「App:Library:LVGL:docs:Overview:Animations」の版間の差分
(→API) |
|||
| (同じ利用者による、間の12版が非表示) | |||
| 14行目: | 14行目: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
This prototype is compatible with the majority of the property ''set'' functions in LVGL. For example <code style="color: #bb0000;">lv_obj_set_x(obj, value)</code> or <code style="color: #bb0000;">lv_obj_set_width(obj, value)</code> | This prototype is compatible with the majority of the property ''set'' functions in LVGL. For example <code style="color: #bb0000;">lv_obj_set_x(obj, value)</code> or <code style="color: #bb0000;">lv_obj_set_width(obj, value)</code> | ||
| − | | | + | |アニメーションを使用すると、変数の値を開始値と終了値の間で自動的に変更できます。アニメーションは、対応する値パラメーターを使用して"animator"関数を定期的に呼び出すことによって発生します。 |
| + | |||
| + | アニメータ関数のプロトタイプは次のとおりです。<syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
| + | void func(void * var, lv_anim_var_t value); | ||
| + | </syntaxhighlight> | ||
| + | このプロトタイプはLVGLの大部分のプロパティセット関数と互換性がある。例:<code style="color: #bb0000;">lv_obj_set_x(obj, value)</code> or <code style="color: #bb0000;">lv_obj_set_width(obj, value)</code> | ||
|} | |} | ||
:[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | :[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | ||
| 82行目: | 87行目: | ||
lv_anim_start(&a); /*Start the animation*/ | lv_anim_start(&a); /*Start the animation*/ | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | You can apply multiple different animations on the same variable at the same time. For example, animate the x and y coordinates with <code style="color: #bb0000;">lv_obj_set_x</code> and <code style="color: #bb0000;">lv_obj_set_y</code>. However, only one animation can exist with a given variable and function pair and <code style="color: #bb0000;">lv_anim_start()</code> will remove any existing animations for such a pair. | + | You can apply multiple different animations on the same variable at the same time. |
| − | | | + | |
| + | For example, animate the x and y coordinates with <code style="color: #bb0000;">lv_obj_set_x</code> and <code style="color: #bb0000;">lv_obj_set_y</code>. | ||
| + | |||
| + | However, only one animation can exist with a given variable and function pair and <code style="color: #bb0000;">lv_anim_start()</code> will remove any existing animations for such a pair. | ||
| + | |アニメーションを作成するには、<code style="color: #bb0000;">lv_anim_t</code> 変数を初期化し、<code style="color: #bb0000;">lv_anim_set_...()</code> 関数で設定する必要があります。 | ||
| + | <syntaxhighlight lang="C++" style="border:1px dashed gray;"> | ||
| + | /* INITIALIZE AN ANIMATION | ||
| + | *-----------------------*/ | ||
| + | |||
| + | lv_anim_t a; | ||
| + | lv_anim_init(&a); | ||
| + | |||
| + | /* MANDATORY SETTINGS | ||
| + | *------------------*/ | ||
| + | |||
| + | /*Set the "animator" function*/ | ||
| + | lv_anim_set_exec_cb(&a, (lv_anim_exec_xcb_t) lv_obj_set_x); | ||
| + | |||
| + | /*Set target of the animation*/ | ||
| + | lv_anim_set_var(&a, obj); | ||
| + | |||
| + | /*Length of the animation [ms]*/ | ||
| + | lv_anim_set_time(&a, duration); | ||
| + | |||
| + | /*Set start and end values. E.g. 0, 150*/ | ||
| + | lv_anim_set_values(&a, start, end); | ||
| + | |||
| + | /* OPTIONAL SETTINGS | ||
| + | *------------------*/ | ||
| + | |||
| + | /*Time to wait before starting the animation [ms]*/ | ||
| + | lv_anim_set_delay(&a, delay); | ||
| + | |||
| + | /*Set path (curve). Default is linear*/ | ||
| + | lv_anim_set_path(&a, lv_anim_path_ease_in); | ||
| + | |||
| + | /*Set a callback to indicate when the animation is ready (idle).*/ | ||
| + | lv_anim_set_ready_cb(&a, ready_cb); | ||
| + | |||
| + | /*Set a callback to indicate when the animation is started (after delay).*/ | ||
| + | lv_anim_set_start_cb(&a, start_cb); | ||
| + | |||
| + | /*When ready, play the animation backward with this duration. Default is 0 (disabled) [ms]*/ | ||
| + | lv_anim_set_playback_time(&a, time); | ||
| + | |||
| + | /*Delay before playback. Default is 0 (disabled) [ms]*/ | ||
| + | lv_anim_set_playback_delay(&a, delay); | ||
| + | |||
| + | /*Number of repetitions. Default is 1. LV_ANIM_REPEAT_INFINITE for infinite repetition*/ | ||
| + | lv_anim_set_repeat_count(&a, cnt); | ||
| + | |||
| + | /*Delay before repeat. Default is 0 (disabled) [ms]*/ | ||
| + | lv_anim_set_repeat_delay(&a, delay); | ||
| + | |||
| + | /*true (default): apply the start value immediately, false: apply start value after delay when the anim. really starts. */ | ||
| + | lv_anim_set_early_apply(&a, true/false); | ||
| + | |||
| + | /* START THE ANIMATION | ||
| + | *------------------*/ | ||
| + | lv_anim_start(&a); /*Start the animation*/ | ||
| + | </syntaxhighlight> | ||
| + | 同じ変数に複数の異なるアニメーションを同時に適用できます。 | ||
| + | |||
| + | たとえば、<code style="color: #bb0000;">lv_obj_set_x</code>と<code style="color: #bb0000;">lv_obj_set_y</code>を使用してx座標とy座標をアニメーション化します。 | ||
| + | |||
| + | しかし、指定した変数と関数のペアを持つアニメーションは1つしか存在できず、<code style="color: #bb0000;">lv_anim_start()</code> はそのようなペアを持つ既存のアニメーションを削除します。 | ||
|} | |} | ||
:[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | :[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | ||
| 94行目: | 164行目: | ||
|- | |- | ||
| | | | ||
| − | You can control the path of an animation. The most simple case is linear, meaning the current value between ''start'' and ''end'' is changed with fixed steps. A ''path'' is a function which calculates the next value to set based on the current state of the animation. Currently, there are the following built-in path functions: | + | You can control the path of an animation. The most simple case is linear, meaning the current value between ''start'' and ''end'' is changed with fixed steps. |
| + | |||
| + | A ''path'' is a function which calculates the next value to set based on the current state of the animation. | ||
| + | |||
| + | Currently, there are the following built-in path functions: | ||
* <code style="color: #bb0000;">lv_anim_path_linear</code> linear animation | * <code style="color: #bb0000;">lv_anim_path_linear</code> linear animation | ||
| 103行目: | 177行目: | ||
* <code style="color: #bb0000;">lv_anim_path_overshoot</code> overshoot the end value | * <code style="color: #bb0000;">lv_anim_path_overshoot</code> overshoot the end value | ||
* <code style="color: #bb0000;">lv_anim_path_bounce</code> bounce back a little from the end value (like hitting a wall) | * <code style="color: #bb0000;">lv_anim_path_bounce</code> bounce back a little from the end value (like hitting a wall) | ||
| − | | | + | |アニメーションのパスを制御できます。最も単純なケースはリニアで、開始から終了までのカレント値が固定ステップで変更されることを意味します。 |
| + | |||
| + | パスは、アニメーションの現在の状態に基づいて設定する次の値を計算する関数です。 | ||
| + | |||
| + | 現在、以下の組み込みパス関数があります。 | ||
| + | *<code style="color: #bb0000;">lv_anim_path_linear</code> リニアアニメーション | ||
| + | *<code style="color: #bb0000;">lv_anim_path_step</code> 最後の1ステップでの変更 | ||
| + | *<code style="color: #bb0000;">lv_anim_path_ease_in</code> 最初は遅い | ||
| + | *<code style="color: #bb0000;">lv_anim_path_ease_out</code> 終了時に遅い | ||
| + | *<code style="color: #bb0000;">lv_anim_path_ease_in_out</code> 開始と終了が遅い | ||
| + | *<code style="color: #bb0000;">lv_anim_path_overshoot</code> オーバーシュート終了値 | ||
| + | *<code style="color: #bb0000;">lv_anim_path_bounce</code>終了値から少し跳ね返る (壁にぶつかるなど) | ||
|} | |} | ||
:[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | :[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | ||
| 114行目: | 199行目: | ||
|- | |- | ||
| | | | ||
| − | By default, you set the animation time directly. But in some cases, setting the animation speed is more practical. | + | By default, you set the animation time directly. |
| + | |||
| + | But in some cases, setting the animation speed is more practical. | ||
| + | |||
| + | The <code style="color: #bb0000;">lv_anim_speed_to_time(speed, start, end)</code> function calculates the required time in milliseconds to reach the end value from a start value with the given speed. | ||
| + | |||
| + | The speed is interpreted in ''unit/sec'' dimension. | ||
| + | |||
| + | For example, <code style="color: #bb0000;">lv_anim_speed_to_time(20,0,100)</code> will yield 5000 milliseconds. For example, in the case of <code style="color: #bb0000;">lv_obj_set_x</code> ''unit'' is pixels so ''20'' means ''20 px/sec'' speed. | ||
| + | |デフォルトでは、アニメーションの時間を直接設定します。 | ||
| + | |||
| + | しかし、場合によっては、アニメーションの速度を設定する方が実用的です。 | ||
| + | |||
| + | <code style="color: #bb0000;">lv_anim_speed_to_time(speed, start, end)</code>関数は、与えられた速度で開始値から終了値に到達するまでの所要時間をミリ秒単位で計算します。 | ||
| + | |||
| + | 速度は、単位/秒の次元で解釈されます。 | ||
| − | + | 例えば、<code style="color: #bb0000;">lv_anim_speed_to_time(20,0,100)</code>の場合、5000ミリ秒になります。例えば、<code style="color: #bb0000;">lv_obj_set_x</code>の場合、単位はピクセルなので、20は20px/secの速度を意味します。 | |
| − | |||
|} | |} | ||
:[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | :[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | ||
| 129行目: | 228行目: | ||
| | | | ||
You can delete an animation with <code style="color: #bb0000;">lv_anim_del(var, func)</code> if you provide the animated variable and its animator function. | You can delete an animation with <code style="color: #bb0000;">lv_anim_del(var, func)</code> if you provide the animated variable and its animator function. | ||
| − | | | + | |アニメーション変数とそのアニメーター関数を指定すれば、<code style="color: #bb0000;">lv_anim_del(var, func)</code>でアニメーションを削除することができます。 |
|} | |} | ||
:[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | :[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | ||
| 146行目: | 245行目: | ||
Secondly, create an animation timeline object by calling <code style="color: #bb0000;">lv_anim_timeline_create()</code>. | Secondly, create an animation timeline object by calling <code style="color: #bb0000;">lv_anim_timeline_create()</code>. | ||
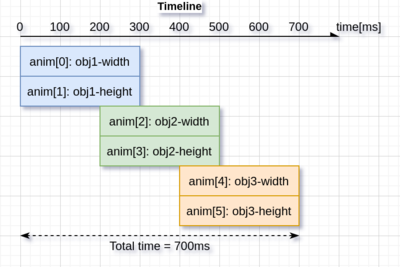
| − | Thirdly, add animation elements to the animation timeline by calling <code style="color: #bb0000;">lv_anim_timeline_add(at, start_time, &a)</code>. <code style="color: #bb0000;">start_time</code> is the start time of the animation on the timeline. Note that <code style="color: #bb0000;">start_time</code> will override the value of <code style="color: #bb0000;">delay</code>. | + | |
| + | Thirdly, add animation elements to the animation timeline by calling <code style="color: #bb0000;">lv_anim_timeline_add(at, start_time, &a)</code>. | ||
| + | |||
| + | <code style="color: #bb0000;">start_time</code> is the start time of the animation on the timeline. Note that <code style="color: #bb0000;">start_time</code> will override the value of <code style="color: #bb0000;">delay</code>. | ||
Finally, call <code style="color: #bb0000;">lv_anim_timeline_start(at)</code> to start the animation timeline. | Finally, call <code style="color: #bb0000;">lv_anim_timeline_start(at)</code> to start the animation timeline. | ||
| 162行目: | 264行目: | ||
Call <code style="color: #bb0000;">lv_anim_timeline_del(at)</code> function to delete the animation timeline. | Call <code style="color: #bb0000;">lv_anim_timeline_del(at)</code> function to delete the animation timeline. | ||
[[file:LVGL docs overview animation 01.png|400px|link=https://docs.lvgl.io/8.2/overview/animation.html#timeline]] | [[file:LVGL docs overview animation 01.png|400px|link=https://docs.lvgl.io/8.2/overview/animation.html#timeline]] | ||
| − | | | + | |タイムラインは複数のアニメーションの集合体なので、複雑な複合アニメーションを簡単に作成することができます。 |
| + | |||
| + | まず、アニメーション要素を作成しますが、<code style="color: #bb0000;">lv_anim_start()</code>は呼び出さないでください。 | ||
| + | |||
| + | 次に、<code style="color: #bb0000;">lv_anim_timeline_create()</code>を呼び出して、アニメーションのタイムラインオブジェクトを作成します。 | ||
| + | |||
| + | |||
| + | 3番目に、<code style="color: #bb0000;">lv_anim_timeline_add(at, start_time, &a)</code>を呼び出して、アニメーション要素をアニメーションタイムラインに追加してください。 | ||
| + | |||
| + | <code style="color: #bb0000;">start_time</code> はタイムライン上のアニメーションの開始時間です。 | ||
| + | |||
| + | <code style="color: #bb0000;">start_time</code> はdelayの値を上書きすることに注意してください。 | ||
| + | |||
| + | |||
| + | 最後に、<code style="color: #bb0000;">lv_anim_timeline_start(at)</code>を呼び出し、アニメーションのタイムラインを開始します。 | ||
| + | |||
| + | |||
| + | <code style="color: #bb0000;">lv_anim_timeline_set_reverse(at, reverse)</code>を使って、アニメーショングループ全体の順方向と逆方向の再生に対応しています。 | ||
| + | |||
| + | |||
| + | Call <code style="color: #bb0000;">lv_anim_timeline_stop(at)</code> to タイムラインを停止させる。 | ||
| + | |||
| + | Call <code style="color: #bb0000;">lv_anim_timeline_set_progress(at, progress)</code> function to タイムラインの進行状況に対応するオブジェクトの状態を設定します。 | ||
| + | |||
| + | Call <code style="color: #bb0000;">lv_anim_timeline_get_playtime(at)</code> function to アニメーションのタイムライン全体の継続時間を取得します。 | ||
| + | |||
| + | Call <code style="color: #bb0000;">lv_anim_timeline_get_reverse(at)</code> function to アニメーションのタイムラインを反転させるかどうかを取得します。 | ||
| + | |||
| + | Call <code style="color: #bb0000;">lv_anim_timeline_del(at)</code> function to アニメーションタイムラインを削除してください。[[file:LVGL docs overview animation 01.png|400px|link=https://docs.lvgl.io/8.2/overview/animation.html#timeline]] | ||
|} | |} | ||
:[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | :[[App:Library:LVGL:docs:Overview#Animations|戻る : Previous]] | ||
| 194行目: | 324行目: | ||
!自動翻訳 | !自動翻訳 | ||
|- | |- | ||
| − | | | + | |'''Typedefs''' |
| − | Typedefs | ||
<span style="background-color:#e7f2fa;color:#2980b9;">typedef int32_t (*lv_anim_path_cb_t)(const struct _lv_anim_t*) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">typedef int32_t (*lv_anim_path_cb_t)(const struct _lv_anim_t*) </span> | ||
| 218行目: | 347行目: | ||
: Describes an animation | : Describes an animation | ||
| − | Enums | + | '''Enums''' |
<span style="background-color:#e7f2fa;color:#2980b9;">enum lv_anim_enable_t </span> | <span style="background-color:#e7f2fa;color:#2980b9;">enum lv_anim_enable_t </span> | ||
| 226行目: | 355行目: | ||
: <span style="background-color: #eeeeee;">enumerator LV_ANIM_ON </span> | : <span style="background-color: #eeeeee;">enumerator LV_ANIM_ON </span> | ||
:: | :: | ||
| − | | | + | |
| + | |'''Typedefs''' | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef int32_t (*lv_anim_path_cb_t)(const struct _lv_anim_t*) </span> | ||
| + | : アニメーション中の現在値を取得する | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef void (*lv_anim_exec_xcb_t)(void*, int32_t) </span> | ||
| + | : animator "関数の一般的なプロトタイプ。第1パラメータはアニメートする変数。 第2パラメータは設定する値。<code style="color: #bb0000;">lv_xxx_set_yyy(obj, value)</code>関数と互換性がある。 <code style="color: #bb0000;">_xcb_t</code> の <code style="color: #bb0000;">x</code> は、第一引数に <code style="color: #bb0000;">lv_anim_t *</code> を受け取らないので、完全な汎用プロトタイプでないことを意味します。 | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef void (*lv_anim_custom_exec_cb_t)(struct _lv_anim_t*, int32_t) </span> | ||
| + | :<code style="color: #bb0000;">lv_anim_exec_xcb_t</code> と同じですが、最初のパラメータとして<code style="color: #bb0000;">lv_anim_t *</code>を受け取ります。 | ||
| + | : より一貫性がありますが、便利ではありません。 | ||
| + | : バインドジェネレータ関数で使用されるかもしれません。 | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef void (*lv_anim_ready_cb_t)(struct _lv_anim_t*) </span> | ||
| + | : アニメーションの準備ができたときに呼び出されるコールバック | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef void (*lv_anim_start_cb_t)(struct _lv_anim_t*) </span> | ||
| + | : アニメーションが本当に始まるときに呼び出されるコールバック(<code style="color: #bb0000;">delay</code>を考慮したもの) | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef int32_t (*lv_anim_get_value_cb_t)(struct _lv_anim_t*) </span> | ||
| + | : アニメーションの値が相対的であるときに使用されるコールバックは、現在の値を取得します。 | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">typedef struct _lv_anim_t lv_anim_t </span> | ||
| + | : アニメーションを描写する | ||
| + | : | ||
| + | |||
| + | '''Enums''' | ||
| + | |||
| + | <span style="background-color:#e7f2fa;color:#2980b9;">enum lv_anim_enable_t </span> | ||
| + | : ケース値において、アニメーションの有効・無効を示すことができる。 | ||
| + | :<span style="background-color: #eeeeee;">enumerator LV_ANIM_OFF </span> | ||
| + | :: | ||
| + | :<span style="background-color: #eeeeee;">enumerator LV_ANIM_ON </span> | ||
| + | :: | ||
|- | |- | ||
| | | | ||
| − | Functions | + | '''Functions''' |
| + | |||
| 243行目: | 407行目: | ||
<span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_init(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_init(lv_anim_t *a) </span> | ||
: Initialize an animation variable. E.g.: lv_anim_t a; lv_anim_init(&a); lv_anim_set_...(&a); lv_anim_start(&a); | : Initialize an animation variable. E.g.: lv_anim_t a; lv_anim_init(&a); lv_anim_set_...(&a); lv_anim_start(&a); | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an <code style="color: #bb0000;">lv_anim_t</code> variable to initialize | + | :: '''a''' -- pointer to an <code style="color: #bb0000;">lv_anim_t</code> variable to initialize |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_var(lv_anim_t *a, void *var) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_var(lv_anim_t *a, void *var) </span> | ||
: Set a variable to animate | : Set a variable to animate | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* var -- pointer to a variable to animate | + | ::* '''var''' -- pointer to a variable to animate |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_exec_cb(lv_anim_t *a, lv_anim_exec_xcb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_exec_cb(lv_anim_t *a, lv_anim_exec_xcb_t exec_cb) </span> | ||
: Set a function to animate <code style="color: #bb0000;">var</code> | : Set a function to animate <code style="color: #bb0000;">var</code> | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::*'''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* exec_cb -- a function to execute during animation LVGL's built-in functions can be used. E.g. lv_obj_set_x | + | ::* '''exec_cb''' -- a function to execute during animation LVGL's built-in functions can be used. E.g. lv_obj_set_x |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_time(lv_anim_t *a, uint32_t duration) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_time(lv_anim_t *a, uint32_t duration) </span> | ||
: Set the duration of an animation | : Set the duration of an animation | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* duration -- duration of the animation in milliseconds | + | ::* '''duration''' -- duration of the animation in milliseconds |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_delay(lv_anim_t *a, uint32_t delay) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_delay(lv_anim_t *a, uint32_t delay) </span> | ||
: Set a delay before starting the animation | : Set a delay before starting the animation | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* delay -- delay before the animation in milliseconds | + | ::* '''delay''' -- delay before the animation in milliseconds |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_values(lv_anim_t *a, int32_t start, int32_t end) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_values(lv_anim_t *a, int32_t start, int32_t end) </span> | ||
: Set the start and end values of an animation | : Set the start and end values of an animation | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* start -- the start value | + | ::* '''start''' -- the start value |
| − | ::* end -- the end value | + | ::* '''end''' -- the end value |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_custom_exec_cb(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_custom_exec_cb(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | ||
: Similar to <code style="color: #bb0000;">lv_anim_set_exec_cb</code> but <code style="color: #bb0000;">lv_anim_custom_exec_cb_t</code> receives <code style="color: #bb0000;">lv_anim_t *</code> as its first parameter instead of <code style="color: #bb0000;">void *</code>. This function might be used when LVGL is bound to other languages because it's more consistent to have <code style="color: #bb0000;">lv_anim_t *</code> as first parameter. The variable to animate can be stored in the animation's <code style="color: #bb0000;">user_data</code> | : Similar to <code style="color: #bb0000;">lv_anim_set_exec_cb</code> but <code style="color: #bb0000;">lv_anim_custom_exec_cb_t</code> receives <code style="color: #bb0000;">lv_anim_t *</code> as its first parameter instead of <code style="color: #bb0000;">void *</code>. This function might be used when LVGL is bound to other languages because it's more consistent to have <code style="color: #bb0000;">lv_anim_t *</code> as first parameter. The variable to animate can be stored in the animation's <code style="color: #bb0000;">user_data</code> | ||
| − | : Parameters | + | : |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | : '''Parameters''' |
| − | ::* exec_cb -- a function to execute. | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| + | ::* '''exec_cb''' -- a function to execute. | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_path_cb(lv_anim_t *a, lv_anim_path_cb_t path_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_path_cb(lv_anim_t *a, lv_anim_path_cb_t path_cb) </span> | ||
: Set the path (curve) of the animation. | : Set the path (curve) of the animation. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* path_cb -- a function to set the current value of the animation. | + | ::* '''path_cb''' -- a function to set the current value of the animation. |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_start_cb(lv_anim_t *a, lv_anim_start_cb_t start_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_start_cb(lv_anim_t *a, lv_anim_start_cb_t start_cb) </span> | ||
: Set a function call when the animation really starts (considering <code style="color: #bb0000;">delay</code>) | : Set a function call when the animation really starts (considering <code style="color: #bb0000;">delay</code>) | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* start_cb -- a function call when the animation starts | + | ::* '''start_cb''' -- a function call when the animation starts |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_get_value_cb(lv_anim_t *a, lv_anim_get_value_cb_t get_value_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_get_value_cb(lv_anim_t *a, lv_anim_get_value_cb_t get_value_cb) </span> | ||
: Set a function to use the current value of the variable and make start and end value relative to the returned current value. | : Set a function to use the current value of the variable and make start and end value relative to the returned current value. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* get_value_cb -- a function call when the animation starts | + | ::* '''get_value_cb''' -- a function call when the animation starts |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_ready_cb(lv_anim_t *a, lv_anim_ready_cb_t ready_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_ready_cb(lv_anim_t *a, lv_anim_ready_cb_t ready_cb) </span> | ||
: Set a function call when the animation is ready | : Set a function call when the animation is ready | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* ready_cb -- a function call when the animation is ready | + | ::* '''ready_cb''' -- a function call when the animation is ready |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_playback_time(lv_anim_t *a, uint32_t time) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_playback_time(lv_anim_t *a, uint32_t time) </span> | ||
: Make the animation to play back to when the forward direction is ready | : Make the animation to play back to when the forward direction is ready | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* time -- the duration of the playback animation in milliseconds. 0: disable playback | + | ::* '''time''' -- the duration of the playback animation in milliseconds. 0: disable playback |
| − | static inline void lv_anim_set_playback_delay(lv_anim_t *a, uint32_t delay) | + | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_playback_delay(lv_anim_t *a, uint32_t delay)</span> |
: Make the animation to play back to when the forward direction is ready | : Make the animation to play back to when the forward direction is ready | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* delay -- delay in milliseconds before starting the playback animation. | + | ::* '''delay''' -- delay in milliseconds before starting the playback animation. |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_count(lv_anim_t *a, uint16_t cnt) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_count(lv_anim_t *a, uint16_t cnt) </span> | ||
: Make the animation repeat itself. | : Make the animation repeat itself. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* cnt -- repeat count or <code style="color: #bb0000;">LV_ANIM_REPEAT_INFINITE</code> for infinite repetition. 0: to disable repetition. | + | ::* '''cnt''' -- repeat count or <code style="color: #bb0000;">LV_ANIM_REPEAT_INFINITE</code> for infinite repetition. 0: to disable repetition. |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_delay(lv_anim_t *a, uint32_t delay) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_delay(lv_anim_t *a, uint32_t delay) </span> | ||
: Set a delay before repeating the animation. | : Set a delay before repeating the animation. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* delay -- delay in milliseconds before repeating the animation. | + | ::* '''delay''' -- delay in milliseconds before repeating the animation. |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_early_apply(lv_anim_t *a, bool en) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_early_apply(lv_anim_t *a, bool en) </span> | ||
: Set a whether the animation's should be applied immediately or only when the delay expired. | : Set a whether the animation's should be applied immediately or only when the delay expired. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* en -- true: apply the start value immediately in <code style="color: #bb0000;">lv_anim_start</code>; false: apply the start value only when <code style="color: #bb0000;">delay</code> ms is elapsed and the animations really starts | + | ::* '''en''' -- true: apply the start value immediately in <code style="color: #bb0000;">lv_anim_start</code>; false: apply the start value only when <code style="color: #bb0000;">delay</code> ms is elapsed and the animations really starts |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_user_data(lv_anim_t *a, void *user_data) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_user_data(lv_anim_t *a, void *user_data) </span> | ||
: Set the custom user data field of the animation. | : Set the custom user data field of the animation. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* | + | ::* '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | ::* user_data -- pointer to the new user_data. | + | ::* '''user_data''' -- pointer to the new user_data. |
<span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_start(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_start(const lv_anim_t *a) </span> | ||
: Create an animation | : Create an animation | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- an initialized 'anim_t' variable. Not required after call. | + | :: '''a''' -- an initialized 'anim_t' variable. Not required after call. |
| − | : Returns | + | : '''Returns''' |
:: pointer to the created animation (different from the <code style="color: #bb0000;">a</code> parameter) | :: pointer to the created animation (different from the <code style="color: #bb0000;">a</code> parameter) | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline uint32_t lv_anim_get_delay(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline uint32_t lv_anim_get_delay(lv_anim_t *a) </span> | ||
: Get a delay before starting the animation | : Get a delay before starting the animation | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | :: '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | : Returns | + | : '''Returns''' |
:: delay before the animation in milliseconds | :: delay before the animation in milliseconds | ||
<span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_get_playtime(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_get_playtime(lv_anim_t *a) </span> | ||
: Get the time used to play the animation. | : Get the time used to play the animation. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation. | + | :: '''a''' -- pointer to an animation. |
| − | : Returns | + | : '''Returns''' |
:: the play time in milliseconds. | :: the play time in milliseconds. | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void *lv_anim_get_user_data(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void *lv_anim_get_user_data(lv_anim_t *a) </span> | ||
: Get the user_data field of the animation | : Get the user_data field of the animation | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable | + | :: '''a''' -- pointer to an initialized <code style="color: #bb0000;">lv_anim_t</code> variable |
| − | : Returns | + | : '''Returns''' |
:: the pointer to the custom user_data of the animation | :: the pointer to the custom user_data of the animation | ||
<span style="background-color:#e7f2fa;color:#2980b9;">bool lv_anim_del(void *var, lv_anim_exec_xcb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_anim_del(void *var, lv_anim_exec_xcb_t exec_cb) </span> | ||
: Delete an animation of a variable with a given animator function | : Delete an animation of a variable with a given animator function | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* var -- pointer to variable | + | ::* '''var''' -- pointer to variable |
| − | ::* exec_cb -- a function pointer which is animating 'var', or NULL to ignore it and delete all the animations of 'var | + | ::* '''exec_cb''' -- a function pointer which is animating 'var', or NULL to ignore it and delete all the animations of 'var |
| − | : Returns | + | : '''Returns''' |
:: true: at least 1 animation is deleted, false: no animation is deleted | :: true: at least 1 animation is deleted, false: no animation is deleted | ||
| 384行目: | 549行目: | ||
<span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_get(void *var, lv_anim_exec_xcb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_get(void *var, lv_anim_exec_xcb_t exec_cb) </span> | ||
: Get the animation of a variable and its <code style="color: #bb0000;">exec_cb</code>. | : Get the animation of a variable and its <code style="color: #bb0000;">exec_cb</code>. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* var -- pointer to variable | + | ::* '''var''' -- pointer to variable |
| − | ::* exec_cb -- a function pointer which is animating 'var', or NULL to return first matching 'var' | + | ::* '''exec_cb''' -- a function pointer which is animating 'var', or NULL to return first matching 'var' |
| − | : Returns | + | : '''Returns''' |
:: pointer to the animation. | :: pointer to the animation. | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline bool lv_anim_custom_del(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline bool lv_anim_custom_del(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | ||
: Delete an animation by getting the animated variable from <code style="color: #bb0000;">a</code>. Only animations with <code style="color: #bb0000;">exec_cb</code> will be deleted. This function exists because it's logical that all anim. functions receives an <code style="color: #bb0000;">lv_anim_t</code> as their first parameter. It's not practical in C but might make the API more consequent and makes easier to generate bindings. | : Delete an animation by getting the animated variable from <code style="color: #bb0000;">a</code>. Only animations with <code style="color: #bb0000;">exec_cb</code> will be deleted. This function exists because it's logical that all anim. functions receives an <code style="color: #bb0000;">lv_anim_t</code> as their first parameter. It's not practical in C but might make the API more consequent and makes easier to generate bindings. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an animation. | + | ::* '''a''' -- pointer to an animation. |
| − | ::* exec_cb -- a function pointer which is animating 'var', or NULL to ignore it and delete all the animations of 'var | + | ::* '''exec_cb''' -- a function pointer which is animating 'var', or NULL to ignore it and delete all the animations of 'var |
| − | : Returns | + | : '''Returns''' |
:: true: at least 1 animation is deleted, false: no animation is deleted | :: true: at least 1 animation is deleted, false: no animation is deleted | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline lv_anim_t *lv_anim_custom_get(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline lv_anim_t *lv_anim_custom_get(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | ||
: Get the animation of a variable and its <code style="color: #bb0000;">exec_cb</code>. This function exists because it's logical that all anim. functions receives an <code style="color: #bb0000;">lv_anim_t</code> as their first parameter. It's not practical in C but might make the API more consequent and makes easier to generate bindings. | : Get the animation of a variable and its <code style="color: #bb0000;">exec_cb</code>. This function exists because it's logical that all anim. functions receives an <code style="color: #bb0000;">lv_anim_t</code> as their first parameter. It's not practical in C but might make the API more consequent and makes easier to generate bindings. | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- pointer to an animation. | + | ::* '''a''' -- pointer to an animation. |
| − | ::* exec_cb -- a function pointer which is animating 'var', or NULL to return first matching 'var' | + | ::* '''exec_cb''' -- a function pointer which is animating 'var', or NULL to return first matching 'var' |
| − | : Returns | + | : '''Returns''' |
:: pointer to the animation. | :: pointer to the animation. | ||
<span style="background-color:#e7f2fa;color:#2980b9;">uint16_t lv_anim_count_running(void) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">uint16_t lv_anim_count_running(void) </span> | ||
: Get the number of currently running animations | : Get the number of currently running animations | ||
| − | : Returns | + | : '''Returns''' |
:: the number of running animations | :: the number of running animations | ||
<span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_speed_to_time(uint32_t speed, int32_t start, int32_t end) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_speed_to_time(uint32_t speed, int32_t start, int32_t end) </span> | ||
: Calculate the time of an animation with a given speed and the start and end values | : Calculate the time of an animation with a given speed and the start and end values | ||
| − | : Parameters | + | : '''Parameters''' |
| − | ::* speed -- speed of animation in unit/sec | + | ::* '''speed''' -- speed of animation in unit/sec |
| − | ::* start -- start value of the animation | + | ::* '''start''' -- start value of the animation |
| − | ::* end -- end value of the animation | + | ::* '''end''' -- end value of the animation |
| − | : Returns | + | : '''Returns''' |
:: the required time [ms] for the animation with the given parameters | :: the required time [ms] for the animation with the given parameters | ||
| 425行目: | 590行目: | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_linear(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_linear(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation applying linear characteristic | : Calculate the current value of an animation applying linear characteristic | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation slowing down the start phase | : Calculate the current value of an animation slowing down the start phase | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_out(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_out(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation slowing down the end phase | : Calculate the current value of an animation slowing down the end phase | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in_out(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in_out(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation applying an "S" characteristic (cosine) | : Calculate the current value of an animation applying an "S" characteristic (cosine) | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_overshoot(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_overshoot(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation with overshoot at the end | : Calculate the current value of an animation with overshoot at the end | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_bounce(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_bounce(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation with 3 bounces | : Calculate the current value of an animation with 3 bounces | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_step(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_step(const lv_anim_t *a) </span> | ||
: Calculate the current value of an animation applying step characteristic. (Set end value on the end of the animation) | : Calculate the current value of an animation applying step characteristic. (Set end value on the end of the animation) | ||
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- pointer to an animation | + | :: '''a''' -- pointer to an animation |
| − | : Returns | + | : '''Returns''' |
:: the current value to set | :: the current value to set | ||
<span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_anim_t </span> | <span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_anim_t </span> | ||
| − | : ''#include < | + | : ''#include <lv_anim.h>'' |
| + | : Describes an animation | ||
| + | : '''Public Members''' | ||
: void *var | : void *var | ||
:: Variable to animate | :: Variable to animate | ||
| 500行目: | 667行目: | ||
:: Animation time in ms | :: Animation time in ms | ||
: <span style="background-color: #eeeeee;">int32_t act_time </span> | : <span style="background-color: #eeeeee;">int32_t act_time </span> | ||
| − | :: Current time in animation. Set to negative to make delay. | + | :: Current time in animation. |
| + | :: Set to negative to make delay. | ||
: <span style="background-color: #eeeeee;">uint32_t playback_delay </span> | : <span style="background-color: #eeeeee;">uint32_t playback_delay </span> | ||
:: Wait before play back | :: Wait before play back | ||
| 517行目: | 685行目: | ||
: <span style="background-color: #eeeeee;">uint8_t start_cb_called </span> | : <span style="background-color: #eeeeee;">uint8_t start_cb_called </span> | ||
:: Indicates that the <code style="color: #bb0000;">start_cb</code> was already called | :: Indicates that the <code style="color: #bb0000;">start_cb</code> was already called | ||
| − | | | + | |'''Functions''' |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<span style="background-color:#e7f2fa;color:#2980b9;">LV_EXPORT_CONST_INT(LV_ANIM_REPEAT_INFINITE) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">LV_EXPORT_CONST_INT(LV_ANIM_REPEAT_INFINITE) </span> | ||
: | : | ||
| + | |||
<span style="background-color:#e7f2fa;color:#2980b9;">LV_EXPORT_CONST_INT(LV_ANIM_PLAYTIME_INFINITE) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">LV_EXPORT_CONST_INT(LV_ANIM_PLAYTIME_INFINITE) </span> | ||
: | : | ||
| + | |||
<span style="background-color:#e7f2fa;color:#2980b9;">void _lv_anim_core_init(void) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">void _lv_anim_core_init(void) </span> | ||
| − | : | + | : アニメーションモジュールの初期化 |
| + | |||
<span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_init(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_init(lv_anim_t *a) </span> | ||
| − | : | + | : アニメーション変数を初期化する。例: lv_anim_t a; lv_anim_init(&a); lv_anim_set_...(&a); lv_anim_start(&a); |
| − | :'''Parameters''' | + | : '''Parameters''' |
| − | ::'''a''' -- | + | ::'''a''' -- 初期化する <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタを指定します。 |
| + | |||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_var(lv_anim_t *a, void *var) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_var(lv_anim_t *a, void *var) </span> | ||
| − | : | + | : アニメーションを行う変数を設定する |
| − | :'''Parameters''' | + | : '''Parameters''' |
| − | ::*'''a''' -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::*'''var''' -- | + | ::* '''var''' -- アニメーションを行う変数へのポインタ |
| + | |||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_exec_cb(lv_anim_t *a, lv_anim_exec_xcb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_exec_cb(lv_anim_t *a, lv_anim_exec_xcb_t exec_cb) </span> | ||
| − | : | + | : アニメーション<code style="color: #bb0000;">var</code>を行う関数を設定する |
| − | :'''Parameters''' | + | : '''Parameters''' |
| − | ::*'''a''' -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::*'''exec_cb''' -- | + | ::*'''exec_cb''' -- アニメーション中に実行する関数 LVGL の組み込み関数を使用することができます.例:lv_obj_set_x |
| + | |||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_time(lv_anim_t *a, uint32_t duration) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_time(lv_anim_t *a, uint32_t duration) </span> | ||
| − | : | + | : アニメーションのデュレーションを設定する |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
: '''Parameters''' | : '''Parameters''' | ||
| − | ::*'''a''' -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::*''' | + | ::* '''duration''' -- アニメーションの継続時間(単位:ミリ秒 |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_delay(lv_anim_t *a, uint32_t delay) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_delay(lv_anim_t *a, uint32_t delay) </span> | ||
| − | : | + | : アニメーションを開始するまでの遅延時間を設定する |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::* delay -- | + | ::* '''delay''' -- アニメーションの前の遅延時間(ミリ秒単位) |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_values(lv_anim_t *a, int32_t start, int32_t end) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_values(lv_anim_t *a, int32_t start, int32_t end) </span> | ||
| − | : | + | : アニメーションの開始値と終了値を設定する |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code>変数へのポインタ。 |
| − | ::* start -- | + | ::* '''start''' -- 開始値 |
| − | ::* end -- | + | ::* '''end''' --終わり値 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_custom_exec_cb(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_custom_exec_cb(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | ||
| − | : | + | :<code style="color: #bb0000;">lv_anim_set_exec_cb</code>と似ていますが、 <code style="color: #bb0000;">lv_anim_custom_exec_cb_t</code> は <code style="color: #bb0000;">void *</code> の代わりに<code style="color: #bb0000;">lv_anim_t *</code>を最初の引数として受け取ります。 |
| − | : Parameters | + | : この関数は、LVGLが他の言語にバインドされている場合に使用できます。これは、最初のパラメーターとして<code style="color: #bb0000;">lv_anim_t *</code>を使用する方が一貫性があるためです。 |
| − | ::* a -- | + | : アニメーションさせる変数は,アニメーションの<code style="color: #bb0000;">user_data</code>に格納することができます. |
| − | ::* exec_cb -- | + | : |
| + | :'''Parameters''' | ||
| + | ::*'''a''' -- 初期化された<code style="color: #bb0000;">lv_anim_t</code>変数へのポインタ | ||
| + | ::*'''exec_cb''' -- 実行する関数。 | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_path_cb(lv_anim_t *a, lv_anim_path_cb_t path_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_path_cb(lv_anim_t *a, lv_anim_path_cb_t path_cb) </span> | ||
| − | : | + | : アニメーションのパス (カーブ) を設定します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された<code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ |
| − | ::* path_cb -- | + | ::* '''path_cb''' -- アニメーションの現在の値を設定する関数。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_start_cb(lv_anim_t *a, lv_anim_start_cb_t start_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_start_cb(lv_anim_t *a, lv_anim_start_cb_t start_cb) </span> | ||
| − | : | + | : アニメーションが実際に開始するときに関数呼び出しを設定する (<code style="color: #bb0000;">delay</code>を考慮) |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された<code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ |
| − | ::* start_cb -- | + | ::* '''start_cb''' -- アニメーション開始時の関数呼び出し |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_get_value_cb(lv_anim_t *a, lv_anim_get_value_cb_t get_value_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_get_value_cb(lv_anim_t *a, lv_anim_get_value_cb_t get_value_cb) </span> | ||
| − | : | + | : 変数の現在の値を使用し、戻り値に相対的な開始値と終了値を作成する関数を設定します。 |
| − | : Parameters | + | : |
| − | ::* a -- | + | :'''Parameters''' |
| − | ::* get_value_cb -- | + | ::*'''a''' -- 初期化された<code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ |
| + | ::*'''get_value_cb''' -- アニメーション開始時の関数呼び出し | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_ready_cb(lv_anim_t *a, lv_anim_ready_cb_t ready_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_ready_cb(lv_anim_t *a, lv_anim_ready_cb_t ready_cb) </span> | ||
| − | : | + | : アニメーションの準備ができたときに関数呼び出しを設定する |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された<code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ |
| − | ::* ready_cb -- | + | ::* '''ready_cb''' -- アニメーションの準備ができたときの関数呼び出し |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_playback_time(lv_anim_t *a, uint32_t time) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_playback_time(lv_anim_t *a, uint32_t time) </span> | ||
| − | : | + | : 順方向の準備ができたらアニメーションを再生する |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された<code style="color: #bb0000;">lv_anim_t</code>変数へのポインタ |
| − | ::* time -- | + | ::* '''time''' -- 再生アニメーションの継続時間 (ミリ秒単位) 。0:再生を無効にします。 |
| − | static inline void lv_anim_set_playback_delay(lv_anim_t *a, uint32_t delay) | + | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_playback_delay(lv_anim_t *a, uint32_t delay) </span> |
| − | : | + | : 順方向の準備ができたときに再生するアニメーションを作る |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::* delay -- | + | ::* '''delay''' -- 再生アニメーションを開始するまでの遅延時間をミリ秒単位で指定します。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_count(lv_anim_t *a, uint16_t cnt) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_count(lv_anim_t *a, uint16_t cnt) </span> | ||
| − | : | + | : アニメーションを繰り返すようにする。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::* cnt -- | + | ::* '''cnt''' -- 繰り返し回数,または<code style="color: #bb0000;">LV_ANIM_REPEAT_INFINITE</code> で無限回数を指定する。0:繰り返しを無効とする。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_delay(lv_anim_t *a, uint32_t delay) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_repeat_delay(lv_anim_t *a, uint32_t delay) </span> | ||
| − | : | + | : アニメーションを繰り返すまでの遅延時間を設定します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::* delay -- | + | ::* '''delay''' -- アニメーションを繰り返す前に、ミリ秒単位で遅延させます。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_early_apply(lv_anim_t *a, bool en) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_early_apply(lv_anim_t *a, bool en) </span> | ||
| − | : | + | : アニメーションを即座に適用するか、遅延時間が終了してから適用するかを設定します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::* en -- true: | + | ::* '''en''' -- true: <code style="color: #bb0000;">lv_anim_start</code>ですぐに開始値を適用、false: <code style="color: #bb0000;">delay</code> ms が経過し、本当にアニメーションが開始されたときにのみ開始値を適用。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_user_data(lv_anim_t *a, void *user_data) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void lv_anim_set_user_data(lv_anim_t *a, void *user_data) </span> | ||
| − | : | + | : アニメーションのカスタムユーザーデータフィールドを設定します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* | + | ::*'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | ::* user_data -- | + | ::* '''user_data''' -- 新しい user_data へのポインタを指定します。 |
<span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_start(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_start(const lv_anim_t *a) </span> | ||
| − | : | + | : アニメーションを作成する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- 初期化された 'anim_t' 変数。呼び出し後は必要ない。 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 作成されたアニメーションへのポインタ(a パラメータとは異なります)。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline uint32_t lv_anim_get_delay(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline uint32_t lv_anim_get_delay(lv_anim_t *a) </span> | ||
| − | : | + | : アニメーションを開始する前にディレイを取得する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- 初期化された <code style="color: #bb0000;">lv_anim_t</code> 変数へのポインタ。 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: アニメーションの前の遅延時間(ミリ秒単位) |
<span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_get_playtime(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_get_playtime(lv_anim_t *a) </span> | ||
| − | : | + | : アニメーションの再生に使用した時間を取得します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションへのポインタを指定します。 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 再生時間をミリ秒単位で指定します。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline void *lv_anim_get_user_data(lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline void *lv_anim_get_user_data(lv_anim_t *a) </span> | ||
| − | : | + | : アニメーションのuser_dataフィールドを取得します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- 初期化された lv_anim_t 変数へのポインタを指定します。 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: アニメーションのカスタム user_data へのポインタ。 |
<span style="background-color:#e7f2fa;color:#2980b9;">bool lv_anim_del(void *var, lv_anim_exec_xcb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">bool lv_anim_del(void *var, lv_anim_exec_xcb_t exec_cb) </span> | ||
| − | : | + | : アニメーター関数で指定された変数のアニメーションを削除する |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* var -- | + | ::*'''var''' -- 変数へのポインタ |
| − | ::* exec_cb -- | + | ::* '''exec_cb''' -- var' をアニメーション化する関数ポインタを指定するか、 それを無視して 'var' のアニメーションをすべて削除するには NULL を指定します。 |
| − | : Returns | + | : '''Returns''' |
| − | :: true: | + | :: true: 少なくとも1つのアニメーションが削除される, |
| + | :: false: アニメーションが削除されない | ||
<span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_del_all(void) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_del_all(void) </span> | ||
| − | : | + | : アニメーションをすべて削除する |
<span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_get(void *var, lv_anim_exec_xcb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">lv_anim_t *lv_anim_get(void *var, lv_anim_exec_xcb_t exec_cb) </span> | ||
| − | : | + | : 変数とその<code style="color: #bb0000;">exec_cb</code>のアニメーションを取得します。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* var -- | + | ::*'''var''' --変数へのポインタ |
| − | ::* exec_cb -- | + | ::* '''exec_cb''' -- var' をアニメーション化する関数へのポインタ、 または最初にマッチした 'var' を返す場合は NULL を指定します。 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: アニメーションへのポインタを指定します。 |
<span style="background-color:#e7f2fa;color:#2980b9;">static inline bool lv_anim_custom_del(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline bool lv_anim_custom_del(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | ||
| − | : | + | :<code style="color: #bb0000;">a</code>から animated 変数を取得し、アニメーションを削除します。 <code style="color: #bb0000;">exec_cb</code> を持つアニメーションだけが削除されます。 この関数が存在するのは、すべての anim. 関数はその最初のパラメータとして <code style="color: #bb0000;">lv_anim_t</code> を受け取ります。 C では実用的ではありませんが、API をより合理的にし、バインディングの生成を容易にするためです。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- アニメーションへのポインタを指定します。 |
| − | ::* exec_cb -- | + | ::* '''exec_cb''' -- var' をアニメーション化する関数ポインタを指定するか、 それを無視して 'var' のアニメーションをすべて削除するには NULL を指定します。 |
| − | : Returns | + | : '''Returns''' |
| − | :: true: | + | :: true: 少なくとも1つのアニメーションが削除される, |
| + | :: false: アニメーションが削除されない | ||
<span style="background-color:#e7f2fa;color:#2980b9;">static inline lv_anim_t *lv_anim_custom_get(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">static inline lv_anim_t *lv_anim_custom_get(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb) </span> | ||
| − | : | + | : 変数とその <code style="color: #bb0000;">exec_cb</code>のアニメーションを取得します。この関数が存在するのは、すべての anim 関数がその最初のパラメータとして <code style="color: #bb0000;">lv_anim_t</code>を受け取ることが論理的であるからです。C では実用的ではありませんが、API をより効果的にし、バインディングの生成を容易にするためです。 |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* a -- | + | ::*'''a''' -- アニメーションへのポインタを指定します。 |
| − | ::* exec_cb -- | + | ::* '''exec_cb''' -- var' をアニメーション化する関数へのポインタ、 または最初にマッチした 'var' を返す場合は NULL を指定します。 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: アニメーションへのポインタを指定します。 |
<span style="background-color:#e7f2fa;color:#2980b9;">uint16_t lv_anim_count_running(void) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">uint16_t lv_anim_count_running(void) </span> | ||
| − | : | + | : 現在実行中のアニメーションの数を取得する |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 実行中のアニメーションの数 |
<span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_speed_to_time(uint32_t speed, int32_t start, int32_t end) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">uint32_t lv_anim_speed_to_time(uint32_t speed, int32_t start, int32_t end) </span> | ||
| − | : | + | : 与えられた速度と開始値、終了値でアニメーションの時間を計算する |
| − | : Parameters | + | : '''Parameters''' |
| − | ::* speed -- | + | ::*'''speed''' -- アニメーションの速度(単位:秒 |
| − | ::* start -- | + | ::* '''start''' -- アニメーションの開始値 |
| − | ::* end -- | + | ::* '''end''' -- アニメーションの終了値 |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 与えられたパラメータでアニメーションの所要時間[ms]を指定します。 |
<span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_refr_now(void) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">void lv_anim_refr_now(void) </span> | ||
| − | : | + | : アニメーションの状態を手動でリフレッシュします。<code style="color: #bb0000;">lv_timer_handler</code> がしばらく実行できないようなブロッキング処理でアニメーションを動作させる場合に便利。<code style="color: #bb0000;">lv_refr_now()</code>の中で呼び出されるので、直接使用するべきではありません。 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_linear(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_linear(const lv_anim_t *a) </span> | ||
| − | : | + | : 線形特性を適用するアニメーションの現在の値を計算する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションへのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in(const lv_anim_t *a) </span> | ||
| − | : | + | : 開始フェーズの速度を低下させるアニメーションの現在の値を計算する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションへのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_out(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_out(const lv_anim_t *a) </span> | ||
| − | : | + | : 終了フェーズを遅くするアニメーションの現在の値を計算する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションへのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in_out(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_ease_in_out(const lv_anim_t *a) </span> | ||
| − | : | + | : S特性(コサイン)を応用したアニメーションの現在値を算出する。 |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_overshoot(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_overshoot(const lv_anim_t *a) </span> | ||
| − | : | + | : 最後にオーバーシュートがあるアニメーションの電流値を計算する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_bounce(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_bounce(const lv_anim_t *a) </span> | ||
| − | : | + | : 3回バウンドするアニメーションの現在値を計算する |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_step(const lv_anim_t *a) </span> | <span style="background-color:#e7f2fa;color:#2980b9;">int32_t lv_anim_path_step(const lv_anim_t *a) </span> | ||
| − | : | + | : ステップ特性を適用したアニメーションの現在値を算出する。(アニメーションの終了時に終了値を設定する)。 |
| − | : Parameters | + | : '''Parameters''' |
| − | :: a -- | + | ::'''a''' -- アニメーションのポインタ |
| − | : Returns | + | : '''Returns''' |
| − | :: | + | :: 設定する現在の値 |
<span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_anim_t </span> | <span style="background-color:#e7f2fa;color:#2980b9;">struct _lv_anim_t </span> | ||
| − | : ''#include < | + | :''#include <lv_anim.h>'' |
| + | : アニメーションを描写する | ||
| + | : '''Public Members''' | ||
: void *var | : void *var | ||
| − | :: | + | :: アニメーションする変数 |
| − | : <span style="background-color: #eeeeee;">lv_anim_exec_xcb_t exec_cb </span> | + | :<span style="background-color: #eeeeee;">lv_anim_exec_xcb_t exec_cb </span> |
| − | :: | + | :: アニメーションさせるために実行する関数 |
| − | : <span style="background-color: #eeeeee;">lv_anim_start_cb_t start_cb </span> | + | :<span style="background-color: #eeeeee;">lv_anim_start_cb_t start_cb </span> |
| − | :: | + | :: アニメーション開始時に呼び出す(<code style="color: #bb0000;">delay</code>を考慮) |
| − | : <span style="background-color: #eeeeee;">lv_anim_ready_cb_t ready_cb </span> | + | :<span style="background-color: #eeeeee;">lv_anim_ready_cb_t ready_cb </span> |
| − | :: | + | :: アニメーションの準備ができたら呼び出す |
| − | : <span style="background-color: #eeeeee;">lv_anim_get_value_cb_t get_value_cb </span> | + | :<span style="background-color: #eeeeee;">lv_anim_get_value_cb_t get_value_cb </span> |
| − | :: | + | :: 相対モードで現在値を取得する |
| − | : <span style="background-color: #eeeeee;">void *user_data </span> | + | :<span style="background-color: #eeeeee;">void *user_data </span> |
| − | :: | + | :: カスタムユーザーデータ |
| − | : <span style="background-color: #eeeeee;">lv_anim_path_cb_t path_cb </span> | + | :<span style="background-color: #eeeeee;">lv_anim_path_cb_t path_cb </span> |
| − | :: | + | :: アニメーションのパス(曲線)を表現する |
| − | : <span style="background-color: #eeeeee;">int32_t start_value </span> | + | :<span style="background-color: #eeeeee;">int32_t start_value </span> |
| − | :: | + | :: スタート値 |
: | : | ||
| − | : <span style="background-color: #eeeeee;">int32_t current_value </span> | + | :<span style="background-color: #eeeeee;">int32_t current_value </span> |
| − | :: | + | :: 現在値 |
: | : | ||
| − | : <span style="background-color: #eeeeee;">int32_t end_value </span> | + | :<span style="background-color: #eeeeee;">int32_t end_value </span> |
| − | :: | + | :: 終了値 |
: | : | ||
| − | : <span style="background-color: #eeeeee;">int32_t time </span> | + | :<span style="background-color: #eeeeee;">int32_t time </span> |
| − | :: | + | :: アニメーションの時間(単位:ms |
| − | : <span style="background-color: #eeeeee;">int32_t act_time </span> | + | :<span style="background-color: #eeeeee;">int32_t act_time </span> |
| − | :: | + | :: アニメーションの現在時刻。 負の値を設定すると、遅延が発生する。 |
| − | : <span style="background-color: #eeeeee;">uint32_t playback_delay </span> | + | :<span style="background-color: #eeeeee;">uint32_t playback_delay </span> |
| − | :: | + | :: 再生前に待機 |
| − | : <span style="background-color: #eeeeee;">uint32_t playback_time </span> | + | :<span style="background-color: #eeeeee;">uint32_t playback_time </span> |
| − | :: | + | :: 再生アニメーションの再生時間 |
| − | : <span style="background-color: #eeeeee;">uint32_t repeat_delay </span> | + | :<span style="background-color: #eeeeee;">uint32_t repeat_delay </span> |
| − | :: | + | :: 繰り返し前に待機 |
| − | : <span style="background-color: #eeeeee;">uint16_t repeat_cnt </span> | + | :<span style="background-color: #eeeeee;">uint16_t repeat_cnt </span> |
| − | :: | + | :: アニメーションの繰り返し再生回数 |
| − | : <span style="background-color: #eeeeee;">uint8_t early_apply </span> | + | :<span style="background-color: #eeeeee;">uint8_t early_apply </span> |
| − | :: 1: | + | :: 1: <code style="color: #bb0000;">delay</code>があってもすぐにスタート値を適用する。 |
| − | : <span style="background-color: #eeeeee;">uint8_t playback_now </span> | + | :<span style="background-color: #eeeeee;">uint8_t playback_now </span> |
:: Play back is in progress | :: Play back is in progress | ||
| − | : <span style="background-color: #eeeeee;">uint8_t run_round </span> | + | :<span style="background-color: #eeeeee;">uint8_t run_round </span> |
| − | :: | + | :: このラウンドでアニメーションが実行されたことを示す |
| − | : <span style="background-color: #eeeeee;">uint8_t start_cb_called </span> | + | :<span style="background-color: #eeeeee;">uint8_t start_cb_called </span> |
| − | :: | + | ::<code style="color: #bb0000;">start_cb</code> が既に呼び出されていたことを示す。 |
| − | |||
|} | |} | ||
2022年7月2日 (土) 12:21時点における最新版
https://docs.lvgl.io/8.2/overview/animation.html
Animations
| 英文 | 自動翻訳 |
|---|---|
|
You can automatically change the value of a variable between a start and an end value using animations. Animation will happen by periodically calling an "animator" function with the corresponding value parameter. The animator functions have the following prototype: void func(void * var, lv_anim_var_t value);
This prototype is compatible with the majority of the property set functions in LVGL. For example |
アニメーションを使用すると、変数の値を開始値と終了値の間で自動的に変更できます。アニメーションは、対応する値パラメーターを使用して"animator"関数を定期的に呼び出すことによって発生します。
アニメータ関数のプロトタイプは次のとおりです。 void func(void * var, lv_anim_var_t value);
このプロトタイプはLVGLの大部分のプロパティセット関数と互換性がある。例: |
Create an animation
| 英文 | 自動翻訳 |
|---|---|
|
To create an animation an /* INITIALIZE AN ANIMATION
*-----------------------*/
lv_anim_t a;
lv_anim_init(&a);
/* MANDATORY SETTINGS
*------------------*/
/*Set the "animator" function*/
lv_anim_set_exec_cb(&a, (lv_anim_exec_xcb_t) lv_obj_set_x);
/*Set target of the animation*/
lv_anim_set_var(&a, obj);
/*Length of the animation [ms]*/
lv_anim_set_time(&a, duration);
/*Set start and end values. E.g. 0, 150*/
lv_anim_set_values(&a, start, end);
/* OPTIONAL SETTINGS
*------------------*/
/*Time to wait before starting the animation [ms]*/
lv_anim_set_delay(&a, delay);
/*Set path (curve). Default is linear*/
lv_anim_set_path(&a, lv_anim_path_ease_in);
/*Set a callback to indicate when the animation is ready (idle).*/
lv_anim_set_ready_cb(&a, ready_cb);
/*Set a callback to indicate when the animation is started (after delay).*/
lv_anim_set_start_cb(&a, start_cb);
/*When ready, play the animation backward with this duration. Default is 0 (disabled) [ms]*/
lv_anim_set_playback_time(&a, time);
/*Delay before playback. Default is 0 (disabled) [ms]*/
lv_anim_set_playback_delay(&a, delay);
/*Number of repetitions. Default is 1. LV_ANIM_REPEAT_INFINITE for infinite repetition*/
lv_anim_set_repeat_count(&a, cnt);
/*Delay before repeat. Default is 0 (disabled) [ms]*/
lv_anim_set_repeat_delay(&a, delay);
/*true (default): apply the start value immediately, false: apply start value after delay when the anim. really starts. */
lv_anim_set_early_apply(&a, true/false);
/* START THE ANIMATION
*------------------*/
lv_anim_start(&a); /*Start the animation*/
You can apply multiple different animations on the same variable at the same time. For example, animate the x and y coordinates with However, only one animation can exist with a given variable and function pair and |
アニメーションを作成するには、lv_anim_t 変数を初期化し、lv_anim_set_...() 関数で設定する必要があります。
/* INITIALIZE AN ANIMATION
*-----------------------*/
lv_anim_t a;
lv_anim_init(&a);
/* MANDATORY SETTINGS
*------------------*/
/*Set the "animator" function*/
lv_anim_set_exec_cb(&a, (lv_anim_exec_xcb_t) lv_obj_set_x);
/*Set target of the animation*/
lv_anim_set_var(&a, obj);
/*Length of the animation [ms]*/
lv_anim_set_time(&a, duration);
/*Set start and end values. E.g. 0, 150*/
lv_anim_set_values(&a, start, end);
/* OPTIONAL SETTINGS
*------------------*/
/*Time to wait before starting the animation [ms]*/
lv_anim_set_delay(&a, delay);
/*Set path (curve). Default is linear*/
lv_anim_set_path(&a, lv_anim_path_ease_in);
/*Set a callback to indicate when the animation is ready (idle).*/
lv_anim_set_ready_cb(&a, ready_cb);
/*Set a callback to indicate when the animation is started (after delay).*/
lv_anim_set_start_cb(&a, start_cb);
/*When ready, play the animation backward with this duration. Default is 0 (disabled) [ms]*/
lv_anim_set_playback_time(&a, time);
/*Delay before playback. Default is 0 (disabled) [ms]*/
lv_anim_set_playback_delay(&a, delay);
/*Number of repetitions. Default is 1. LV_ANIM_REPEAT_INFINITE for infinite repetition*/
lv_anim_set_repeat_count(&a, cnt);
/*Delay before repeat. Default is 0 (disabled) [ms]*/
lv_anim_set_repeat_delay(&a, delay);
/*true (default): apply the start value immediately, false: apply start value after delay when the anim. really starts. */
lv_anim_set_early_apply(&a, true/false);
/* START THE ANIMATION
*------------------*/
lv_anim_start(&a); /*Start the animation*/
同じ変数に複数の異なるアニメーションを同時に適用できます。 たとえば、 しかし、指定した変数と関数のペアを持つアニメーションは1つしか存在できず、 |
Animation path
| 英文 | 自動翻訳 |
|---|---|
|
You can control the path of an animation. The most simple case is linear, meaning the current value between start and end is changed with fixed steps. A path is a function which calculates the next value to set based on the current state of the animation. Currently, there are the following built-in path functions:
|
アニメーションのパスを制御できます。最も単純なケースはリニアで、開始から終了までのカレント値が固定ステップで変更されることを意味します。
パスは、アニメーションの現在の状態に基づいて設定する次の値を計算する関数です。 現在、以下の組み込みパス関数があります。
|
Speed vs time
| 英文 | 自動翻訳 |
|---|---|
|
By default, you set the animation time directly. But in some cases, setting the animation speed is more practical. The The speed is interpreted in unit/sec dimension. For example, |
デフォルトでは、アニメーションの時間を直接設定します。
しかし、場合によっては、アニメーションの速度を設定する方が実用的です。
速度は、単位/秒の次元で解釈されます。 例えば、 |
Delete animations
| 英文 | 自動翻訳 |
|---|---|
|
You can delete an animation with |
アニメーション変数とそのアニメーター関数を指定すれば、lv_anim_del(var, func)でアニメーションを削除することができます。
|
Timeline
Examples
| 英文 | 自動翻訳 |
|---|---|
Start animation on an event |
|
Playback animation |
|
Animation timeline |
API
| 英文 | 自動翻訳 |
|---|---|
| Typedefs
typedef int32_t (*lv_anim_path_cb_t)(const struct _lv_anim_t*)
typedef void (*lv_anim_exec_xcb_t)(void*, int32_t)
typedef void (*lv_anim_custom_exec_cb_t)(struct _lv_anim_t*, int32_t)
typedef void (*lv_anim_ready_cb_t)(struct _lv_anim_t*)
typedef void (*lv_anim_start_cb_t)(struct _lv_anim_t*)
typedef int32_t (*lv_anim_get_value_cb_t)(struct _lv_anim_t*)
typedef struct _lv_anim_t lv_anim_t
Enums enum lv_anim_enable_t
|
Typedefs
typedef int32_t (*lv_anim_path_cb_t)(const struct _lv_anim_t*)
typedef void (*lv_anim_exec_xcb_t)(void*, int32_t)
typedef void (*lv_anim_custom_exec_cb_t)(struct _lv_anim_t*, int32_t)
typedef void (*lv_anim_ready_cb_t)(struct _lv_anim_t*)
typedef void (*lv_anim_start_cb_t)(struct _lv_anim_t*)
typedef int32_t (*lv_anim_get_value_cb_t)(struct _lv_anim_t*)
typedef struct _lv_anim_t lv_anim_t
Enums enum lv_anim_enable_t
|
|
Functions
LV_EXPORT_CONST_INT(LV_ANIM_REPEAT_INFINITE) LV_EXPORT_CONST_INT(LV_ANIM_PLAYTIME_INFINITE) void _lv_anim_core_init(void)
void lv_anim_init(lv_anim_t *a)
static inline void lv_anim_set_var(lv_anim_t *a, void *var)
static inline void lv_anim_set_exec_cb(lv_anim_t *a, lv_anim_exec_xcb_t exec_cb)
static inline void lv_anim_set_time(lv_anim_t *a, uint32_t duration)
static inline void lv_anim_set_delay(lv_anim_t *a, uint32_t delay)
static inline void lv_anim_set_values(lv_anim_t *a, int32_t start, int32_t end)
static inline void lv_anim_set_custom_exec_cb(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb)
static inline void lv_anim_set_path_cb(lv_anim_t *a, lv_anim_path_cb_t path_cb)
static inline void lv_anim_set_start_cb(lv_anim_t *a, lv_anim_start_cb_t start_cb)
static inline void lv_anim_set_get_value_cb(lv_anim_t *a, lv_anim_get_value_cb_t get_value_cb)
static inline void lv_anim_set_ready_cb(lv_anim_t *a, lv_anim_ready_cb_t ready_cb)
static inline void lv_anim_set_playback_time(lv_anim_t *a, uint32_t time)
static inline void lv_anim_set_playback_delay(lv_anim_t *a, uint32_t delay)
static inline void lv_anim_set_repeat_count(lv_anim_t *a, uint16_t cnt)
static inline void lv_anim_set_repeat_delay(lv_anim_t *a, uint32_t delay)
static inline void lv_anim_set_early_apply(lv_anim_t *a, bool en)
static inline void lv_anim_set_user_data(lv_anim_t *a, void *user_data)
lv_anim_t *lv_anim_start(const lv_anim_t *a)
static inline uint32_t lv_anim_get_delay(lv_anim_t *a)
uint32_t lv_anim_get_playtime(lv_anim_t *a)
static inline void *lv_anim_get_user_data(lv_anim_t *a)
bool lv_anim_del(void *var, lv_anim_exec_xcb_t exec_cb)
void lv_anim_del_all(void)
lv_anim_t *lv_anim_get(void *var, lv_anim_exec_xcb_t exec_cb)
static inline bool lv_anim_custom_del(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb)
static inline lv_anim_t *lv_anim_custom_get(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb)
uint16_t lv_anim_count_running(void)
uint32_t lv_anim_speed_to_time(uint32_t speed, int32_t start, int32_t end)
void lv_anim_refr_now(void)
int32_t lv_anim_path_linear(const lv_anim_t *a)
int32_t lv_anim_path_ease_in(const lv_anim_t *a)
int32_t lv_anim_path_ease_out(const lv_anim_t *a)
int32_t lv_anim_path_ease_in_out(const lv_anim_t *a)
int32_t lv_anim_path_overshoot(const lv_anim_t *a)
int32_t lv_anim_path_bounce(const lv_anim_t *a)
int32_t lv_anim_path_step(const lv_anim_t *a)
struct _lv_anim_t
|
Functions
LV_EXPORT_CONST_INT(LV_ANIM_PLAYTIME_INFINITE) void _lv_anim_core_init(void)
void lv_anim_init(lv_anim_t *a)
static inline void lv_anim_set_var(lv_anim_t *a, void *var)
static inline void lv_anim_set_exec_cb(lv_anim_t *a, lv_anim_exec_xcb_t exec_cb)
static inline void lv_anim_set_time(lv_anim_t *a, uint32_t duration)
static inline void lv_anim_set_delay(lv_anim_t *a, uint32_t delay)
static inline void lv_anim_set_values(lv_anim_t *a, int32_t start, int32_t end)
static inline void lv_anim_set_custom_exec_cb(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb)
static inline void lv_anim_set_path_cb(lv_anim_t *a, lv_anim_path_cb_t path_cb)
static inline void lv_anim_set_start_cb(lv_anim_t *a, lv_anim_start_cb_t start_cb)
static inline void lv_anim_set_get_value_cb(lv_anim_t *a, lv_anim_get_value_cb_t get_value_cb)
static inline void lv_anim_set_ready_cb(lv_anim_t *a, lv_anim_ready_cb_t ready_cb)
static inline void lv_anim_set_playback_time(lv_anim_t *a, uint32_t time)
static inline void lv_anim_set_playback_delay(lv_anim_t *a, uint32_t delay)
static inline void lv_anim_set_repeat_count(lv_anim_t *a, uint16_t cnt)
static inline void lv_anim_set_repeat_delay(lv_anim_t *a, uint32_t delay)
static inline void lv_anim_set_early_apply(lv_anim_t *a, bool en)
static inline void lv_anim_set_user_data(lv_anim_t *a, void *user_data)
lv_anim_t *lv_anim_start(const lv_anim_t *a)
static inline uint32_t lv_anim_get_delay(lv_anim_t *a)
uint32_t lv_anim_get_playtime(lv_anim_t *a)
static inline void *lv_anim_get_user_data(lv_anim_t *a)
bool lv_anim_del(void *var, lv_anim_exec_xcb_t exec_cb)
void lv_anim_del_all(void)
lv_anim_t *lv_anim_get(void *var, lv_anim_exec_xcb_t exec_cb)
static inline bool lv_anim_custom_del(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb)
static inline lv_anim_t *lv_anim_custom_get(lv_anim_t *a, lv_anim_custom_exec_cb_t exec_cb)
uint16_t lv_anim_count_running(void)
uint32_t lv_anim_speed_to_time(uint32_t speed, int32_t start, int32_t end)
void lv_anim_refr_now(void)
int32_t lv_anim_path_linear(const lv_anim_t *a)
int32_t lv_anim_path_ease_in(const lv_anim_t *a)
int32_t lv_anim_path_ease_out(const lv_anim_t *a)
int32_t lv_anim_path_ease_in_out(const lv_anim_t *a)
int32_t lv_anim_path_overshoot(const lv_anim_t *a)
int32_t lv_anim_path_bounce(const lv_anim_t *a)
int32_t lv_anim_path_step(const lv_anim_t *a)
struct _lv_anim_t
|