「App:Library:LVGL:docs:Others:Grid navigation」の版間の差分
| (同じ利用者による、間の11版が非表示) | |||
| 12行目: | 12行目: | ||
= Grid navigation = | = Grid navigation = | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
Grid navigation (gridnav for short) is a feature that changes the currently focused child object as arrow keys are pressed. | Grid navigation (gridnav for short) is a feature that changes the currently focused child object as arrow keys are pressed. | ||
| + | |||
If the children are arranged into a grid-like layout then the up, down, left and right arrows move focus to the nearest sibling in the respective direction. | If the children are arranged into a grid-like layout then the up, down, left and right arrows move focus to the nearest sibling in the respective direction. | ||
| − | |||
| − | Gridnav also works if the children are arranged into a single row or column. That makes it useful, for example, to simplify navigation on a | + | It doesn't matter how the children are positioned, as only the current x and y coordinates are considered. This means that gridnav works with manually positioned children, as well as and layouts. |
| + | |||
| + | |||
| + | Gridnav also works if the children are arranged into a single row or column. That makes it useful, for example, to simplify navigation on a . | ||
| + | |||
| + | |||
| + | Gridnav assumes that the object to which gridnav is added is part of a . This way, if the object with gridnav is focused, the arrow key presses are automatically forwarded to the object so that gridnav can process the arrow keys. | ||
| − | + | To move the focus to the next widget of the group use <code style="color: #bb0000;">LV_KEY_NEXT/PREV</code> or <code style="color: #bb0000;">lv_group_focus_next/prev()</code> or the <code style="color: #bb0000;">TAB</code> key on keyboard as usual. | |
| − | |||
If the container is scrollable and the focused child is out of the view, gridnav will automatically scroll the child into view. | If the container is scrollable and the focused child is out of the view, gridnav will automatically scroll the child into view. | ||
| + | |グリッドナビゲーション(略してgridnav)は、矢印キーが押されると、現在フォーカスされている子オブジェクトを変更する機能です。 | ||
| + | |||
| + | 子がグリッドのようなレイアウトに配置されている場合、上、下、左、および右の矢印は、それぞれの方向で最も近い兄弟にフォーカスを移動します。 | ||
| + | |||
| + | |||
| + | 現在のx座標とy座標のみが考慮されるため、子がどのように配置されているかは関係ありません。これは、gridnavが手動で配置された子、およびFlexとGridのレイアウトで機能することを意味します。 | ||
| + | |||
| + | |||
| + | Gridnavは、子が単一の行または列に配置されている場合にも機能します。これにより、たとえば、リストウィジェットのナビゲーションを簡素化するのに役立ちます。 | ||
| + | |||
| + | Gridnavは、gridnavが追加されるオブジェクトが'''グループ'''の一部であると想定します。このように、gridnavのあるオブジェクトにフォーカスがある場合、矢印キーの押下は自動的にオブジェクトに転送され、gridnavが矢印キーを処理できるようになります。 | ||
| + | |||
| + | グループの次のウィジェットにフォーカスを移動するには、通常どおり<code style="color: #bb0000;">LV_KEY_NEXT/PREV</code>または<code style="color: #bb0000;">lv_group_focus_next/prev()</code>または<code style="color: #bb0000;">TAB</code>キーボードのキーを使用します。 | ||
| + | |||
| + | コンテナがスクロール可能で、フォーカスされた子がビューの外にある場合、gridnavは自動的に子をビューにスクロールします。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | ||
| + | |||
== Usage == | == Usage == | ||
| − | To add the gridnav feature to an object use <code>lv_gridnav_add(cont, flags)</code>. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | To add the gridnav feature to an object use <code style="color: #bb0000;">lv_gridnav_add(cont, flags)</code>. | ||
| − | <code>flags</code> control the behavior of gridnav: | + | <code style="color: #bb0000;">flags</code> control the behavior of gridnav: |
| − | * <code>LV_GRIDNAV_CTRL_NONE</code> Default settings | + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_NONE</code> Default settings |
| − | * <code>LV_GRIDNAV_CTRL_ROLLOVER</code> If there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys | + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_ROLLOVER</code> If there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys |
| − | * <code>LV_GRIDNAV_CTRL_SCROLL_FIRST</code> If an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally | + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_SCROLL_FIRST</code> If an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally |
| − | |||
| + | <code style="color: #bb0000;">lv_gridnav_remove(cont)</code> Removes gridnav from an object. | ||
| + | |gridnav機能をオブジェクトに追加するには、<code style="color: #bb0000;">lv_gridnav_add(cont, flags)</code>を使用します。 | ||
| + | |||
| + | <code style="color: #bb0000;">flags</code>はgridnavの動作を制御します。 | ||
| + | |||
| + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_NONE</code>デフォルトの設定 | ||
| + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_ROLLOVER</code>ある方向に次/前のオブジェクトがない場合、フォーカスは次/前の行(左/右キー)または最初/最後の行(上/下キー)のオブジェクトに移動します | ||
| + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_SCROLL_FIRST</code>矢印が押され、フォーカスされたオブジェクトがその方向にスクロールできる場合、次/前のオブジェクトに移動する代わりにスクロールされます。スクロールする余地がなくなった場合、次/前のオブジェクトは通常どおりフォーカスされます | ||
| + | |||
| + | <code style="color: #bb0000;">lv_gridnav_remove(cont)</code>オブジェクトからgridnavを削除します。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | ||
== Focusable objects == | == Focusable objects == | ||
| − | An object needs to be clickable or click focusable (<code>LV_OBJ_FLAG_CLICKABLE</code> or <code>LV_OBJ_FLAG_CLICK_FOCUSABLE</code>) and not hidden (<code>LV_OBJ_FLAG_HIDDEN</code>) to be focusable by gridnav. | + | {| class="wikitable" |
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | An object needs to be clickable or click focusable (<code style="color: #bb0000;">LV_OBJ_FLAG_CLICKABLE</code> or <code style="color: #bb0000;">LV_OBJ_FLAG_CLICK_FOCUSABLE</code>) and not hidden (<code style="color: #bb0000;">LV_OBJ_FLAG_HIDDEN</code>) to be focusable by gridnav. | ||
| + | |gridnavでフォーカスできる ようにするには、オブジェクトはクリック可能またはクリックフォーカス可能(<code style="color: #bb0000;">LV_OBJ_FLAG_CLICKABLE</code>または<code style="color: #bb0000;">LV_OBJ_FLAG_CLICK_FOCUSABLE</code>)であり、非表示(<code style="color: #bb0000;">LV_OBJ_FLAG_HIDDEN</code>)ではない必要があります。 | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | ||
| 47行目: | 99行目: | ||
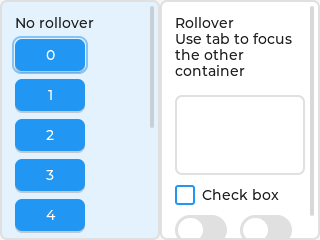
=== Basic grid navigation === | === Basic grid navigation === | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | |'''Basic grid navigation''' | ||
| + | |||
[[file:LVGL docs others gridnav 01.png|link=https://docs.lvgl.io/8.2/others/gridnav.html]] | [[file:LVGL docs others gridnav 01.png|link=https://docs.lvgl.io/8.2/others/gridnav.html]] | ||
| + | |'''基本的なグリッドナビゲーション''' | ||
| + | |- | ||
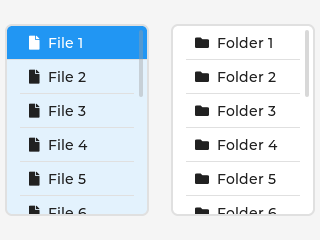
| + | |'''Grid navigation on a list''' | ||
| − | |||
| − | |||
[[file:LVGL docs others gridnav 02.png|link=https://docs.lvgl.io/8.2/others/gridnav.html]] | [[file:LVGL docs others gridnav 02.png|link=https://docs.lvgl.io/8.2/others/gridnav.html]] | ||
| + | |'''リストのグリッドナビゲーション''' | ||
| + | |- | ||
| + | |'''Nested grid navigations''' | ||
| − | |||
| − | |||
[[file:LVGL docs others gridnav 03.png|link=https://docs.lvgl.io/8.2/others/gridnav.html]] | [[file:LVGL docs others gridnav 03.png|link=https://docs.lvgl.io/8.2/others/gridnav.html]] | ||
| − | + | |'''ネストされたグリッドナビゲーション''' | |
| − | + | |} | |
| − | + | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | |
== API == | == API == | ||
===== Typedefs ===== | ===== Typedefs ===== | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | <span style="background-color: #e7f2facolor: #2980b9;">typedef int _keep_pedantic_happy </span> | ||
| + | : | ||
| + | | | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | ||
| − | |||
| − | |||
===== Enums ===== | ===== Enums ===== | ||
| − | + | {| class="wikitable" | |
| − | + | !英文 | |
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | <span style="background-color: #e7f2facolor: #2980b9;">enum lv_gridnav_ctrl_t </span> | ||
: ''Values:'' | : ''Values:'' | ||
| − | : | + | :<span style="background-color: #eeeeee;">enumerator LV_GRIDNAV_CTRL_NONE </span> |
:: | :: | ||
| − | : | + | :<span style="background-color: #eeeeee;">enumerator LV_GRIDNAV_CTRL_ROLLOVER </span> |
| − | :: If there is no next/previous | + | :: If there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys) |
| − | : | + | :<span style="background-color: #eeeeee;">enumerator LV_GRIDNAV_CTRL_SCROLL_FIRST </span> |
| − | :: If an arrow is pressed and the | + | :: If an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally |
| + | | | ||
| − | |||
| − | + | 列挙型lv_gridnav_ctrl_t | |
| − | : | + | |
| − | : | + | : ''値:'' |
| − | :: | + | : 列挙子LV_GRIDNAV_CTRL_NONE |
| − | :: | + | :: |
| + | : 列挙子LV_GRIDNAV_CTRL_ROLLOVER | ||
| + | :: ある方向に次/前のオブジェクトがない場合、フォーカスは次/前の行(左/右キー)または最初/最後の行(上/下キー)のオブジェクトに移動します。 | ||
| + | : 列挙子LV_GRIDNAV_CTRL_SCROLL_FIRST | ||
| + | :: 矢印が押され、フォーカスされたオブジェクトがその方向にスクロールできる場合、次/前のオブジェクトに移動する代わりにスクロールされます。スクロールする余地がなくなった場合、次/前のオブジェクトは通常どおりフォーカスされます | ||
| + | |} | ||
| + | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===== Functions ===== | ||
| + | {| class="wikitable" | ||
| + | !英文 | ||
| + | !自動翻訳 | ||
| + | |- | ||
| + | | | ||
| + | <span style="background-color: #e7f2facolor: #2980b9;">void lv_gridnav_add(lv_obj_t *obj, lv_gridnav_ctrl_t ctrl) </span> | ||
| + | : Add grid navigation feature to an object. It expects the children to be arranged into a grid-like layout. Although it's not required to have pixel perfect alignment. This feature makes possible to use keys to navigate among the children and focus them. The keys other than arrows and press/release related events are forwarded to the focused child. | ||
| + | :'''Parameters''' | ||
| + | ::* '''obj''' -- pointer to an object on which navigation should be applied. | ||
| + | ::* '''ctrl''' -- control flags from <code style="color: #bb0000;">lv_gridnav_ctrl_t</code>. | ||
| + | void lv_gridnav_remove(lv_obj_t *obj) | ||
| + | : Remove the grid navigation support from an object | ||
| + | :'''Parameters''' | ||
| + | :: '''obj''' -- pointer to an object | ||
| + | | | ||
| + | void lv_gridnav_add(lv_obj_t * obj、lv_gridnav_ctrl_t ctrl) | ||
| + | : オブジェクトにグリッドナビゲーション機能を追加します。子がグリッドのようなレイアウトに配置されることを期待しています。ピクセルの完全な位置合わせは必須ではありませんが。この機能により、キーを使用して子の間を移動し、焦点を合わせることができます。矢印とプレス/リリース関連のイベント以外のキーは、フォーカスされた子に転送されます。 | ||
| + | : '''パラメーター''' | ||
| + | ::*'''obj-'''ナビゲーションを適用するオブジェクトへのポインタ。 | ||
| + | ::* '''ctrl-<code style="color: #bb0000;">lv_gridnav_ctrl_t</code>'''からのフラグを制御します。 | ||
| + | void lv_gridnav_remove(lv_obj_t * obj) | ||
| − | - | + | : オブジェクトからグリッドナビゲーションサポートを削除します |
| + | : '''パラメーター''' | ||
| + | :: '''obj-'''オブジェクトへのポインタ | ||
| + | |} | ||
:[[App:Library:LVGL:docs:Others|戻る : Previous]] | :[[App:Library:LVGL:docs:Others|戻る : Previous]] | ||
2022年6月29日 (水) 11:02時点における最新版
https://docs.lvgl.io/8.2/others/gridnav.html
| 英文 | 自動翻訳 |
|---|---|
| 英文 | 自動翻訳 |
|---|---|
|
Grid navigation (gridnav for short) is a feature that changes the currently focused child object as arrow keys are pressed.
To move the focus to the next widget of the group use
|
グリッドナビゲーション(略してgridnav)は、矢印キーが押されると、現在フォーカスされている子オブジェクトを変更する機能です。
子がグリッドのようなレイアウトに配置されている場合、上、下、左、および右の矢印は、それぞれの方向で最も近い兄弟にフォーカスを移動します。
Gridnavは、gridnavが追加されるオブジェクトがグループの一部であると想定します。このように、gridnavのあるオブジェクトにフォーカスがある場合、矢印キーの押下は自動的にオブジェクトに転送され、gridnavが矢印キーを処理できるようになります。 グループの次のウィジェットにフォーカスを移動するには、通常どおり コンテナがスクロール可能で、フォーカスされた子がビューの外にある場合、gridnavは自動的に子をビューにスクロールします。 |
Usage
| 英文 | 自動翻訳 |
|---|---|
|
To add the gridnav feature to an object use
|
gridnav機能をオブジェクトに追加するには、lv_gridnav_add(cont, flags)を使用します。
|
Focusable objects
| 英文 | 自動翻訳 |
|---|---|
|
An object needs to be clickable or click focusable ( |
gridnavでフォーカスできる ようにするには、オブジェクトはクリック可能またはクリックフォーカス可能(LV_OBJ_FLAG_CLICKABLEまたはLV_OBJ_FLAG_CLICK_FOCUSABLE)であり、非表示(LV_OBJ_FLAG_HIDDEN)ではない必要があります。
|
Example
| 英文 | 自動翻訳 |
|---|---|
| Basic grid navigation | 基本的なグリッドナビゲーション |
| Grid navigation on a list | リストのグリッドナビゲーション |
| Nested grid navigations | ネストされたグリッドナビゲーション |
API
Typedefs
| 英文 | 自動翻訳 |
|---|---|
|
typedef int _keep_pedantic_happy |
Enums
| 英文 | 自動翻訳 |
|---|---|
|
enum lv_gridnav_ctrl_t
|
|
Functions
| 英文 | 自動翻訳 |
|---|---|
|
void lv_gridnav_add(lv_obj_t *obj, lv_gridnav_ctrl_t ctrl)
void lv_gridnav_remove(lv_obj_t *obj)
|
void lv_gridnav_remove(lv_obj_t * obj)
|