「App:Library:LVGL:docs:Examples」の版間の差分
提供: robot-jp wiki
ナビゲーションに移動検索に移動| 112行目: | 112行目: | ||
|- | |- | ||
|019 | |019 | ||
| − | | | + | |Playback animation |
| | | | ||
|[[file:LVGL docs example 019.png]] | |[[file:LVGL docs example 019.png]] | ||
|- | |- | ||
|020 | |020 | ||
| − | | | + | |Animation timeline |
| | | | ||
|[[file:LVGL docs example 020.png]] | |[[file:LVGL docs example 020.png]] | ||
| 123行目: | 123行目: | ||
|021 | |021 | ||
| | | | ||
| + | |||
| + | == Events == | ||
| + | |||
| + | === Button click event === | ||
| | | | ||
|[[file:LVGL docs example 021.png]] | |[[file:LVGL docs example 021.png]] | ||
|- | |- | ||
|022 | |022 | ||
| − | | | + | |Handle multiple events |
| | | | ||
|[[file:LVGL docs example 022.png]] | |[[file:LVGL docs example 022.png]] | ||
|- | |- | ||
|023 | |023 | ||
| − | | | + | |Event bubbling |
| | | | ||
|[[file:LVGL docs example 023.png]] | |[[file:LVGL docs example 023.png]] | ||
| 138行目: | 142行目: | ||
|024 | |024 | ||
| | | | ||
| + | |||
| + | == Layouts == | ||
| + | |||
| + | === Flex === | ||
| | | | ||
|[[file:LVGL docs example 024.png]] | |[[file:LVGL docs example 024.png]] | ||
|- | |- | ||
|025 | |025 | ||
| − | | | + | |Arrange items in rows with wrap and even spacing |
| | | | ||
|[[file:LVGL docs example 025.png]] | |[[file:LVGL docs example 025.png]] | ||
|- | |- | ||
|026 | |026 | ||
| − | | | + | |Demonstrate flex grow |
| | | | ||
|[[file:LVGL docs example 026.png]] | |[[file:LVGL docs example 026.png]] | ||
|- | |- | ||
|027 | |027 | ||
| − | | | + | |Demonstrate flex grow. |
| | | | ||
|[[file:LVGL docs example 027.png]] | |[[file:LVGL docs example 027.png]] | ||
|- | |- | ||
|028 | |028 | ||
| − | | | + | |Demonstrate column and row gap style properties |
| | | | ||
|[[file:LVGL docs example 028.png]] | |[[file:LVGL docs example 028.png]] | ||
|- | |- | ||
|029 | |029 | ||
| − | | | + | |RTL base direction changes order of the items |
| | | | ||
|[[file:LVGL docs example 029.png]] | |[[file:LVGL docs example 029.png]] | ||
| 168行目: | 176行目: | ||
|030 | |030 | ||
| | | | ||
| + | |||
| + | === Grid === | ||
| + | |||
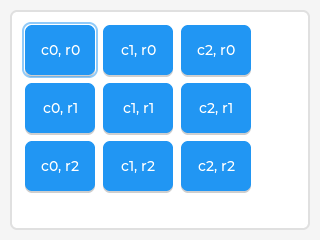
| + | ==== A simple grid ==== | ||
| | | | ||
|[[file:LVGL docs example 030.png]] | |[[file:LVGL docs example 030.png]] | ||
|- | |- | ||
|031 | |031 | ||
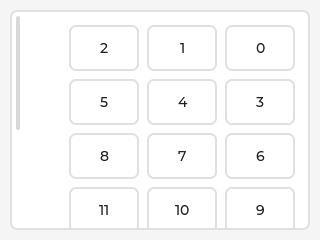
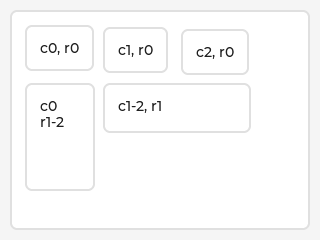
| − | | | + | |Demonstrate cell placement and span |
| | | | ||
|[[file:LVGL docs example 031.png]] | |[[file:LVGL docs example 031.png]] | ||
|- | |- | ||
|032 | |032 | ||
| − | | | + | |Demonstrate grid's "free unit" |
| | | | ||
|[[file:LVGL docs example 032.png]] | |[[file:LVGL docs example 032.png]] | ||
|- | |- | ||
|033 | |033 | ||
| − | | | + | |Demonstrate track placement |
| | | | ||
|[[file:LVGL docs example 033.png]] | |[[file:LVGL docs example 033.png]] | ||
|- | |- | ||
|034 | |034 | ||
| − | | | + | |Demonstrate column and row gap |
| | | | ||
|[[file:LVGL docs example 034.png]] | |[[file:LVGL docs example 034.png]] | ||
|- | |- | ||
|035 | |035 | ||
| − | | | + | |Demonstrate RTL direction on grid |
| | | | ||
|[[file:LVGL docs example 035.png]] | |[[file:LVGL docs example 035.png]] | ||
| 198行目: | 210行目: | ||
|036 | |036 | ||
| | | | ||
| + | |||
| + | == Scrolling == | ||
| + | |||
| + | === Nested scrolling === | ||
| | | | ||
|[[file:LVGL docs example 036.png]] | |[[file:LVGL docs example 036.png]] | ||
|- | |- | ||
|037 | |037 | ||
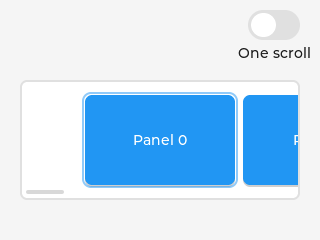
| − | | | + | |Snapping |
| | | | ||
|[[file:LVGL docs example 037.png]] | |[[file:LVGL docs example 037.png]] | ||
|- | |- | ||
|038 | |038 | ||
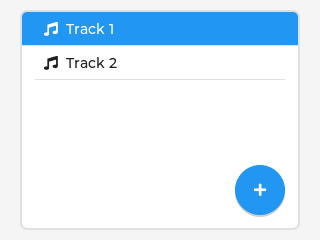
| − | | | + | |Floating button |
| | | | ||
|[[file:LVGL docs example 038.png]] | |[[file:LVGL docs example 038.png]] | ||
|- | |- | ||
|039 | |039 | ||
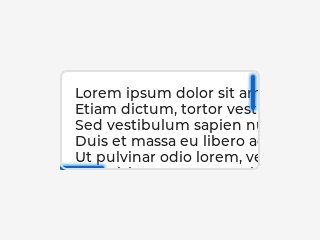
| − | | | + | |Styling the scrollbars |
| | | | ||
|[[file:LVGL docs example 039.png]] | |[[file:LVGL docs example 039.png]] | ||
|- | |- | ||
|040 | |040 | ||
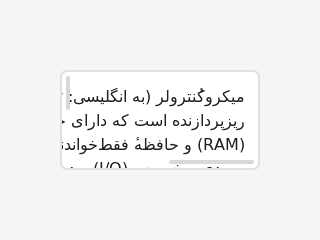
| − | | | + | |Right to left scrolling |
| | | | ||
|[[file:LVGL docs example 040.png]] | |[[file:LVGL docs example 040.png]] | ||
2022年6月16日 (木) 12:21時点における版
https://docs.lvgl.io/8.2/examples.html
Get started
Styles
Animations
| 英文 | 自動翻訳 | Link | |
|---|---|---|---|
| 018 |
Start animation on an event |

| |
| 019 | Playback animation | 
| |
| 020 | Animation timeline | 
| |
| 021 |
EventsButton click event |

| |
| 022 | Handle multiple events | 
| |
| 023 | Event bubbling | 
| |
| 024 |
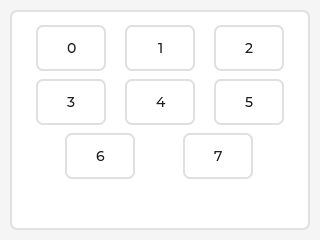
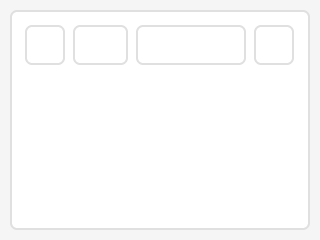
LayoutsFlex |

| |
| 025 | Arrange items in rows with wrap and even spacing | 
| |
| 026 | Demonstrate flex grow | 
| |
| 027 | Demonstrate flex grow. | 
| |
| 028 | Demonstrate column and row gap style properties | 
| |
| 029 | RTL base direction changes order of the items | 
| |
| 030 |
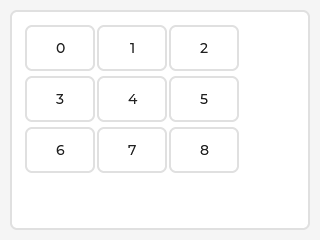
GridA simple grid |

| |
| 031 | Demonstrate cell placement and span | 
| |
| 032 | Demonstrate grid's "free unit" | 
| |
| 033 | Demonstrate track placement | 
| |
| 034 | Demonstrate column and row gap | 
| |
| 035 | Demonstrate RTL direction on grid | 
| |
| 036 |
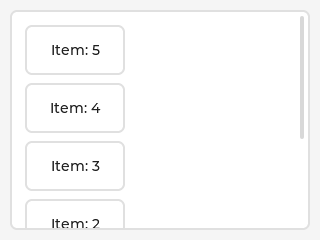
ScrollingNested scrolling |

| |
| 037 | Snapping | 
| |
| 038 | Floating button | 
| |
| 039 | Styling the scrollbars | 
| |
| 040 | Right to left scrolling | 
| |
| 0 | ファイル:LVGL docs example 0.png |