App:Library:LVGL
Arduino IDE + LVGL8.3.3
注:LVGL8.3.3はArduinoIDEからインストールできるます。<BR /> いくつかのバグもありますが、バグは回避しながら使いましょう。install
Arduino IDE
Arduino公式ページ または Windows Store からインストールして下さい。
ESP32を使えるように、追加のボードマネージャーを設定します。
- "ファイル"→"環境設定"→"追加のボードマネージャーのURL"
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
library
lv_Arduino
lv_arduinoがインストールされているとライブラリの重複でうまく動かないため、
先にライブラリフォルダからフォルダ丸ごと削除して下さい。
削除すれば次にArduinoIDEを起動した時に自動で認識されます。
ライブラリフォルダの場所は、"ファイル"→"環境設定"→"スケッチブックの保存場所" の "libraries" フォルダ内です。
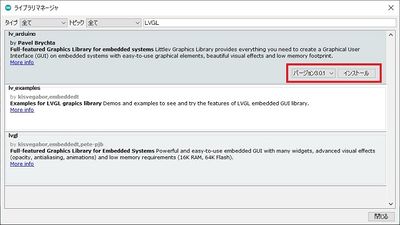
Arduino IDEを起動、"ツール" → "ライブラリを管理..." → 検索:"LVGL"
"lv_arduino" をインストールします。
次に、ライブラリをインストールしたフォルダ 〜/lvgl/ の中にある "lv_conf_template.h" を 1個下の階層にコピーして、さらにファイル名を"lv_conf.h"に変更します。
(library folder)/lvgl/lv_conf_template.h /lv_conf.hさらにこの"lv_conf.h"をテキストエディタで開き、最初の辺りにある "#if 0"を"#if 0"に書き換えて保存します。 これでLVGLが有効になります。
以上でインストール完了です。
LVGLの解説
https://www.arduino.cc/reference/en/libraries/lvgl/
動作確認
ここでは TFT_eSPI + LVGL8.3.3 の組み合わせで動作確認をします。
以下、書きかけです!!!!
TFT_eSPIは結線情報をヘッダーファイル(User_Setup.h)内に保存するため、色々なスケッチ例をほぼ変更なしで動かす事ができます。
※TFT_eSPI の代わりに LovyanGFX+LVGLで動作確認したい場合の動作確認の方法は
(日本語字幕)LVGL8:Ep0.GFX Setup(ft.LovyanGFX)を参照してください。 正直、LovyanGFXの方が良いのですが、ここではTFT_eSPIについて書きます。
TFT_eSPIのインストール
ディスプレイドライバ TFT_eSPI をインストールします。
スケッチ例で動作確認
LVGLの動作確認①
タッチセンサと画像表示の両方を確認するため、スライダーを動かすスケッチ例を動かします。
"ファイル" → "スケッチ例" → "lv_arduino" → "ESP32_TFT_Slider"
スライダーを操作できれば動作確認完了です。
LVGLの動作確認②
もう少し凝ったスケッチ例を Bodmer氏(TFT_eSPI の作者)が公開されています。
せっかくなので実行してみましょう。
Real-world LVGL demo example?ここのbodmer氏の投稿にある
LVGL_ESP32_Test_1.zip (3.45 KB)
これをダウンロード・解凍すると現れるフォルダの中に次のファイルがあります。
LVGL_ESP32_Test_1
- Callbacks.ino
- Loop.ino
- LVGL_ESP32_Test_1.ino
- Setup.ino
これを実行ファイルを置いているフォルダにフォルダごとコピーします。
実行ファイル置いてあるフォルダの場所は、デフォルトでは次の場所になっています。
"■"はPCにログインしているアカウント名です。
Linux /home/■/Arduino/projects/ Windows C:\Users\■\Documents\Arduino
LVGL_ESP32_Test_1.inoを実行します。
スライダー等が表示されて操作できれば動作確認完了です。
問題点のメモ
LVGL8.3.3は色々と未完成な部分が多い印象です。
機能 問題点 回避策 TFT_eSPI TFT_eSPIとセットで使うと、TFT_eSPIが出力するxy座標の画素数の計算がxyで逆になってしまい、画像の縦横比と合わない。 (LovyanGFXでは正常)
各軸の分解能比で補正。 dat->point.x = touchX*4/3;
dat->point.y = touchY*3/4;
又は、LovyanGFXを使う。
timer LVGLはArduinoのタイマーをch番号の小さい方順に使うっぽくて、LEDの明るさ制御等にタイマーを使うと衝突してうまく動かない事がある。 衝突しないchを探る timer lv_timerを使うと、 1.動作回数の指定が効かない。
2.pauseは効くけど、resumeできない。
1.別で回数をカウントして最後にtimerをdelete 2.deleteは効くので、一旦消してからresumeするタイミングで再びタイマーを再定義する。
xTask xTaskCreateで並列処理させるとGuru Error多発。 lv_timerを使う。 タイミングの制約がある場合には他のタイマーを止める等で対策をする。
Tutorial : LVGL8
https://docs.arduino.cc/tutorials/portenta-h7/creating-gui-with-lvgl
Tutorial Video:lv_arduino
by That Project
No. YouTube 内容 lvgl TFT_eSPI LovyanGFX SquareLine code 0 (日本語字幕)LVGL8 : Ep 0. GFX Setup (ft. LovyanGFX) LVGL+LovyanGFX ・LovyanGFXの初期設定
・タッチディスプレイのcalibration data取得
ここでタッチディスプレイの calibration data を得るため、下記Videoを見る前に実施しておく事。◆ ○ github 1 (日本語字幕)ESP32 :LVGL8 : Ep 1. Demos with LILY PI ◆ ○ github 2 (日本語字幕)ESP32 :LVGL8 : Ep 2. Shortcuts for Pull Stack Developer Fullでなく、Pullスタックの開発者のためのショートカットキー
ESP32をキーボードとして使う ◆ ○ github 3 ESP32 :LVGL8 : Ep3.Ep 3. Base Project for WiFi Settings WiFi設定の基本プロジェクト LVGL8 Base roject
For Selecting WiFi Dynamically
WiFi接続・時刻取得・ ◆ ○ github 4 QR Code Maker (ESP32+LVGL8) ◆ ○ github 5 Make your own System Monitor with ESP32 + LVGL 8 ◆ ○ github LVGL8 | Ep 3. Base Project for WiFi Settings] ◆
Arduino IDE + lv_arduino
lv_Arduino (Arduino向けLVGL ver3)
注:lv_Arduinoは古くて現在のLVGLとはあまり互換性がありませんが、新しいLVGLより軽く動きます。 いくつかの重大なバグもあるため、LVGL Ver8以降をお勧めします。install
Arduino IDE
Arduino公式ページ または Windows Store からインストールして下さい。
ESP32を使えるように、追加のボードマネージャーを設定します。
- "ファイル"→"環境設定"→"追加のボードマネージャーのURL"
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
library
lv_Arduino
Arduino IDEを起動、"ツール" → "ライブラリを管理..." → 検索:"LVGL"
"lv_arduino" をインストールします。
lv_arduinoは旧版で、既にサポートされていません。新しいライブラリは lvgl , lv_example です。 しかし、Arduino IDE にライブラリマネージャからインストールした場合に
そのまま動作するのは lv_arduino である事から、ここでは lv_arduino を使用します。
同時に lvgl , lv_example がインストールされているとライブラリの重複で動作しなくなるため、 lvgl , lv_example を消して下さい。
フォルダ丸ごと消してからアプリを再起動すればアンインストール完了です。
場所は、"ファイル"→"環境設定"→"スケッチブックの保存場所" の "libraries" フォルダ内です。以上でインストール完了です。
LVGLの解説
https://www.arduino.cc/reference/en/libraries/lvgl/
動作確認
ここでは TFT_eSPI + LVGL の組み合わせで動作確認をします。
TFT_eSPIは結線情報をヘッダーファイル(User_Setup.h)内に保存するため、色々なスケッチ例をほぼ変更なしで動かす事ができます。
※TFT_eSPI の代わりに LovyanGFX+LVGLで動作確認したい場合の動作確認の方法は
(日本語字幕)LVGL8:Ep0.GFX Setup(ft.LovyanGFX)を参照してください。
TFT_eSPIのインストール
ディスプレイドライバ TFT_eSPI をインストールします。
スケッチ例で動作確認
LVGLの動作確認①
タッチセンサと画像表示の両方を確認するため、スライダーを動かすスケッチ例を動かします。
"ファイル" → "スケッチ例" → "lv_arduino" → "ESP32_TFT_Slider"
スライダーを操作できれば動作確認完了です。
LVGLの動作確認②
もう少し凝ったスケッチ例を Bodmer氏(TFT_eSPI の作者)が公開されています。
せっかくなので実行してみましょう。
Real-world LVGL demo example?ここのbodmer氏の投稿にある
LVGL_ESP32_Test_1.zip (3.45 KB)
これをダウンロード・解凍すると現れるフォルダの中に次のファイルがあります。
LVGL_ESP32_Test_1
- Callbacks.ino
- Loop.ino
- LVGL_ESP32_Test_1.ino
- Setup.ino
これを実行ファイルを置いているフォルダにフォルダごとコピーします。
実行ファイル置いてあるフォルダの場所は、デフォルトでは次の場所になっています。
"■"はPCにログインしているアカウント名です。
Linux /home/■/Arduino/projects/ Windows C:\Users\■\Documents\Arduino
LVGL_ESP32_Test_1.inoを実行します。
スライダー等が表示されて操作できれば動作確認完了です。
Tutorial : lv_arduino
https://docs.arduino.cc/tutorials/portenta-h7/creating-gui-with-lvgl
Tutorial Video:lv_arduino
by That Project
No. YouTube 内容 lvgl TFT_eSPI LovyanGFX SquareLine code ESP32Berry, "WiFi connection & Simple Note App" Version 0.1 Group: ESP32+LVGL Projects ◆ 0 Part.0 - 配線 I/O Port 設定
TFT_eSPI インストール
タッチ位置調整
LCD向き設定(横長)
◎ 1 Part.1 - Basic LittlevGL for Simple Note App📝 2 Part.2 - By LittlevGL for Simple Note App📝 1/2 ChatApp:ESP32 + ESP-NOW + LVGL7 ESP-NOWとは:ESP同士で通信する機能 キー入力画面の作り方
◆ ◎ github 2/2 ChatApp:ESP32 + ESP-NOW + LVGL7 ◆ ◎ github 1/2 ESP32 Dynamic WIFI configuration GUI using LVGL7.x インストール:TFT-eSPI, lv_arduino TFT_eSPI:タッチセンサのcalibration parameter取得 ※defaultの方がいいかも?
LVGL:スライダーdemoの動作確認
◆ ◎ github 2/2 ESP32 Dynamic WIFI configuration GUI using LVGL7.x Wifi:DropDownListからSSID選択、Passをキー入力 WiFi接続
プログラムの概要説明
※320x240の画面ではメーターがはみ出し、Status barは完全にはみだす。
◆ ◎ 1/2 Part.1: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) SquareLine Studio → Arduino IDE (LVGL+LovyanGFX) ◆ ○ ◇ github 2/2 Part.2: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) イベント・アクションの設定→ Arduino IDE (LVGL+LovyanGFX) ◆ ○ ◇ 1/2 トイカメラを作ります! パート1 ESP32CAM + ILI9488 LVGL7 : リアルタイムディスプレイ
2/2 トイカメラを作ります! パート2 ESP32CAM + ILI9488 LVGL7 : LVGL設定
LVGL8 | Ep 3. Base Project for WiFi Settings] ◆
eclipse IDE + LVGL
フォルダ構成
#Linux #Windows LVGLドキュメント日本語訳
LVGL Ver8.2 docs
LVGL Readme (github)
LVGL+eclipse Tutorial Video
YouTube OS 作者 内容 IDE lvgl.h TFT_eSPI LovyanGFX How to Run Littlev Graphics Library in PC Simulator (Linux) ※lv_pcはproj_pcに変更。
※最後のRun configuurationsでC/C++ Appricationsに"~/eclipse-workspace/proj_pc/Debug/proj_pc"を設定。
Linux LVGL Linux環境のSetupからSimを動かすまで。 インストール:SDL2,JRE,Eclipse
Run:PC Simulator
※Sim内容の説明なし
Eclipse ILI9341 TFT LCDからESP32-ディスプレイ、SDカード、およびタッチの完全な方法。 TFT_eSPIドライバーの使用 XTronical TFT_eSPIの設定 LVGL8 | Ep 0. GFX Setup (ft. LovyanGFX)] Mac That Project Arduino環境構築 ● ● GUI on ESP32 with 30 FPS using LittlevGL LVGL 動作のdemoのみ Make your own System Monitor with ESP32 + LVGL 8 ESP32-Watch for OpenHaystack QR Code Maker (ESP32+LVGL8) Not AirTag, But ESP32Tag ESP32 | LVGL8 | Ep3.WiFi設定の基本プロジェクト ESP32 Dynamic WIFI configuration GUI using LVGL7.x Interface LVGL with STM32 Low Memory Controllers :: Parallel Display Windows Controllers Tech
LVGLpageの初期設定方法の詳細な解説 フレームバッファの使い方等(STM32)
STM32CUBEIDE ●
SquareLine Studio
[EN]
インストール
次の順にインストールします。
使い方 for Arduino IDE
Arduino用のファイルを出力するためには、次の通りです。
- 何かプロジェクトを作ります。
- "Export"→"Create Template Project"→保存先のフォルダを指定
- "Export"→"Export UI Files"
保存先のフォルダの中の次の場所にファイルが保存されます。
<folder>/stm32g0/ui/ui.ino 等
Arduino IDEから上記フォルダを開きます。
- 〜.ino 入り口のファイルです。
- ui.c メインの処理をするファイルです。
- ui.h
- ui_comp.c
- ui.comp.h
- ui_helper.c
- ui_helper.h
等
詳細な中身をよく観察すればわかってくると思います。
TFT_eSPIで使う場合、
〜.inoファイルに追加するのは次の通りです。
・SETUPの前
#include <TFT_eSPI.h> static const uint16_t screenWidth = 320; //画素数:横
static const uint16_t screenHeight = 240; //画素数:縦
TFT_eSPI tft = TFT_eSPI(screenWidth, screenHeight);
・void my_touchpad_read(〜)の中
bool touched = tft.getTouch( &touchX, &touchY, 600 ); defaultでは次のように書かれているので、必ず書き換える必要があります。 bool touched = false;//tft.getTouch( &touchX, &touchY, 600 );
・void setup()の中
tft.begin(); /* TFT init */ tft.setRotation( 3 ); /* Landscape orientation, flipped */
uint16_t calData[5] = { 409, 3504, 274, 3542, 1 };
tft.setTouch(calData);
calDataを書き込む後半の2行が欠けているため必ず追加します。 calDataの数列は Touch_calibrate.ino で取得します。
tft.setRotation(3)で向きが決まり、その値により
calDataの値は変化するので、4種類取得しておけば十分です。
おおよそこれで動くと思います。
ドキュメント日本語訳
https://docs.squareline.io/docs/squareline/
Welcome
ようこそ
[EN] Welcome Introduction (2)
はじめに
[EN] Overview [EN] Typical Development Workflow
[EN] Installation ★
Designer environment
環境
[EN] How to use the SquareLine Studio layout?
Panels
[EN] Launcher
[EN] Preferences
[EN] Project Settings
[EN] Animation Panel
[EN] Asset Panel
[EN] Console Panel
[EN] Font Manager Panel
[EN] Hierarchy Panel
[EN] History Panel
[EN] Inspector Panel
[EN] Widget PanelStyles
スタイル
[EN] Styles Events and Actions
イベントとアクション
Events and Actions [EN] Miscellaneous
その他
[EN] Changelog [EN] How to upgrade SquareLine Studio to an up-to-date version?
Tutorials
チュートリアル
[EN] Tutorial 1 - Trying out an Example Tutorial Video:SuareLine Studio
https://youtu.be/9qp3Lmc8r-Q 全て英語です。日本語字幕で見る場合には、右下の歯車マークの"設定"から"字幕:英語(自動生成)"→"自動翻訳:日本語"とします。
SquareLine studio + eclipseのワークフローの全体像を知りたい人には★がオススメです。
eclipse Sim ArduinoIDE ESP32 title ★ ○ ー ー Create an Impressive UI in 10 Minutes without Images 3Dプリンタ用UIを10分で作る ー ー ー ー Developing Embedded GUI with Open Source LVGL. LVGL/SquareLine Studioの概要説明 Webinar ー ー ー ー SquareLine Studio SquareLine studio プロモーションビデオ ー ー ー ー Basic Tutorial #1:Get started アプリの概要説明 #2:Create a New Project 新prjの作り方、ボタンの配置・設定 #3:Styles Stylesの設定 #4:Events and Actions イベントとアクションの設定・動き方 #5:Animations アニメーションの作り方・動き方 ー ー ○ ○ Part.1: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) SquareLine Studio → Arduino IDE (LVGL+LovyanGFX) github ー ー ○ ○ Part.2: Creating Tesla's Website in SquareLine Studio (ESP32+LVGL) イベント・アクションの設定→ Arduino IDE (LVGL+LovyanGFX) ー ー ー ー LVGL官方GUI设计器【SquareLine Studio】试玩! Squareline Studio → VSCode
Link
LVGL 公式
LVGL https://lvgl.io/ (訳) LVGL docs https://docs.lvgl.io/master/index.html (訳) Github https://github.com/lvgl/lvgl (訳) SquareLine Studio https://squareline.io/ SquareLine Studio docs https://docs.squareline.io/docs/squareline/ (訳) LVGL's Blog (ESP32関連)
2019/08/05 Pure Micropython Display Driver (訳) 2019/02/23 New release v5.3 - Micropython support, New object types, new features (訳)
2019/02/02 How to use the iPod Nano 6 LCD for LittlevGL (訳)
2019/01/31 Espressif officially supports LittlevGL on ESP32! Let's try it! (訳)
2018/12/26 LittlevGL References (訳)
LVGL Academy https://lvgl.academy/ ※英語・有料・Youtubeじゃないから自動翻訳不可
関連資料 (ESP32+LVGL)
補足
- Arduino IDE の場合、ライブラリマネージャからインストール可能な LVGL は "lv_arduino" のみ。
- Eclipse + ESP-IDF を入れる方法:Windows, Linux(ubuntu)
- LVGLは旧名LittlevGL
- LVGL作者は基本的には Linux+Eclipse+SDK の環境
- Ver〜1.0.5は、ubuntuにインストールする場合、GPUの誤認識により起動直後に終了する事があります。
その場合、.desktop ファイルを書き換えると治る事があります。
削除: "" 追加 : -force-opengl
→ Exec=/home/[user name]/ダウンロード/SquareLine_Studio_Linux_v1_1_0_Beta1/linux4/SquareLine_Studio_Beta.x86_64 -force-opengl %U
Ver1.1.0でこの問題は改善されました。
- 1.1.0 から Arduino IDE 用のプログラム(〜.ino)を出力できるようになりました。
1. "Export" - "Create Template Project" :保存先のフォルダを指定すると、そこに "ui.ino" を含むフォルダが保存されます。Export folderの設定も自動で更新されます。
2. "Export" - "Export UI Files" :必定な各種ファイルが上記フォルダに保存されます。
本来ならこの手順で出力した "ui.ino" をArduino IDEから開くだけで使えるはずですが、まだうまく動作してくれないようです。
SquareLine StudioのSample Projectは動作しませんでした。自分でゼロから作ったProjectは動く事もあるので、色々試すといいかもしれません。