App:Library:LVGL:docs:Overview:Objects
https://docs.lvgl.io/8.2/overview/object.html
Objects
| 英文 | 自動翻訳 |
|---|---|
|
In LVGL the basic building blocks of a user interface are the objects, also called Widgets. For example a Button, Label, Image, List, Chart or Text area.
This pointer can later be used to set or get the attributes of the object. |
Attributes
Basic attributes
| 英文 | 自動翻訳 |
|---|---|
|
All object types share some basic attributes:
For example: /*Set basic object attributes*/
lv_obj_set_size(btn1, 100, 50); /*Set a button's size*/
lv_obj_set_pos(btn1, 20,30); /*Set a button's position*/
To see all the available functions visit the Base object's documentation. |
Specific attributes
| 英文 | 自動翻訳 |
|---|---|
|
The object types have special attributes too. For example, a slider has
For example for a slider: /*Set slider specific attributes*/
lv_slider_set_range(slider1, 0, 100); /*Set the min. and max. values*/
lv_slider_set_value(slider1, 40, LV_ANIM_ON); /*Set the current value (position)*/
The API of the widgets is described in their Documentation but you can also check the respective header files (e.g. widgets/lv_slider.h) |
Working mechanisms
Parent-child structure
| 英文 | 自動翻訳 |
|---|---|
|
A parent object can be considered as the container of its children. Every object has exactly one parent object (except screens), but a parent can have any number of children. There is no limitation for the type of the parent but there are objects which are typically a parent (e.g. button) or a child (e.g. label). |
Moving together
| 英文 | 自動翻訳 |
|---|---|
|
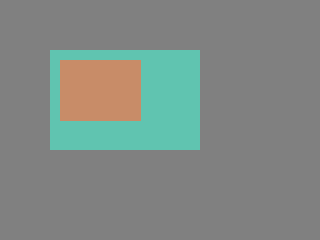
If the position of a parent changes, the children will move along with it. Therefore, all positions are relative to the parent. lv_obj_t * parent = lv_obj_create(lv_scr_act()); /*Create a parent object on the current screen*/
lv_obj_set_size(parent, 100, 80); /*Set the size of the parent*/
lv_obj_t * obj1 = lv_obj_create(parent); /*Create an object on the previously created parent object*/
lv_obj_set_pos(obj1, 10, 10); /*Set the position of the new object*/
lv_obj_set_pos(parent, 50, 50); /*Move the parent. The child will move with it.*/
(For simplicity the adjusting of colors of the objects is not shown in the example.) |
Visibility only on the parent
| 英文 | 自動翻訳 |
|---|---|
|
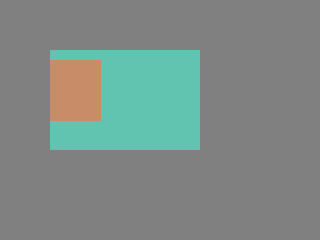
If a child is partially or fully outside its parent then the parts outside will not be visible. lv_obj_set_x(obj1, -30); /*Move the child a little bit off the parent*/
This behavior can be overwritten with |
Create and delete objects
| 英文 | 自動翻訳 |
|---|---|
|
In LVGL, objects can be created and deleted dynamically at run time. It means only the currently created (existing) objects consume RAM. This allows for the creation of a screen just when a button is clicked to open it, and for deletion of screens when a new screen is loaded.
For example one can create meters, charts, bars and sliders based on the currently attached sensors.
lv_obj_t * lv_<widget>_create(lv_obj_t * parent, <other parameters if any>);
The return value is a pointer to the created object with
It deletes the object and all of its children. void lv_obj_del(lv_obj_t * obj);
<code style="color: #bb0000;">lv_obj_del</code> will delete the object immediately. If for any reason you can't delete the object immediately you can use <c
ode>lv_obj_del_async(obj) which will perform the deletion on the next call of You can remove all the children of an object (but not the object itself) using You can use |
Screens
Create screens
| 英文 | 自動翻訳 |
|---|---|
|
The screens are special objects which have no parent object. So they can be created like: lv_obj_t * scr1 = lv_obj_create(NULL);
Screens can be created with any object type. For example, a Base object or an image to make a wallpaper. |
Get the active screen
| 英文 | 自動翻訳 |
|---|---|
|
There is always an active screen on each display. By default, the library creates and loads a "Base object" as a screen for each display. To get the currently active screen use the |
Load screens
| 英文 | 自動翻訳 |
|---|---|
|
To load a new screen, use |
Layers
| 英文 | 自動翻訳 |
|---|---|
|
There are two automatically generated layers:
The top layer is above every object on the screen and the system layer is above the top layer. You can add any pop-up windows to the top layer freely. But, the system layer is restricted to system-level things (e.g. mouse cursor will be placed there with The
|
Load screen with animation
| 英文 | 自動翻訳 |
|---|---|
|
A new screen can be loaded with animation by using
The new screen will become active (returned by |
Handling multiple displays
| 英文 | 自動翻訳 |
|---|---|
|
Screens are created on the currently selected default display. The default display is the last registered display with You can also explicitly select a new default display using
|
Parts
| 英文 | 自動翻訳 |
|---|---|
|
The widgets are built from multiple parts. For example a Base object uses the main and scrollbar parts but a Slider uses the main, indicator and knob parts. Parts are similar to pseudo-elements in CSS. The following predefined parts exist in LVGL:
They are described in more detail in the Style overview section. |
States
| 英文 | 自動翻訳 |
|---|---|
|
The object can be in a combination of the following states:
However, the states can be changed manually too. To set or clear given state (but leave the other states untouched) use E.g. To learn more about the states read the related section of the Style overview. |
Snapshot
| 英文 | 自動翻訳 |
|---|---|
|
A snapshot image can be generated for an object together with its children. Check details in Snapshot. |