「App:Library:LVGL:docs:Overview:Layers」の版間の差分
提供: robot-jp wiki
ナビゲーションに移動検索に移動| 17行目: | 17行目: | ||
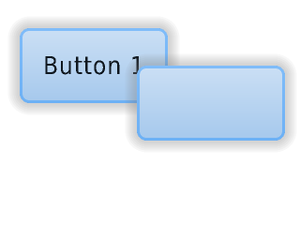
For example, assume we add a button to a parent object named button1 and then another button named button2. Then button1 (along with its child object(s)) will be in the background and can be covered by button2 and its children. | For example, assume we add a button to a parent object named button1 and then another button named button2. Then button1 (along with its child object(s)) will be in the background and can be covered by button2 and its children. | ||
| + | [[ファイル:LVGL docs overview Layers 01.png|サムネイル]] | ||
2022年6月27日 (月) 10:22時点における版
https://docs.lvgl.io/8.2/overview/layer.html
| 英文 | 自動翻訳 |
|---|---|
Layers
Order of creation
By default, LVGL draws new objects on top of old objects.
For example, assume we add a button to a parent object named button1 and then another button named button2. Then button1 (along with its child object(s)) will be in the background and can be covered by button2 and its children.