトのプロパティです。通常、ユーザーはこのパラメータを使うべきではありませんが、カスタムウィジェットが作成された場合、役に立つかもしれません。 | ||
| − | |||
| − | + | 簡単に言うと、セルフサイズは、オブジェクトのコンテンツの大きさを設定します。 | |
| − | |||
| − | + | これをよりよく理解するために、テーブルを例にとって考えてみましょう。 | |
| − | + | 例えば、高さ50pxの10行のテーブルがあるとします。 | |
| − | |||
| − | |||
| − | + | つまり、コンテンツの高さは合計で500pxとなる。 | |
| − | |||
| − | |||
| − | + | 言い換えれば、「自分の高さ」は500pxです。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | もしユーザーがテーブルに200pxの高さしか設定しなかった場合、LVGLは自己のサイズの方が大きいと判断して、テーブルをスクロール可能にする。 | ||
| + | つまり、子オブジェクトだけでなく、自己サイズが大きければ、オブジェクトをスクロール可能にすることができるのです。 | ||
| + | LVGLは、<code style="color: #bb0000;">LV_EVENT_GET_SELF_SIZE</code> イベントを使って、オブジェクトのセルフ・サイズを取得します。 | ||
| + | ここでは、このイベントをどのように扱うかの例を示します。 | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
| + | if(event_code == LV_EVENT_GET_SELF_SIZE) { | ||
| + | lv_point_t * p = lv_event_get_param(e); | ||
| + | |||
| + | //If x or y < 0 then it doesn't neesd to be calculated now | ||
| + | if(p->x >= 0) { | ||
| + | p->x = 200; //Set or calculate the self width | ||
| + | } | ||
| + | |||
| + | if(p->y >= 0) { | ||
| + | p->y = 50; //Set or calculate the self height | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview#Scroll|戻る : Previous]] | ||
| + | == Examples == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | === Nested scrolling === | ||
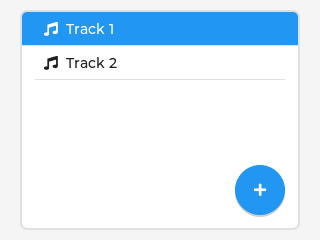
| + | [[file:LVGL docs example 036.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#nested-scrolling]] | ||
| + | | | ||
| + | |- | ||
| + | | | ||
| + | === Snapping === | ||
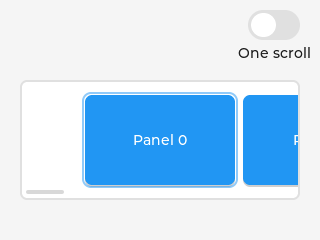
| + | [[file:LVGL docs example 037.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#id1]] | ||
| + | | | ||
| + | |- | ||
| + | | | ||
| + | === Floating button === | ||
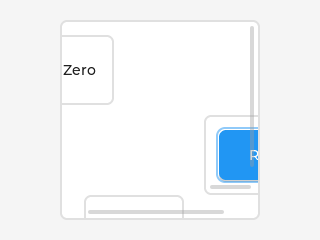
| + | [[file:LVGL docs example 038.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#floating-button]] | ||
| + | | | ||
| + | |- | ||
| + | | | ||
| + | === Styling the scrollbars === | ||
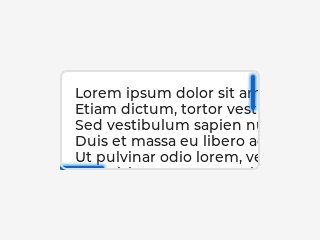
| + | [[file:LVGL docs example 039.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#styling-the-scrollbars]] | ||
| + | | | ||
| + | |- | ||
| + | | | ||
| + | === Right to left scrolling === | ||
| + | [[file:LVGL docs example 040.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#right-to-left-scrolling]] | ||
| + | | | ||
| + | |- | ||
| + | | | ||
| + | === Translate on scroll === | ||
| + | [[file:LVGL docs example 041.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#translate-on-scroll]] | ||
| + | | | ||
| + | |} | ||
| − | + | [[App:Library:LVGL#Overview|戻る : Previous]] | |
2022年8月18日 (木) 23:03時点における最新版
https://docs.lvgl.io/8.2/overview/scroll.html
Scroll
Overview
| 英文 | 自動翻訳 |
|---|---|
|
In LVGL scrolling works very intuitively: if an object is outside its parent content area (the size without padding), the parent becomes scrollable and scrollbar(s) will appear. That's it.
The object can either be scrolled horizontally or vertically in one stroke; diagonal scrolling is not possible. |
LVGLのスクロールは、非常に直感的に動作します。オブジェクトが親のコンテンツ領域(パディングなしのサイズ)の外に出た場合、親はスクロール可能になり、スクロールバー(複数可)が表示されます。
これだけです。
オブジェクトは、水平または垂直にのみスクロールできます。 斜め方向のスクロールはできません。 |
Scrollbar
Mode
| 英文 | 自動翻訳 |
|---|---|
|
Scrollbars are displayed according to a configured
|
スクロールバーは、設定されたmodeに従って表示されます。以下のmodeが存在する。
|
Styling
| 英文 | 自動翻訳 |
|---|---|
|
The scrollbars have their own dedicated part, called For example a scrollbar can turn to red like this: static lv_style_t style_red;
lv_style_init(&style_red);
lv_style_set_bg_color(&style_red, lv_color_red());
...
lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR);
An object goes to the
This code makes the scrollbar blue when the object is scrolled: static lv_style_t style_blue;
lv_style_init(&style_blue);
lv_style_set_bg_color(&style_blue, lv_color_blue());
...
lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR);
If the base direction of the
|
スクロールバーは、LV_PART_SCROLLBARという専用のパーツを持っています。
例えば、スクロールバーはこのように赤色に変化します。 static lv_style_t style_red;
lv_style_init(&style_red);
lv_style_set_bg_color(&style_red, lv_color_red());
...
lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR);
オブジェクトは、スクロールされている間、
このコードでは、オブジェクトがスクロールされると、スクロールバーが青くなります。 static lv_style_t style_blue;
lv_style_init(&style_blue);
lv_style_set_bg_color(&style_blue, lv_color_blue());
...
lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR);
|
Events
| 英文 | 自動翻訳 |
|---|---|
|
The following events are related to scrolling:
|
スクロールに関連するイベントとして、以下のものがあります。
|
Basic example
| 英文 | 自動翻訳 |
|---|---|
|
TODO |
Features of scrolling
| 英文 | 自動翻訳 |
|---|---|
|
Besides, managing "normal" scrolling there are many interesting and useful additional features. |
また、「通常の」スクロールを管理する以外にも、多くの興味深く便利な機能が追加されています。 |
Scrollable
| 英文 | 自動翻訳 |
|---|---|
|
It's possible to make an object non-scrollable with
|
lv_obj_clear_flag(obj, LV_OBJ_FLAG_SCROLLABLE).でオブジェクトをスクロール不可能にできます。
|
Scroll chain
| 英文 | 自動翻訳 |
|---|---|
|
If an object can't be scrolled further (e.g. its content has reached the bottom-most position) additional scrolling is propagated to its parent.
|
オブジェクトがこれ以上スクロールできない場合 (たとえば、そのコンテンツが最下部に達した場合)、追加のスクロールがその親に伝搬されます。
|
Scroll momentum
| 英文 | 自動翻訳 |
|---|---|
|
When the user scrolls an object and releases it, LVGL can emulate inertial momentum for the scrolling.
The scroll momentum can be enabled/disabled with the |
ユーザーがオブジェクトをスクロールしてそれを放したとき、LVGLはスクロールの慣性モーメンタムをエミュレートすることができます。
|
Elastic scroll
| 英文 | 自動翻訳 |
|---|---|
|
Normally an object can't be scrolled past the extremeties of its content.
|
通常、オブジェクトはそのコンテンツの極限を越えてスクロールすることはできません。
|
Snapping
| 英文 | 自動翻訳 |
|---|---|
|
The children of an object can be snapped according to specific rules when scrolling ends. Children can be made snappable individually with the An object can align snapped children in four ways:
Snap alignment is set with Under the hood the following happens:
|
オブジェクトの子オブジェクトは、スクロール終了時に特定のルールに従ってスナップさせることができる。子オブジェクトは LV_OBJ_FLAG_SNAPPABLE フラグで個別にスナップ可能にすることができます。
オブジェクトは、スナップされた子オブジェクトを4つの方法で整列させることができます。
スナップアライメントは 内部では、次のようになります。
|
Scroll one
| 英文 | 自動翻訳 |
|---|---|
|
The "scroll one" feature tells LVGL to allow scrolling only one snappable child at a time. This requires making the children snappable and setting a scroll snap alignment different from This feature can be enabled by the |
"scroll one"機能は、LVGLに、一度に1つのスナップ可能な子だけをスクロールすることを許可するように指示します。
これには、子プロセスをスナップ可能にし、
|
Scroll on focus
| 英文 | 自動翻訳 |
|---|---|
|
Imagine that there a lot of objects in a group that are on a scrollable object.
|
スクロール可能なオブジェクト上にあるグループ内の多くのオブジェクトを想像してください。
|
Scroll manually
| 英文 | 自動翻訳 |
|---|---|
|
The following API functions allow manual scrolling of objects:
|
以下の API 関数により、オブジェクトを手動でスクロールさせることができる。
|
Self size
| 英文 | 自動翻訳 |
|---|---|
|
Self size is a property of an object. Normally, the user shouldn't use this parameter but if a custom widget is created it might be useful.
Let's say it has 10 rows each with 50 px height. So the total height of the content is 500 px. In other words the "self height" is 500 px.
This means not only the children can make an object scrollable but a larger self size will too.
if(event_code == LV_EVENT_GET_SELF_SIZE) {
lv_point_t * p = lv_event_get_param(e);
//If x or y < 0 then it doesn't neesd to be calculated now
if(p->x >= 0) {
p->x = 200; //Set or calculate the self width
}
if(p->y >= 0) {
p->y = 50; //Set or calculate the self height
}
}
|
Self size は、オブジェクトのプロパティです。通常、ユーザーはこのパラメータを使うべきではありませんが、カスタムウィジェットが作成された場合、役に立つかもしれません。
例えば、高さ50pxの10行のテーブルがあるとします。 つまり、コンテンツの高さは合計で500pxとなる。 言い換えれば、「自分の高さ」は500pxです。
つまり、子オブジェクトだけでなく、自己サイズが大きければ、オブジェクトをスクロール可能にすることができるのです。
if(event_code == LV_EVENT_GET_SELF_SIZE) {
lv_point_t * p = lv_event_get_param(e);
//If x or y < 0 then it doesn't neesd to be calculated now
if(p->x >= 0) {
p->x = 200; //Set or calculate the self width
}
if(p->y >= 0) {
p->y = 50; //Set or calculate the self height
}
}
|
Examples
| 英文 | 自動翻訳 |
|---|---|
Nested scrolling |
|
Snapping |
|
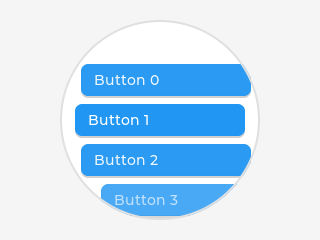
Floating button |
|
Styling the scrollbars |
|
Right to left scrolling |
|
Translate on scroll |