「App:Library:LVGL:docs:Others:Grid navigation」の版間の差分
(→API) |
|||
| 22行目: | 22行目: | ||
Gridnav assumes that the object to which gridnav is added is part of a group. This way, if the object with gridnav is focused, the arrow key presses are automatically forwarded to the object so that gridnav can process the arrow keys. | Gridnav assumes that the object to which gridnav is added is part of a group. This way, if the object with gridnav is focused, the arrow key presses are automatically forwarded to the object so that gridnav can process the arrow keys. | ||
| − | To move the focus to the next widget of the group use <code>LV_KEY_NEXT/PREV</code> or <code>lv_group_focus_next/prev()</code> or the <code>TAB</code> key on keyboard as usual. | + | To move the focus to the next widget of the group use <code style="color: #bb0000;">LV_KEY_NEXT/PREV</code> or <code style="color: #bb0000;">lv_group_focus_next/prev()</code> or the <code style="color: #bb0000;">TAB</code> key on keyboard as usual. |
If the container is scrollable and the focused child is out of the view, gridnav will automatically scroll the child into view. | If the container is scrollable and the focused child is out of the view, gridnav will automatically scroll the child into view. | ||
== Usage == | == Usage == | ||
| − | To add the gridnav feature to an object use <code>lv_gridnav_add(cont, flags)</code>. | + | To add the gridnav feature to an object use <code style="color: #bb0000;">lv_gridnav_add(cont, flags)</code>. |
| − | <code>flags</code> control the behavior of gridnav: | + | <code style="color: #bb0000;">flags</code> control the behavior of gridnav: |
| − | * <code>LV_GRIDNAV_CTRL_NONE</code> Default settings | + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_NONE</code> Default settings |
| − | * <code>LV_GRIDNAV_CTRL_ROLLOVER</code> If there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys | + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_ROLLOVER</code> If there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys |
| − | * <code>LV_GRIDNAV_CTRL_SCROLL_FIRST</code> If an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally | + | * <code style="color: #bb0000;">LV_GRIDNAV_CTRL_SCROLL_FIRST</code> If an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally |
| − | <code>lv_gridnav_remove(cont)</code> Removes gridnav from an object. | + | <code style="color: #bb0000;">lv_gridnav_remove(cont)</code> Removes gridnav from an object. |
== Focusable objects == | == Focusable objects == | ||
| − | An object needs to be clickable or click focusable (<code>LV_OBJ_FLAG_CLICKABLE</code> or <code>LV_OBJ_FLAG_CLICK_FOCUSABLE</code>) and not hidden (<code>LV_OBJ_FLAG_HIDDEN</code>) to be focusable by gridnav. | + | An object needs to be clickable or click focusable (<code style="color: #bb0000;">LV_OBJ_FLAG_CLICKABLE</code> or <code style="color: #bb0000;">LV_OBJ_FLAG_CLICK_FOCUSABLE</code>) and not hidden (<code style="color: #bb0000;">LV_OBJ_FLAG_HIDDEN</code>) to be focusable by gridnav. |
| 81行目: | 81行目: | ||
:Parameters | :Parameters | ||
::* obj -- pointer to an object on which navigation should be applied. | ::* obj -- pointer to an object on which navigation should be applied. | ||
| − | ::* ctrl -- control flags from <code>lv_gridnav_ctrl_t</code>. | + | ::* ctrl -- control flags from <code style="color: #bb0000;">lv_gridnav_ctrl_t</code>. |
void lv_gridnav_remove(lv_obj_t *obj) | void lv_gridnav_remove(lv_obj_t *obj) | ||
2022年6月22日 (水) 20:28時点における版
https://docs.lvgl.io/8.2/others/gridnav.html
| 英文 | 自動翻訳 |
|---|---|
Grid navigation (gridnav for short) is a feature that changes the currently focused child object as arrow keys are pressed.
If the children are arranged into a grid-like layout then the up, down, left and right arrows move focus to the nearest sibling in the respective direction.
It doesn't matter how the children are positioned, as only the current x and y coordinates are considered. This means that gridnav works with manually positioned children, as well as Flex and Grid layouts.
Gridnav also works if the children are arranged into a single row or column. That makes it useful, for example, to simplify navigation on a List widget.
Gridnav assumes that the object to which gridnav is added is part of a group. This way, if the object with gridnav is focused, the arrow key presses are automatically forwarded to the object so that gridnav can process the arrow keys.
To move the focus to the next widget of the group use LV_KEY_NEXT/PREV or lv_group_focus_next/prev() or the TAB key on keyboard as usual.
If the container is scrollable and the focused child is out of the view, gridnav will automatically scroll the child into view.
Usage
To add the gridnav feature to an object use lv_gridnav_add(cont, flags).
flags control the behavior of gridnav:
LV_GRIDNAV_CTRL_NONEDefault settingsLV_GRIDNAV_CTRL_ROLLOVERIf there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keysLV_GRIDNAV_CTRL_SCROLL_FIRSTIf an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally
lv_gridnav_remove(cont) Removes gridnav from an object.
Focusable objects
An object needs to be clickable or click focusable (LV_OBJ_FLAG_CLICKABLE or LV_OBJ_FLAG_CLICK_FOCUSABLE) and not hidden (LV_OBJ_FLAG_HIDDEN) to be focusable by gridnav.
Example
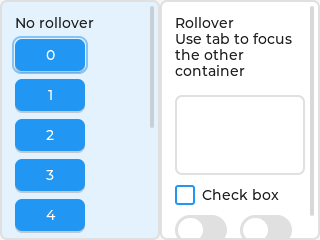
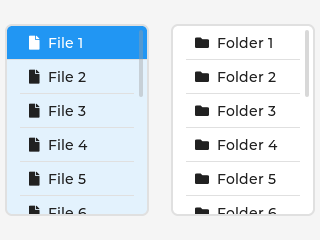
Grid navigation on a list
Nested grid navigations
API
Typedefs
typedef int _keep_pedantic_happy
Enums
enum lv_gridnav_ctrl_t
- Values:
- enumerator LV_GRIDNAV_CTRL_NONE
- enumerator LV_GRIDNAV_CTRL_ROLLOVER
- If there is no next/previous object in a direction, the focus goes to the object in the next/previous row (on left/right keys) or first/last row (on up/down keys)
- enumerator LV_GRIDNAV_CTRL_SCROLL_FIRST
- If an arrow is pressed and the focused object can be scrolled in that direction then it will be scrolled instead of going to the next/previous object. If there is no more room for scrolling the next/previous object will be focused normally
Functions
void lv_gridnav_add(lv_obj_t *obj, lv_gridnav_ctrl_t ctrl)
- Add grid navigation feature to an object. It expects the children to be arranged into a grid-like layout. Although it's not required to have pixel perfect alignment. This feature makes possible to use keys to navigate among the children and focus them. The keys other than arrows and press/release related events are forwarded to the focused child.
- Parameters
- obj -- pointer to an object on which navigation should be applied.
- ctrl -- control flags from
lv_gridnav_ctrl_t.
void lv_gridnav_remove(lv_obj_t *obj)
- Remove the grid navigation support from an object
- Parameters
- obj -- pointer to an object