App:Library:LVGL:docs:Others:Grid navigation
https://docs.lvgl.io/8.2/others/gridnav.html
| 英文 | 自動翻訳 |
|---|---|
Grid navigation (gridnav for short) is a feature that changes the currently focused child object as arrow keys are pressed.
If the children are arranged into a grid-like layout then the up, down, left and right arrows move focus to the nearest sibling in the respective direction.
It doesn't matter how the children are positioned, as only the current x and y coordinates are considered. This means that gridnav works with manually positioned children, as well as Flex and Grid layouts.
Gridnav also works if the children are arranged into a single row or column. That makes it useful, for example, to simplify navigation on a List widget.
Gridnav assumes that the object to which gridnav is added is part of a group. This way, if the object with gridnav is focused, the arrow key presses are automatically forwarded to the object so that gridnav can process the arrow keys.
To move the focus to the next widget of the group use LV_KEY_NEXT/PREV or lv_group_focus_next/prev() or the TAB key on keyboard as usual.
If the container is scrollable and the focused child is out of the view, gridnav will automatically scroll the child into view.
Usage
To add the gridnav feature to an object use lv_gridnav_add(cont, flags).
flags control the behavior of gridnav:
LV_GRIDNAV_CTRL_NONEDefault settingsLV_GRIDNAV_CTRL_ROLLOVERIf there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keysLV_GRIDNAV_CTRL_SCROLL_FIRSTIf an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally
lv_gridnav_remove(cont) Removes gridnav from an object.
Focusable objects
An object needs to be clickable or click focusable (LV_OBJ_FLAG_CLICKABLE or LV_OBJ_FLAG_CLICK_FOCUSABLE) and not hidden (LV_OBJ_FLAG_HIDDEN) to be focusable by gridnav.
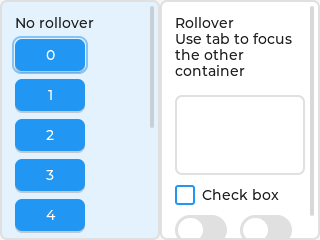
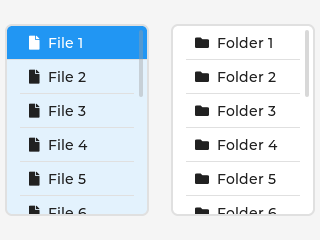
Example
Grid navigation on a list
Nested grid navigations
API
Typedefs
- typedef int _keep_pedantic_happy[1]
Enums
- enum lv_gridnav[2]_ctrl_t[3]
- Values:
- enumera[4]tor LV_GRIDNAV_CTRL_NONE[5]
- enumerator LV_GRIDNAV[6]_CTRL_ROLLOVER[7]
- If there is no next/previous ob[8]ject in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys)
- enumerator LV_GRIDNAV_CTRL_SCROLL_FIRST[9]
- If an arrow is pressed and the focu[10]sed object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally
Functions
- void lv_gridnav_add(lv_obj_t *obj, lv_gridnav_ctrl_t ctrl)[11]
- Add grid navigation feature to an object. It expects t[12]he children to be arranged into a grid-like layout. Although it's not required to have pixel perfect alignment. This feature makes possible to use keys to navigate among the children and focus them. The keys other than arrows and press/release related events are forwarded to the focused child.
- Parameters
-
- obj -- pointer to an object on which navigation should be applied.
- ctrl -- control flags from
lv_gridnav_ctrl_t.
- void lv_gridnav_remove(lv_obj_t *obj)[13]
- Remove the grid navigation suppor[14]t from an object
- Parameters
- obj -- pointer to an object