「App:Library:LVGL:docs:Overview:Scroll」の版間の差分
| 1行目: | 1行目: | ||
https://docs.lvgl.io/8.2/overview/scroll.html | https://docs.lvgl.io/8.2/overview/scroll.html | ||
__NOTOC__ | __NOTOC__ | ||
| + | = Scroll = | ||
| + | == Overview == | ||
{| class="wikitable" | {| class="wikitable" | ||
!英文 | !英文 | ||
| 6行目: | 8行目: | ||
|- | |- | ||
| | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
In LVGL scrolling works very intuitively: if an object is outside its parent content area (the size without padding), the parent becomes scrollable and scrollbar(s) will appear. That's it. | In LVGL scrolling works very intuitively: if an object is outside its parent content area (the size without padding), the parent becomes scrollable and scrollbar(s) will appear. That's it. | ||
| − | Any object can be scrollable including <code>lv_obj_t</code>, <code>lv_img</code>, <code>lv_btn</code>, <code>lv_meter</code>, etc | + | Any object can be scrollable including <code style="color: #bb0000;">lv_obj_t</code>, <code style="color: #bb0000;">lv_img</code>, <code style="color: #bb0000;">lv_btn</code>, <code style="color: #bb0000;">lv_meter</code>, etc |
The object can either be scrolled horizontally or vertically in one stroke; diagonal scrolling is not possible. | The object can either be scrolled horizontally or vertically in one stroke; diagonal scrolling is not possible. | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
=== Scrollbar === | === Scrollbar === | ||
| + | ==== Mode ==== | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | Scrollbars are displayed according to a configured <code style="color: #bb0000;">mode</code>. The following <code style="color: #bb0000;">mode</code>s exist: | ||
| − | == | + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_OFF</code> Never show the scrollbars |
| − | + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_ON</code> Always show the scrollbars | |
| + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_ACTIVE</code> Show scroll bars while an object is being scrolled | ||
| + | * <code style="color: #bb0000;">LV_SCROLLBAR_MODE_AUTO</code> Show scroll bars when the content is large enough to be scrolled | ||
| − | + | <code style="color: #bb0000;">lv_obj_set_scrollbar_mode(obj, LV_SCROLLBAR_MODE_...)</code> sets the scrollbar mode on an object. | |
| − | + | | | |
| − | + | |} | |
| − | + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | |
| − | |||
==== Styling ==== | ==== Styling ==== | ||
| − | The scrollbars have their own dedicated part, called <code>LV_PART_SCROLLBAR</code>. For example a scrollbar can turn to red like this: | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | The scrollbars have their own dedicated part, called <code style="color: #bb0000;">LV_PART_SCROLLBAR</code>. For example a scrollbar can turn to red like this: | ||
static lv_style_t style_red; | static lv_style_t style_red; | ||
lv_style_init(&style_red); | lv_style_init(&style_red); | ||
| 41行目: | 52行目: | ||
lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR); | lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR); | ||
| − | An object goes to the <code>LV_STATE_SCROLLED</code> state while it's being scrolled. This allows adding different styles to the scrollbar or the object itself when scrolled. This code makes the scrollbar blue when the object is scrolled: | + | An object goes to the <code style="color: #bb0000;">LV_STATE_SCROLLED</code> state while it's being scrolled. This allows adding different styles to the scrollbar or the object itself when scrolled. This code makes the scrollbar blue when the object is scrolled: |
static lv_style_t style_blue; | static lv_style_t style_blue; | ||
lv_style_init(&style_blue); | lv_style_init(&style_blue); | ||
| 49行目: | 60行目: | ||
lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR); | lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR); | ||
| − | If the base direction of the <code>LV_PART_SCROLLBAR</code> is RTL (<code>LV_BASE_DIR_RTL</code>) the vertical scrollbar will be placed on the left. Note that, the <code>base_dir</code> style property is inherited. Therefore, it can be set directly on the <code>LV_PART_SCROLLBAR</code> part of an object or on the object's or any parent's main part to make a scrollbar inherit the base direction. | + | If the base direction of the <code style="color: #bb0000;">LV_PART_SCROLLBAR</code> is RTL (<code style="color: #bb0000;">LV_BASE_DIR_RTL</code>) the vertical scrollbar will be placed on the left. Note that, the <code style="color: #bb0000;">base_dir</code> style property is inherited. Therefore, it can be set directly on the <code style="color: #bb0000;">LV_PART_SCROLLBAR</code> part of an object or on the object's or any parent's main part to make a scrollbar inherit the base direction. |
| + | |||
| + | <code style="color: #bb0000;">pad_left/right/top/bottom</code> sets the spacing around the scrollbars and <code style="color: #bb0000;">width</code> sets the scrollbar's width. | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| − | |||
=== Events === | === Events === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
The following events are related to scrolling: | The following events are related to scrolling: | ||
| − | * <code>LV_EVENT_SCROLL_BEGIN</code> Scrolling begins | + | * <code style="color: #bb0000;">LV_EVENT_SCROLL_BEGIN</code> Scrolling begins |
| − | * <code>LV_EVENT_SCROLL_END</code> Scrolling ends | + | * <code style="color: #bb0000;">LV_EVENT_SCROLL_END</code> Scrolling ends |
| − | * <code>LV_EVENT_SCROLL</code> Scroll happened. Triggered on every position change. Scroll events | + | * <code style="color: #bb0000;">LV_EVENT_SCROLL</code> Scroll happened. Triggered on every position change. Scroll events |
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
== Basic example == | == Basic example == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
TODO | TODO | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
== Features of scrolling == | == Features of scrolling == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Besides, managing "normal" scrolling there are many interesting and useful additional features. | Besides, managing "normal" scrolling there are many interesting and useful additional features. | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
=== Scrollable === | === Scrollable === | ||
| − | It's possible to make an object non-scrollable with <code>lv_obj_clear_flag(obj, LV_OBJ_FLAG_SCROLLABLE)</code>. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | It's possible to make an object non-scrollable with <code style="color: #bb0000;">lv_obj_clear_flag(obj, LV_OBJ_FLAG_SCROLLABLE)</code>. | ||
Non-scrollable objects can still propagate the scrolling (chain) to their parents. | Non-scrollable objects can still propagate the scrolling (chain) to their parents. | ||
| − | The direction in which scrolling happens can be controlled by <code>lv_obj_set_scroll_dir(obj, LV_DIR_...)</code>. The following values are possible for the direction: | + | The direction in which scrolling happens can be controlled by <code style="color: #bb0000;">lv_obj_set_scroll_dir(obj, LV_DIR_...)</code>. The following values are possible for the direction: |
| + | |||
| + | * <code style="color: #bb0000;">LV_DIR_TOP</code> only scroll up | ||
| + | * <code style="color: #bb0000;">LV_DIR_LEFT</code> only scroll left | ||
| + | * <code style="color: #bb0000;">LV_DIR_BOTTOM</code> only scroll down | ||
| + | * <code style="color: #bb0000;">LV_DIR_RIGHT</code> only scroll right | ||
| + | * <code style="color: #bb0000;">LV_DIR_HOR</code> only scroll horizontally | ||
| + | * <code style="color: #bb0000;">LV_DIR_TOP</code> only scroll vertically | ||
| + | * <code style="color: #bb0000;">LV_DIR_ALL</code> scroll any directions | ||
| − | + | OR-ed values are also possible. E.g. <code style="color: #bb0000;">LV_DIR_TOP | LV_DIR_LEFT</code>. | |
| − | + | | | |
| − | + | |} | |
| − | + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | |
| − | |||
| − | |||
| − | |||
| − | |||
=== Scroll chain === | === Scroll chain === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
If an object can't be scrolled further (e.g. its content has reached the bottom-most position) additional scrolling is propagated to its parent. If the parent can be scrolled in that direction than it will be scrolled instead. It continues propagating to the grandparent and grand-grandparents as well. | If an object can't be scrolled further (e.g. its content has reached the bottom-most position) additional scrolling is propagated to its parent. If the parent can be scrolled in that direction than it will be scrolled instead. It continues propagating to the grandparent and grand-grandparents as well. | ||
| − | The propagation on scrolling is called "scroll chaining" and it can be enabled/disabled with <code>LV_OBJ_FLAG_SCROLL_CHAIN_HOR/VER</code> flag. If chaining is disabled the propagation stops on the object and the parent(s) won't be scrolled. | + | The propagation on scrolling is called "scroll chaining" and it can be enabled/disabled with <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_CHAIN_HOR/VER</code> flag. If chaining is disabled the propagation stops on the object and the parent(s) won't be scrolled. |
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
=== Scroll momentum === | === Scroll momentum === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
When the user scrolls an object and releases it, LVGL can emulate inertial momentum for the scrolling. It's like the object was thrown and scrolling slows down smoothly. | When the user scrolls an object and releases it, LVGL can emulate inertial momentum for the scrolling. It's like the object was thrown and scrolling slows down smoothly. | ||
| − | The scroll momentum can be enabled/disabled with the <code>LV_OBJ_FLAG_SCROLL_MOMENTUM</code> flag. | + | The scroll momentum can be enabled/disabled with the <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_MOMENTUM</code> flag. |
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
=== Elastic scroll === | === Elastic scroll === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Normally an object can't be scrolled past the extremeties of its content. That is the top side of the content can't be below the top side of the object. | Normally an object can't be scrolled past the extremeties of its content. That is the top side of the content can't be below the top side of the object. | ||
| − | However, with <code>LV_OBJ_FLAG_SCROLL_ELASTIC</code> a fancy effect is added when the user "over-scrolls" the content. The scrolling slows down, and the content can be scrolled inside the object. When the object is released the content scrolled in it will be animated back to the valid position. | + | However, with <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ELASTIC</code> a fancy effect is added when the user "over-scrolls" the content. The scrolling slows down, and the content can be scrolled inside the object. When the object is released the content scrolled in it will be animated back to the valid position. |
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
=== Snapping === | === Snapping === | ||
| − | The children of an object can be snapped according to specific rules when scrolling ends. Children can be made snappable individually with the <code>LV_OBJ_FLAG_SNAPPABLE</code> flag. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | The children of an object can be snapped according to specific rules when scrolling ends. Children can be made snappable individually with the <code style="color: #bb0000;">LV_OBJ_FLAG_SNAPPABLE</code> flag. | ||
An object can align snapped children in four ways: | An object can align snapped children in four ways: | ||
| − | * <code>LV_SCROLL_SNAP_NONE</code> Snapping is disabled. (default) | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_NONE</code> Snapping is disabled. (default) |
| − | * <code>LV_SCROLL_SNAP_START</code> Align the children to the left/top side of a scrolled object | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_START</code> Align the children to the left/top side of a scrolled object |
| − | * <code>LV_SCROLL_SNAP_END</code> Align the children to the right/bottom side of a scrolled object | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_END</code> Align the children to the right/bottom side of a scrolled object |
| − | * <code>LV_SCROLL_SNAP_CENTER</code> Align the children to the center of a scrolled object | + | * <code style="color: #bb0000;">LV_SCROLL_SNAP_CENTER</code> Align the children to the center of a scrolled object |
| − | Snap alignment is set with <code>lv_obj_set_scroll_snap_x/y(obj, LV_SCROLL_SNAP_...)</code>: | + | Snap alignment is set with <code style="color: #bb0000;">lv_obj_set_scroll_snap_x/y(obj, LV_SCROLL_SNAP_...)</code>: |
Under the hood the following happens: | Under the hood the following happens: | ||
| 116行目: | 199行目: | ||
# LVGL finds the nearest scroll point | # LVGL finds the nearest scroll point | ||
# LVGL scrolls to the snap point with an animation | # LVGL scrolls to the snap point with an animation | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
=== Scroll one === | === Scroll one === | ||
| − | The "scroll one" feature tells LVGL to allow scrolling only one snappable child at a time. This requires making the children snappable and setting a scroll snap alignment different from <code>LV_SCROLL_SNAP_NONE</code>. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | The "scroll one" feature tells LVGL to allow scrolling only one snappable child at a time. This requires making the children snappable and setting a scroll snap alignment different from <code style="color: #bb0000;">LV_SCROLL_SNAP_NONE</code>. | ||
| + | |||
| + | This feature can be enabled by the <code style="color: #bb0000;">LV_OBJ_FLAG_SCROLL_ONE</code> flag. | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| − | |||
=== Scroll on focus === | === Scroll on focus === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Imagine that there a lot of objects in a group that are on a scrollable object. Pressing the "Tab" button focuses the next object but it might be outside the visible area of the scrollable object. If the "scroll on focus" feature is enabled LVGL will automatically scroll objects to bring their children into view. The scrolling happens recursively therefore even nested scrollable objects are handled properly. The object will be scrolled into view even if it's on a different page of a tabview. | Imagine that there a lot of objects in a group that are on a scrollable object. Pressing the "Tab" button focuses the next object but it might be outside the visible area of the scrollable object. If the "scroll on focus" feature is enabled LVGL will automatically scroll objects to bring their children into view. The scrolling happens recursively therefore even nested scrollable objects are handled properly. The object will be scrolled into view even if it's on a different page of a tabview. | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
== Scroll manually == | == Scroll manually == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
The following API functions allow manual scrolling of objects: | The following API functions allow manual scrolling of objects: | ||
| − | * <code>lv_obj_scroll_by(obj, x, y, LV_ANIM_ON/OFF)</code> scroll by <code>x</code> and <code>y</code> values | + | * <code style="color: #bb0000;">lv_obj_scroll_by(obj, x, y, LV_ANIM_ON/OFF)</code> scroll by <code style="color: #bb0000;">x</code> and <code style="color: #bb0000;">y</code> values |
| − | * <code>lv_obj_scroll_to(obj, x, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top left corner | + | * <code style="color: #bb0000;">lv_obj_scroll_to(obj, x, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top left corner |
| − | * <code>lv_obj_scroll_to_x(obj, x, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the left side | + | * <code style="color: #bb0000;">lv_obj_scroll_to_x(obj, x, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the left side |
| − | * <code>lv_obj_scroll_to_y(obj, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top side | + | * <code style="color: #bb0000;">lv_obj_scroll_to_y(obj, y, LV_ANIM_ON/OFF)</code> scroll to bring the given coordinate to the top side |
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
== Self size == | == Self size == | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Self size is a property of an object. Normally, the user shouldn't use this parameter but if a custom widget is created it might be useful. | Self size is a property of an object. Normally, the user shouldn't use this parameter but if a custom widget is created it might be useful. | ||
| 140行目: | 259行目: | ||
This means not only the children can make an object scrollable but a larger self size will too. | This means not only the children can make an object scrollable but a larger self size will too. | ||
| − | LVGL uses the <code>LV_EVENT_GET_SELF_SIZE</code> event to get the self size of an object. Here is an example to see how to handle the event: | + | LVGL uses the <code style="color: #bb0000;">LV_EVENT_GET_SELF_SIZE</code> event to get the self size of an object. Here is an example to see how to handle the event: |
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
if(event_code == LV_EVENT_GET_SELF_SIZE) { | if(event_code == LV_EVENT_GET_SELF_SIZE) { | ||
lv_point_t * p = lv_event_get_param(e); | lv_point_t * p = lv_event_get_param(e); | ||
| 153行目: | 273行目: | ||
} | } | ||
} | } | ||
| + | </syntaxhighlight> | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Overview|戻る : Previous]] | ||
| + | |||
== Examples == | == Examples == | ||
| − | + | {| class="wikitable" | |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
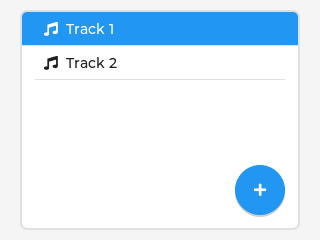
=== Nested scrolling === | === Nested scrolling === | ||
[[file:LVGL docs example 036.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#nested-scrolling]] | [[file:LVGL docs example 036.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#nested-scrolling]] | ||
| − | + | | | |
| − | - | + | |- |
| + | | | ||
=== Snapping === | === Snapping === | ||
[[file:LVGL docs example 037.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#id1]] | [[file:LVGL docs example 037.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#id1]] | ||
| − | + | | | |
| − | + | |- | |
| + | | | ||
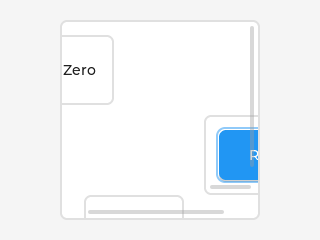
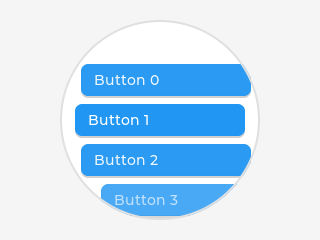
=== Floating button === | === Floating button === | ||
[[file:LVGL docs example 038.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#floating-button]] | [[file:LVGL docs example 038.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#floating-button]] | ||
| − | + | | | |
| − | + | |- | |
| + | | | ||
=== Styling the scrollbars === | === Styling the scrollbars === | ||
[[file:LVGL docs example 039.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#styling-the-scrollbars]] | [[file:LVGL docs example 039.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#styling-the-scrollbars]] | ||
| − | + | | | |
| − | + | |- | |
| + | | | ||
=== Right to left scrolling === | === Right to left scrolling === | ||
[[file:LVGL docs example 040.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#right-to-left-scrolling]] | [[file:LVGL docs example 040.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#right-to-left-scrolling]] | ||
| − | + | | | |
| − | + | |- | |
| + | | | ||
=== Translate on scroll === | === Translate on scroll === | ||
[[file:LVGL docs example 041.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#translate-on-scroll]] | [[file:LVGL docs example 041.png|link=https://docs.lvgl.io/8.2/overview/scroll.html#translate-on-scroll]] | ||
| − | + | | | |
| − | + | |} | |
| − | |||
| − | |||
| − | |||
:[[App:Library:LVGL#Overview|戻る : Previous]] | :[[App:Library:LVGL#Overview|戻る : Previous]] | ||
2022年6月30日 (木) 22:43時点における版
https://docs.lvgl.io/8.2/overview/scroll.html
Scroll
Overview
| 英文 | 自動翻訳 |
|---|---|
|
In LVGL scrolling works very intuitively: if an object is outside its parent content area (the size without padding), the parent becomes scrollable and scrollbar(s) will appear. That's it. Any object can be scrollable including The object can either be scrolled horizontally or vertically in one stroke; diagonal scrolling is not possible. |
Scrollbar
Mode
| 英文 | 自動翻訳 |
|---|---|
|
Scrollbars are displayed according to a configured
|
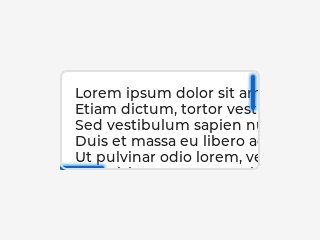
Styling
| 英文 | 自動翻訳 |
|---|---|
|
The scrollbars have their own dedicated part, called static lv_style_t style_red; lv_style_init(&style_red); lv_style_set_bg_color(&style_red, lv_color_red()); ... lv_obj_add_style(obj, &style_red, LV_PART_SCROLLBAR); An object goes to the static lv_style_t style_blue; lv_style_init(&style_blue); lv_style_set_bg_color(&style_blue, lv_color_blue()); ... lv_obj_add_style(obj, &style_blue, LV_STATE_SCROLLED | LV_PART_SCROLLBAR); If the base direction of the
|
Events
| 英文 | 自動翻訳 |
|---|---|
|
The following events are related to scrolling:
|
Basic example
| 英文 | 自動翻訳 |
|---|---|
|
TODO |
Features of scrolling
| 英文 | 自動翻訳 |
|---|---|
|
Besides, managing "normal" scrolling there are many interesting and useful additional features. |
Scrollable
| 英文 | 自動翻訳 |
|---|---|
|
It's possible to make an object non-scrollable with Non-scrollable objects can still propagate the scrolling (chain) to their parents. The direction in which scrolling happens can be controlled by
OR-ed values are also possible. E.g. |
Scroll chain
| 英文 | 自動翻訳 |
|---|---|
|
If an object can't be scrolled further (e.g. its content has reached the bottom-most position) additional scrolling is propagated to its parent. If the parent can be scrolled in that direction than it will be scrolled instead. It continues propagating to the grandparent and grand-grandparents as well. The propagation on scrolling is called "scroll chaining" and it can be enabled/disabled with |
Scroll momentum
| 英文 | 自動翻訳 |
|---|---|
|
When the user scrolls an object and releases it, LVGL can emulate inertial momentum for the scrolling. It's like the object was thrown and scrolling slows down smoothly. The scroll momentum can be enabled/disabled with the |
Elastic scroll
| 英文 | 自動翻訳 |
|---|---|
|
Normally an object can't be scrolled past the extremeties of its content. That is the top side of the content can't be below the top side of the object. However, with |
Snapping
| 英文 | 自動翻訳 |
|---|---|
|
The children of an object can be snapped according to specific rules when scrolling ends. Children can be made snappable individually with the An object can align snapped children in four ways:
Snap alignment is set with Under the hood the following happens:
|
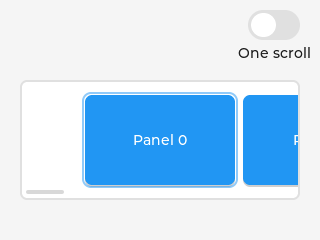
Scroll one
| 英文 | 自動翻訳 |
|---|---|
|
The "scroll one" feature tells LVGL to allow scrolling only one snappable child at a time. This requires making the children snappable and setting a scroll snap alignment different from This feature can be enabled by the |
Scroll on focus
| 英文 | 自動翻訳 |
|---|---|
|
Imagine that there a lot of objects in a group that are on a scrollable object. Pressing the "Tab" button focuses the next object but it might be outside the visible area of the scrollable object. If the "scroll on focus" feature is enabled LVGL will automatically scroll objects to bring their children into view. The scrolling happens recursively therefore even nested scrollable objects are handled properly. The object will be scrolled into view even if it's on a different page of a tabview. |
Scroll manually
| 英文 | 自動翻訳 |
|---|---|
|
The following API functions allow manual scrolling of objects:
|
Self size
| 英文 | 自動翻訳 |
|---|---|
|
Self size is a property of an object. Normally, the user shouldn't use this parameter but if a custom widget is created it might be useful. In short, self size establishes the size of an object's content. To understand it better take the example of a table. Let's say it has 10 rows each with 50 px height. So the total height of the content is 500 px. In other words the "self height" is 500 px. If the user sets only 200 px height for the table LVGL will see that the self size is larger and make the table scrollable. This means not only the children can make an object scrollable but a larger self size will too. LVGL uses the if(event_code == LV_EVENT_GET_SELF_SIZE) {
lv_point_t * p = lv_event_get_param(e);
//If x or y < 0 then it doesn't neesd to be calculated now
if(p->x >= 0) {
p->x = 200; //Set or calculate the self width
}
if(p->y >= 0) {
p->y = 50; //Set or calculate the self height
}
}
|
Examples
| 英文 | 自動翻訳 |
|---|---|
Nested scrolling |
|
Snapping |
|
Floating button |
|
Styling the scrollbars |
|
Right to left scrolling |
|
Translate on scroll |